Last week I had to implement some re-writes for some pages in Sitecore to make them more user and friendly and improve their SEO. This is a familiar requirement and I decided it was a good fit for the Sitecore Url Rewrite Module: https://marketplace.sitecore.net/Modules/Url_Rewrite.aspx.

This module has been around for a long time and I’ve used it on a number of Sitecore projects but every time I have to install it and setup new rules I forget exactly how I did it last time. The documentation is a bit limited so I thought I’d explain how to implement a reasonably complex re-write rule, along with some tips on installing and debugging the module.
Installing the Module
You can download the Re-Write module for up to 8.1 update 3 from the Marketplace link above, however if you installing the module for Sitecore 8.2 (like me) you will need to go to Github and download the module install Zip package from here: https://github.com/iamandycohen/UrlRewrite/releases/tag/v1.8.2
Once you’ve got hold of the Zip go-ahead and install it as usual using the package installer in Sitecore, then complete the following steps:
- Insert a new item to create your rules in using the Redirect Folder template (this can be found here: /sitecore/System/Modules/UrlRewrite/Templates/Redirect Folder). I’ve called mine ‘Url Rewrites’:

- If using Multi-sites in Sitecore select an Site Name Restriction within the Redirect Folder from the drop-down (on the Content Tab) for your specific site.
- Move your Redirects Folder to the Final workflow step and publish it.
- Publish the whole Url Redirects template folder here:
/sitecore/templates/User Defined/Url Rewrite
You may also wish to delete the Sample Rewrites that are installed by the module:

We are now ready to create re-write rules and re-directs.
A Sample Re-write Rule
The following is an example of a re-write rule where I want to convert the following url (which has parameters) into something more SEO and user friendly:
http://test.sitecore.local/events/details?eventid=100&location=orlando&name=sitecore-symposium
The url we’d like is as follows:
http://test.sitecore.local/events/details/orlando/sitecore-symposium/100
I like to create a sub-folder for my Re-Write to keep them organised, to do this Right-Click on the Root redirect folder you have just created and Insert an ‘Rewrites sub-folder’, I’ve called mine ‘Event Rewrites’:

Adding an Inbound Rule
Within the Sub-folder you have just created Right-click and insert an ‘Inbound Rule’. I’ve called mine ‘Event Details Inbound Rule’:

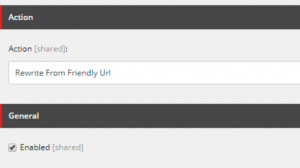
Right click on the Inbound Rule you have created above and add a new ‘Rewrite’. I’ve called mine ‘Rewrite From Friendly Url’:

Now click back on your Inbound Rule and enter the rule details.
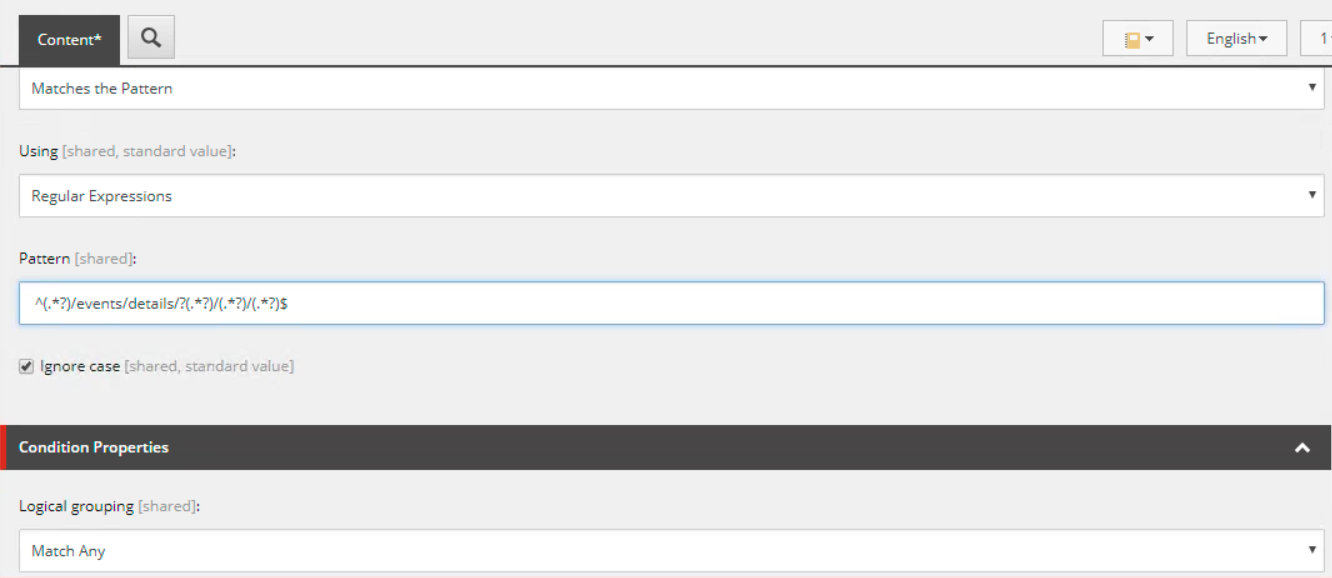
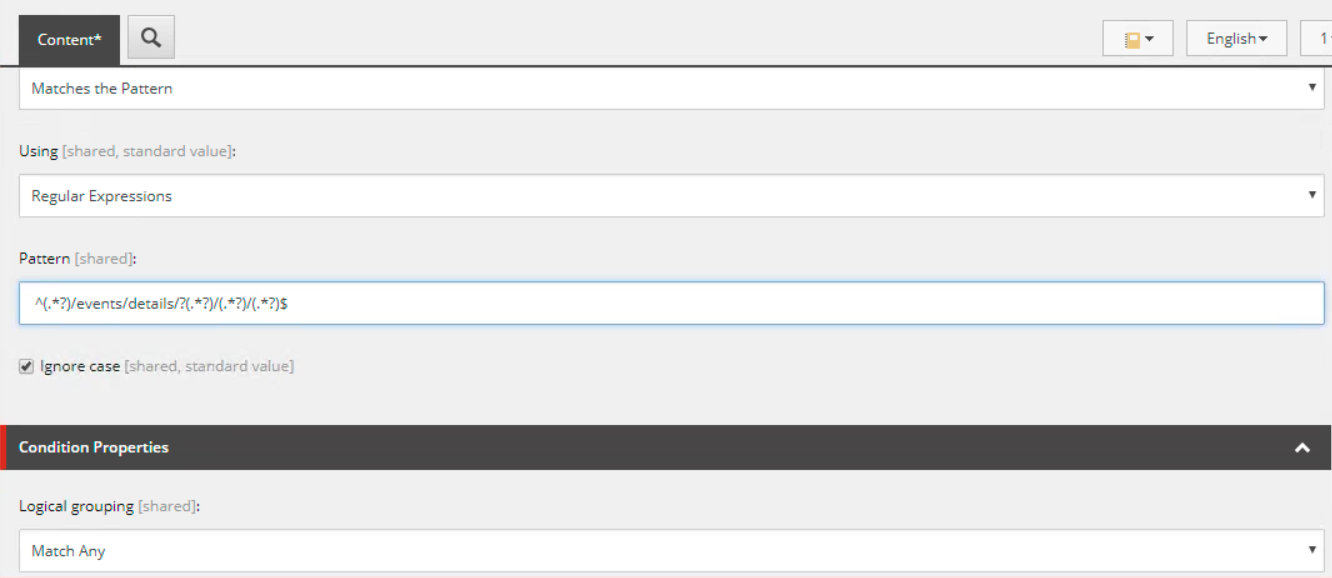
As we are adding an Regex based rule, choose ‘Matches Pattern’ and ‘Regular Expressions’ as per the screenshot below.
Then enter your Regex Pattern. I ended up with the following:
^(.*?)/events/details/?(.*?)/(.*?)/(.*?)$
This matches any url starting with anything (thats this bit: ^(.*?)) but contains: ‘/events/details/’. It then has 3 capture groups after that (this bit: (.*?)) which grab the eventid, name and location values which I will re-use in my re-write rule in the next step.

In my case this should match this url: /events/details/orlando/sitecore-symposium/100
Make sure you also choose the Action as the rewrite that your created earlier and enable your rule (by ticking the following checkbox) and save it:

Adding an Rewrite Rule
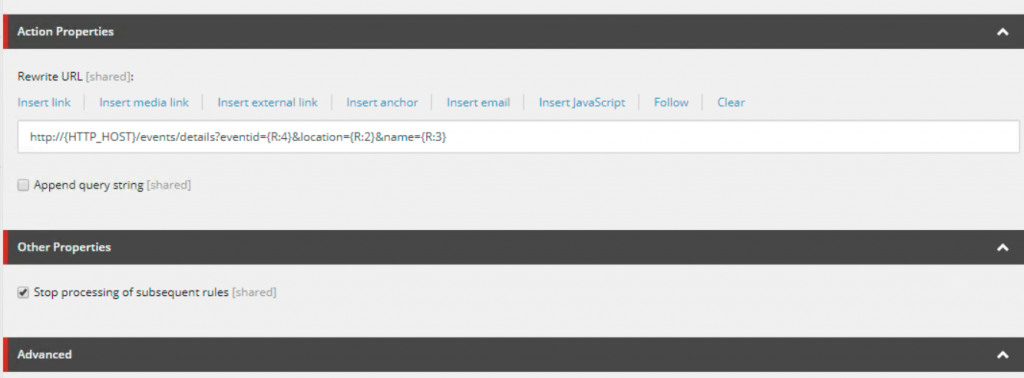
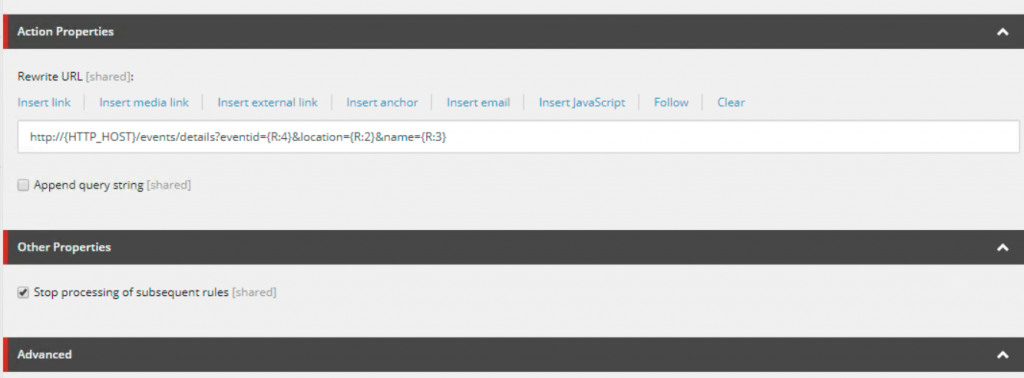
Go to the Rewrite rule item you created earlier and enter the url you want to re-write to. This is the ‘Real Url’ that is resolved behind the scenes, but will be hidden from the end-user.
In my case this is: /events/details?eventid=100&location=orlando&name=sitecore-symposium.
These are the elements that make up my re-write:
- http://{HTTP_HOST} – this grabs the root domain of the site from the inbound rule
- {R:4} – the 4th capture group, this holds my eventid
- {R:2} – the 2nd capture group, this holds my location
- {R:3} – the 1st capture group, this holds my event name

I don’t want any other rules to apply if my rule matches so I have ticked the ‘Stop Processing of subsequent rules’ check box. Save your rewrite.
Checking your Re-Write Rule Works
First ensure you fast track both your inbound rule and re-write rule through workflow by going to the review tab and clicking the ‘Fast Track’ button.

Then publish your inbound rule and rewrite, ensure you have also published your re-write parent folder and root redirects item.
Finally open up your browser and go to the url that should be re-written, in my case: http://test.sitecore.local/events/details/orlando/sitecore-symposium/100
This should work and resolve to the real url behind the scenes. If it doesn’t work see below for testing and debugging rules.
Testing Rules
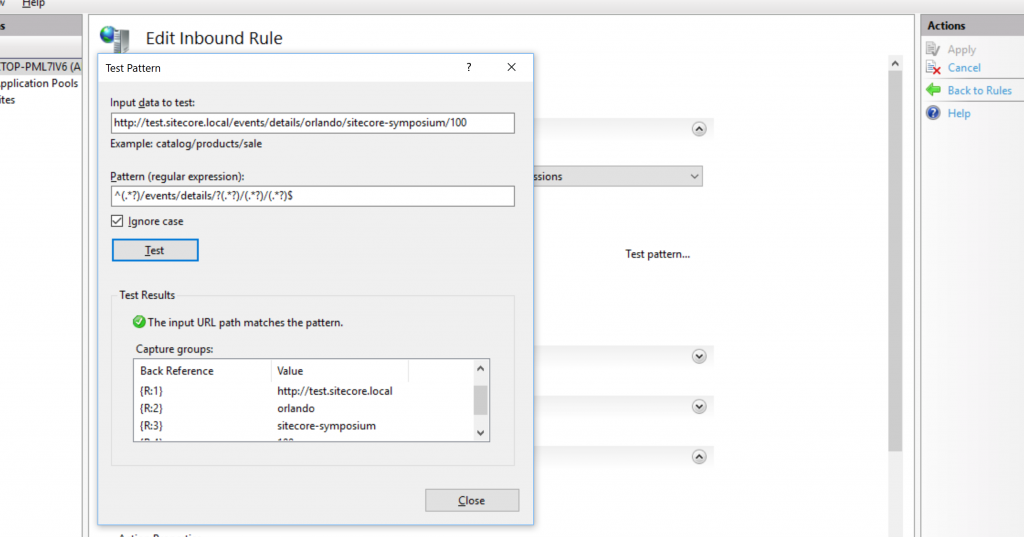
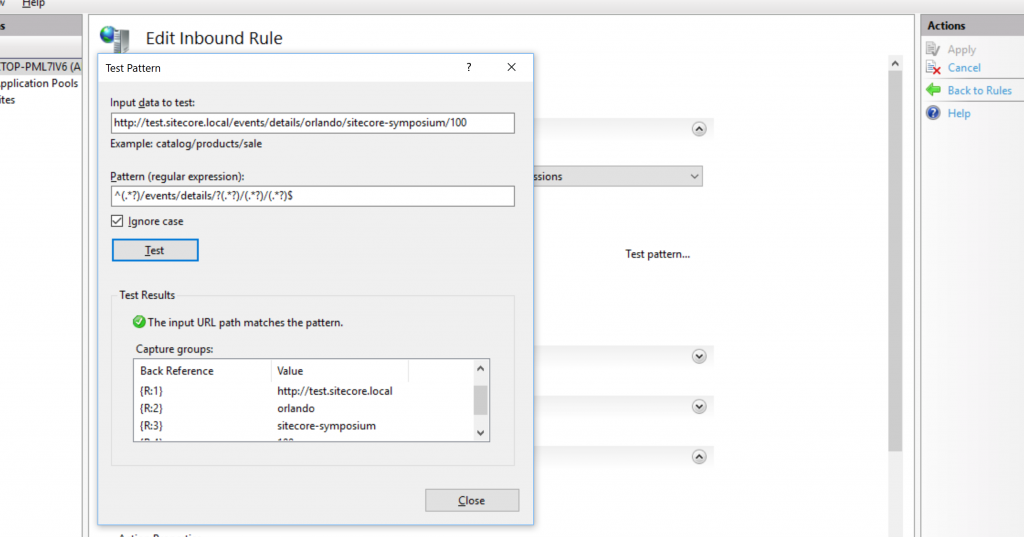
As the Re-write module is designed to Mimic the IIS Rewrite module you can use IIS to help test rules. Open IIS, click on Url Rewrite > Add Rule > Blank Rule. In the name field add your rule. Next add the pattern you want to test and click ‘Test pattern…’. You should see that your rule matches correctly and returns the capture groups that you expect also.

Also make sure your Regex pattern is exclusive/specific enough that it does not match on urls you don’t want it to. Otherwise you may find you unwittingly break other urls in Sitecore.
Debugging Rules
The Url Rewrite module writes out a log file in the Sitecore /logs folder (e.g: UrlRewrite.log.20180831.txt) but by default the log file only displays what rules exist and are being loaded/updated in the cache. In order to see more information like rules being matched and what is happening in more detail you will need to change the log level to DEBUG in the config file for the module here:
\App_Config\Include\Hi.UrlRewrite.config
Open the file and update this setting like so (make sure you change this back on other environments):
<setting name=”Hi.UrlRewrite.LogFileLevel” value=”DEBUG” />
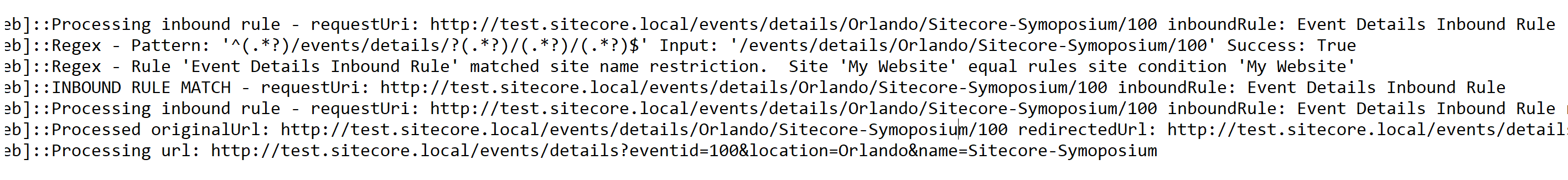
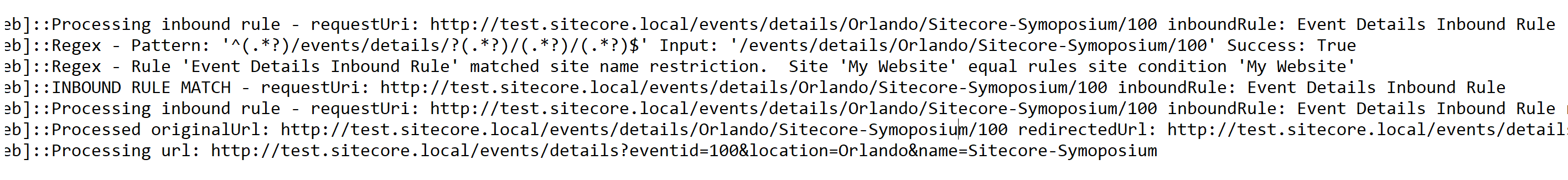
You will then see info in the logs regarding the redirects like so:

The logs will now include details on what rule is being processed, if there was a rule match and if it succeeded as well as the url that the page is redirected/re-written to.
If your rules are not working double check the Regex and also make sure you have enabled and published the rules, updated the workflow and published the templates (as described earlier).
When you save an change to a rule it clears the cache (as far as I’m aware anyway). However if you are seeing issues with cached rules during development try the following:
- Make sure you clear your browser cache when testing, press Ctrl F5 / use Chrome dev tools and disable cache.
- Try a re-publish on your rules to to ensure the caches are cleared
- Clear the Sitecore cache by using the /admin/cache page or recycling IIS.
I’ve been caught out by these things a few times in the past when testing rules and wondering why they are not working.
Hopefully this is useful for anyone using the Re-write module and gives you some helpful tips to avoid some of the frustrations of creating and testing rules.
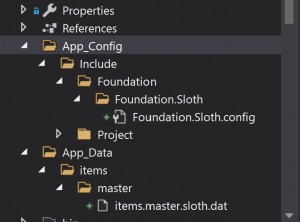
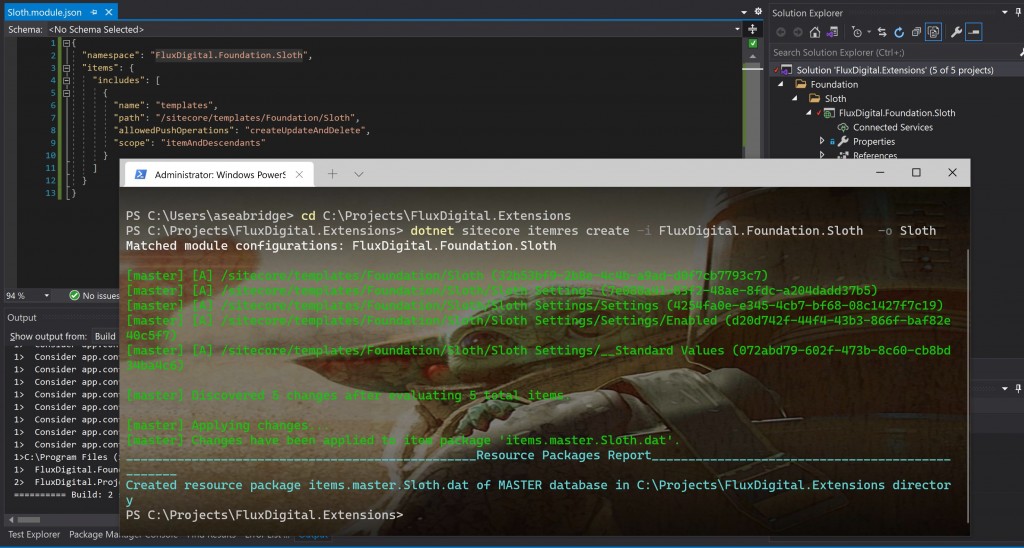
 A few weeks ago I wrote about how I updated Sloth to support Items as Resource files. I’ve now got round to releasing this package on Nuget and creating Sitecore Packages for this too in case you want to install in that way instead. I’ve updated the Github readme with all the info too.
A few weeks ago I wrote about how I updated Sloth to support Items as Resource files. I’ve now got round to releasing this package on Nuget and creating Sitecore Packages for this too in case you want to install in that way instead. I’ve updated the Github readme with all the info too.