I’ve just got back from and awesome weekend in Malaga at Sitecore SUGCON 2023. If you are not aware of what it is, it’s the developer conference organised by the Community each year to bring Sitecore Developers together in Europe. I’ve been to quite a few SUGCONs over the years but I think this has been one of the best. The talks were really interesting and it was great to catch-up with everyone in the Sitecore Community.
I arrived late on Wednesday at the rather impressive Melia near Malaga – right next to the beach. I’ve certainly been to worse locations for conferences. More venue’s like this for future SUGCONs please Sitecore :-).

The roof top bar was particularly special – but there was some learning to do before I would be able to enjoy the pool.
> DAY TWO - you can read about Day Two here.
Day 1
I had a fairly clear idea of the talks I wanted to see and I managed to stick to it pretty well.
Opening Keynote – Steve Tzikakis and Dave O’Flanagan

The following day after a late breakfast I went to register and then to see Dave O’Flanagan kick off the conference and introduce Steve.
Steve couldn’t attend so was on Video link and he explained that given the Economy downturn innovations such as ChatGPT would be key for diversifying product offerings, Steve then hinted that something was in the works with an integration of ChatGPT with Sitecore.
Many companies such as SAP and Oracle have slowed down to adapt to SaaS and Headless; while Sitecore have grown a lot over the past few years. He said that Sitecore has outgrown Adobe for the past 6 quarters with around 20% growth, Sitecore are 2nd place in industry rankings and aim to catch Adobe.

There is an healthy 16% R&D investment and Steve set out his ambitious target of going from 40,000 Sitecore developers to 100,000 in the market. He said that he felt the tough part (moving to SaaS and creating/integrating new SaaS platforms) was now over and Sitecore are ready to move forwards. Sitecore intend to lead by innovation and partners and developers need to be onboard to continue investment and growth.

Dave then took back the stage and stated that Sitecore want to lead with Composable DXP and be the best in the market. He also confirmed that DXP is not going anywhere and 10.4 is currently in the works. There are clients who are restricted geographically with what they can do with SaaS or the want full control of their data and platform so there is still a place for self-hosting with DXP.

Then Dave his us with a bit of very welcome honesty. He said that the SaaS products that Sitecore have procured/integrated and built over the past couple of years are now in a good place but he acknowledged that the documentation, marketing, information on migration and features is not great and Sitecore are going to work on this ASAP. This was great to hear as I think that there is some confusion right now for current customers and potential new customers with all of the different SaaS offerings and XP/XM. I feel It’s quite tricky to understand and the messaging from Sitecore needs improving, especially around the migration path to SaaS.

Dave went on to say that there are no new product announcements this SUGCON, instead Sitecore will slow down and help customers understand the new products better and explain how to migrate to them. It was good to hear that Sitecore understand there are many customers heavily invested in XP and that it’s not that easy for them to just jump ship to SaaS and that they want to know more about how they can help customers with this journey.
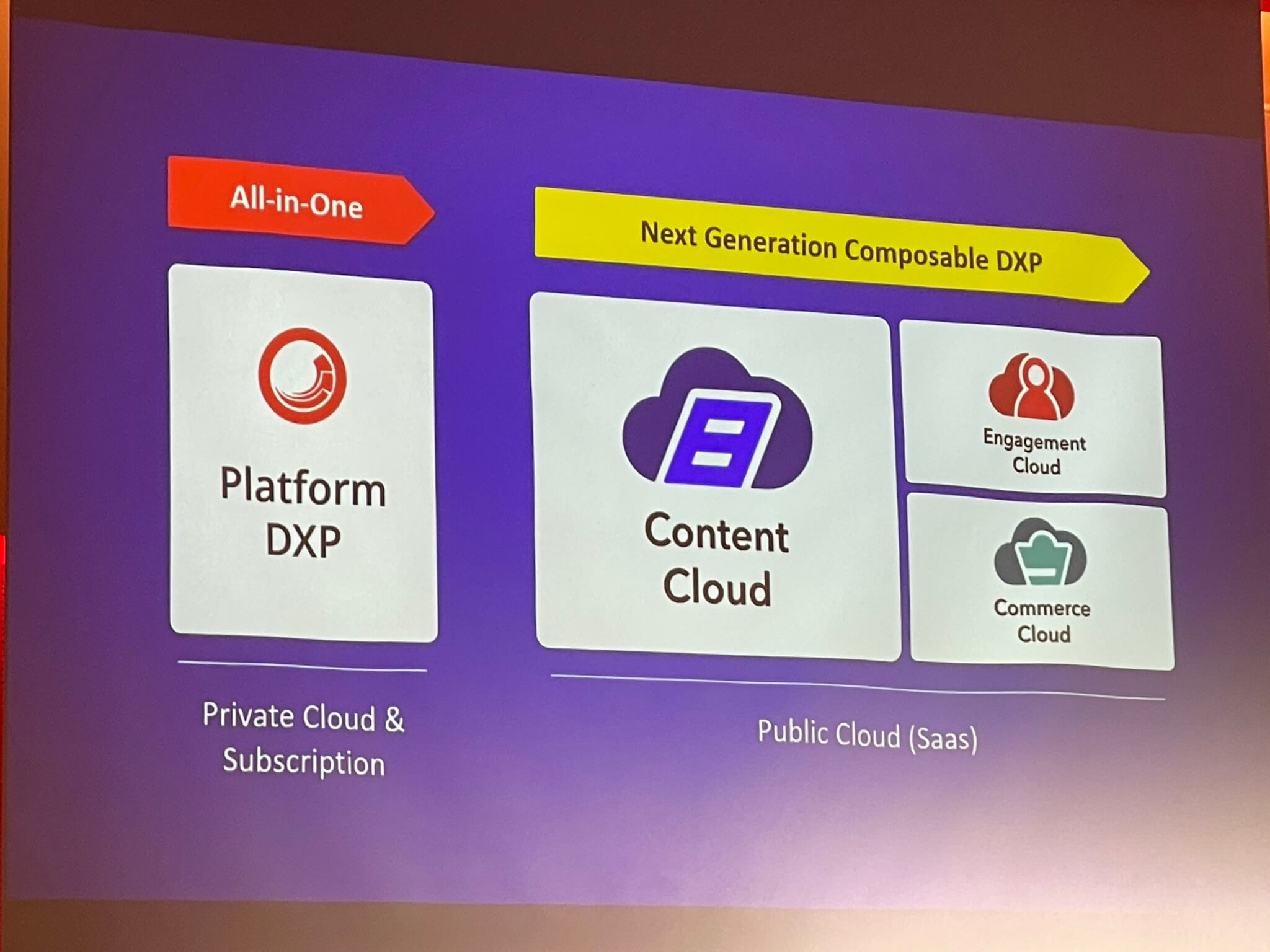
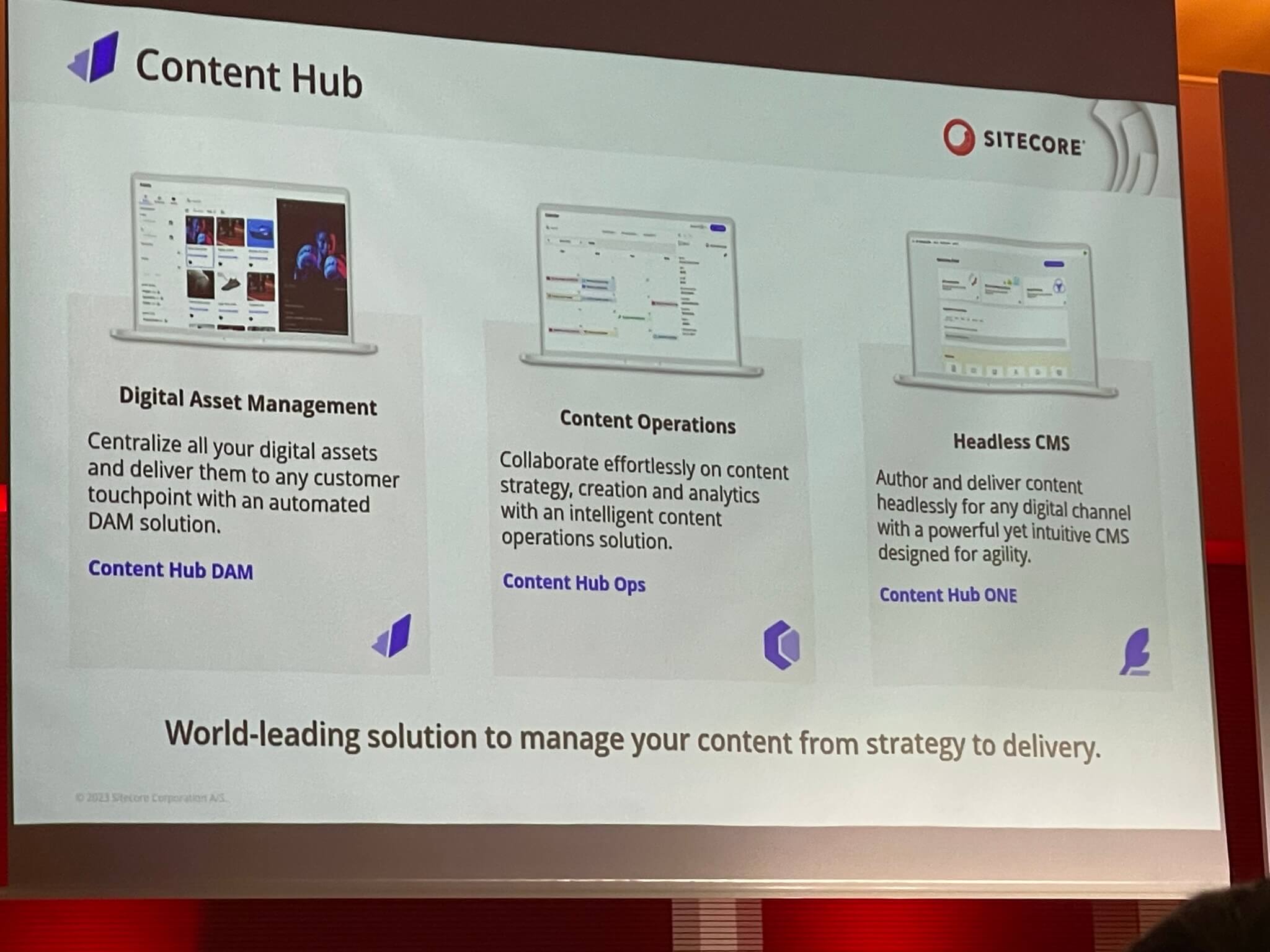
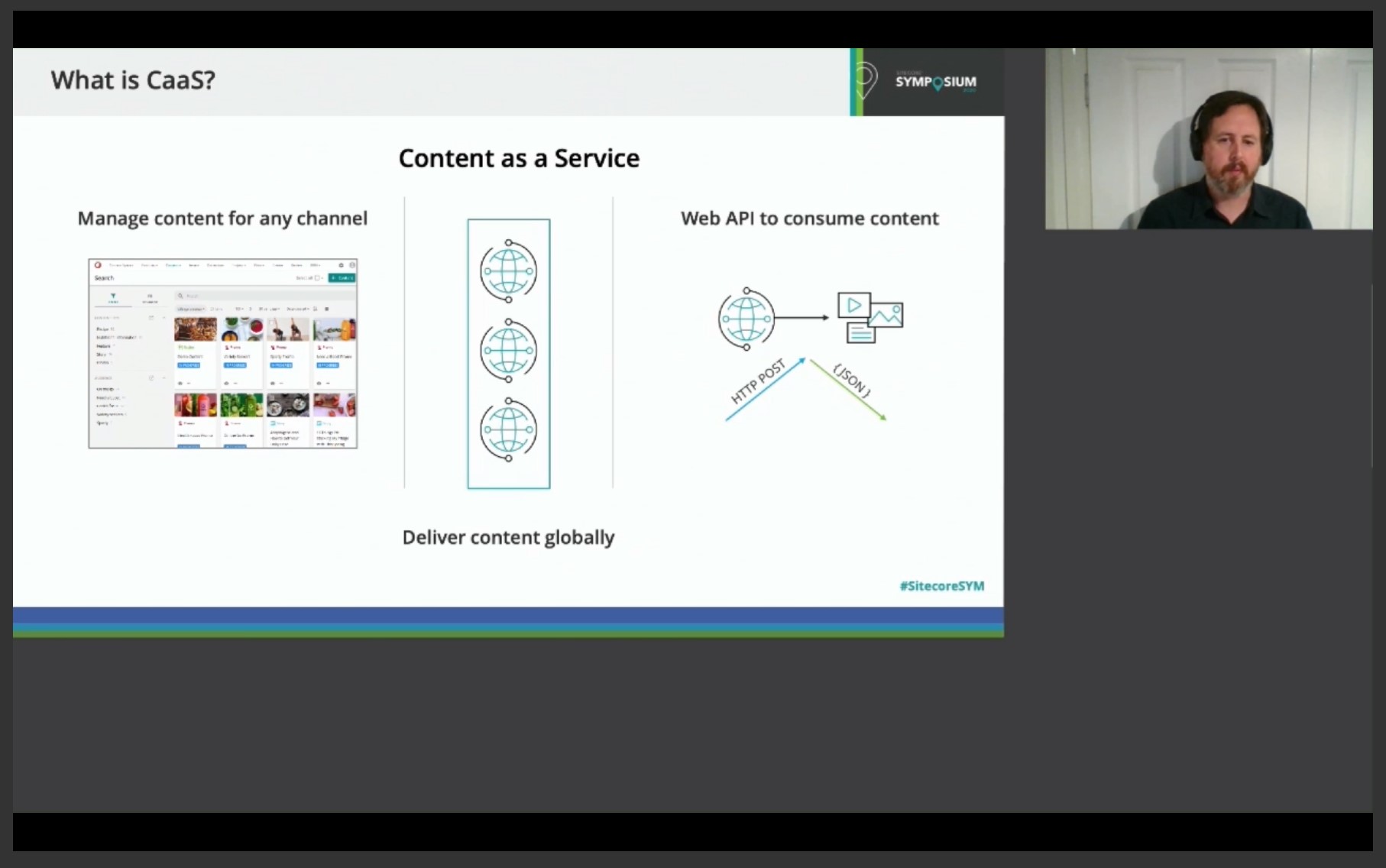
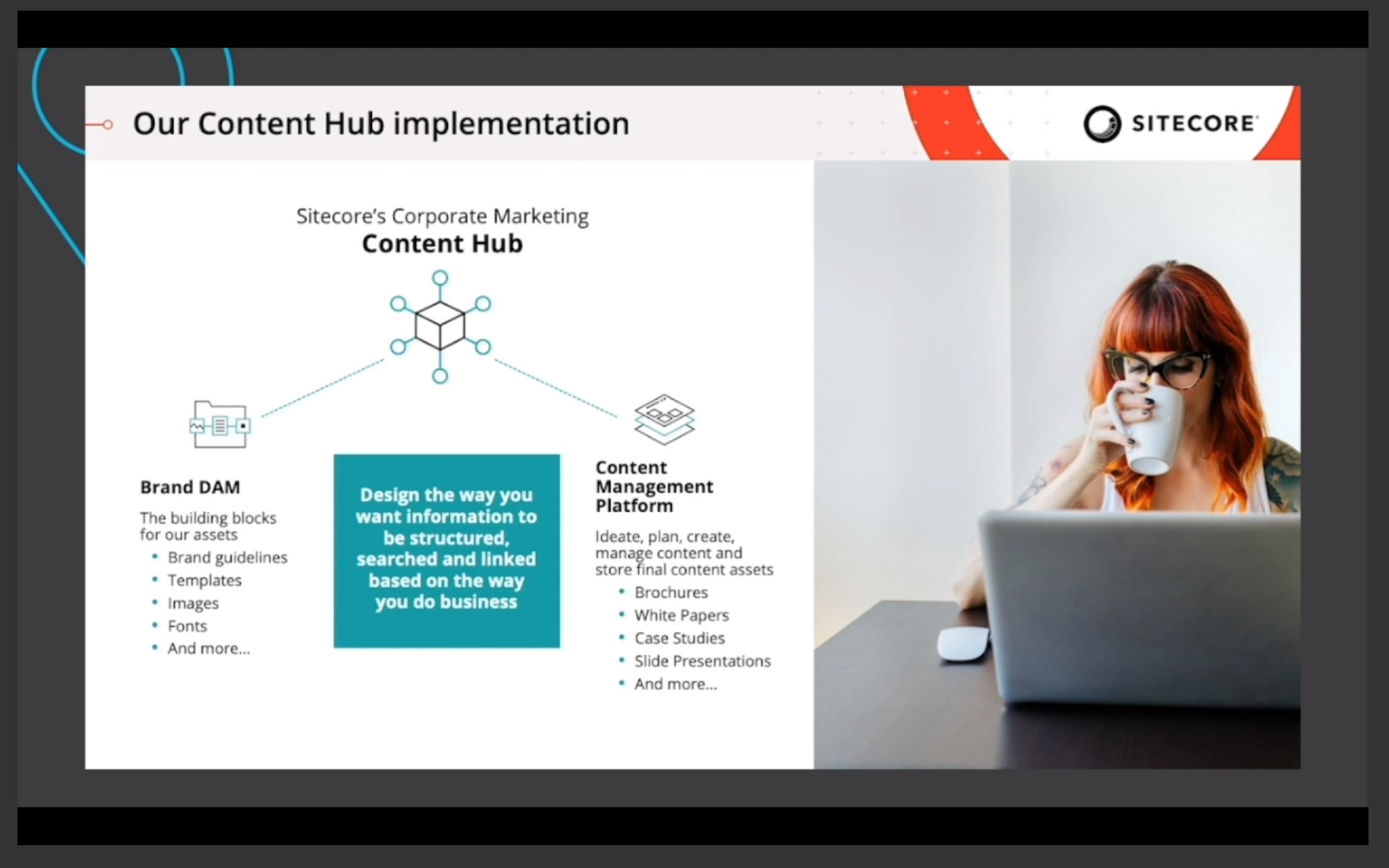
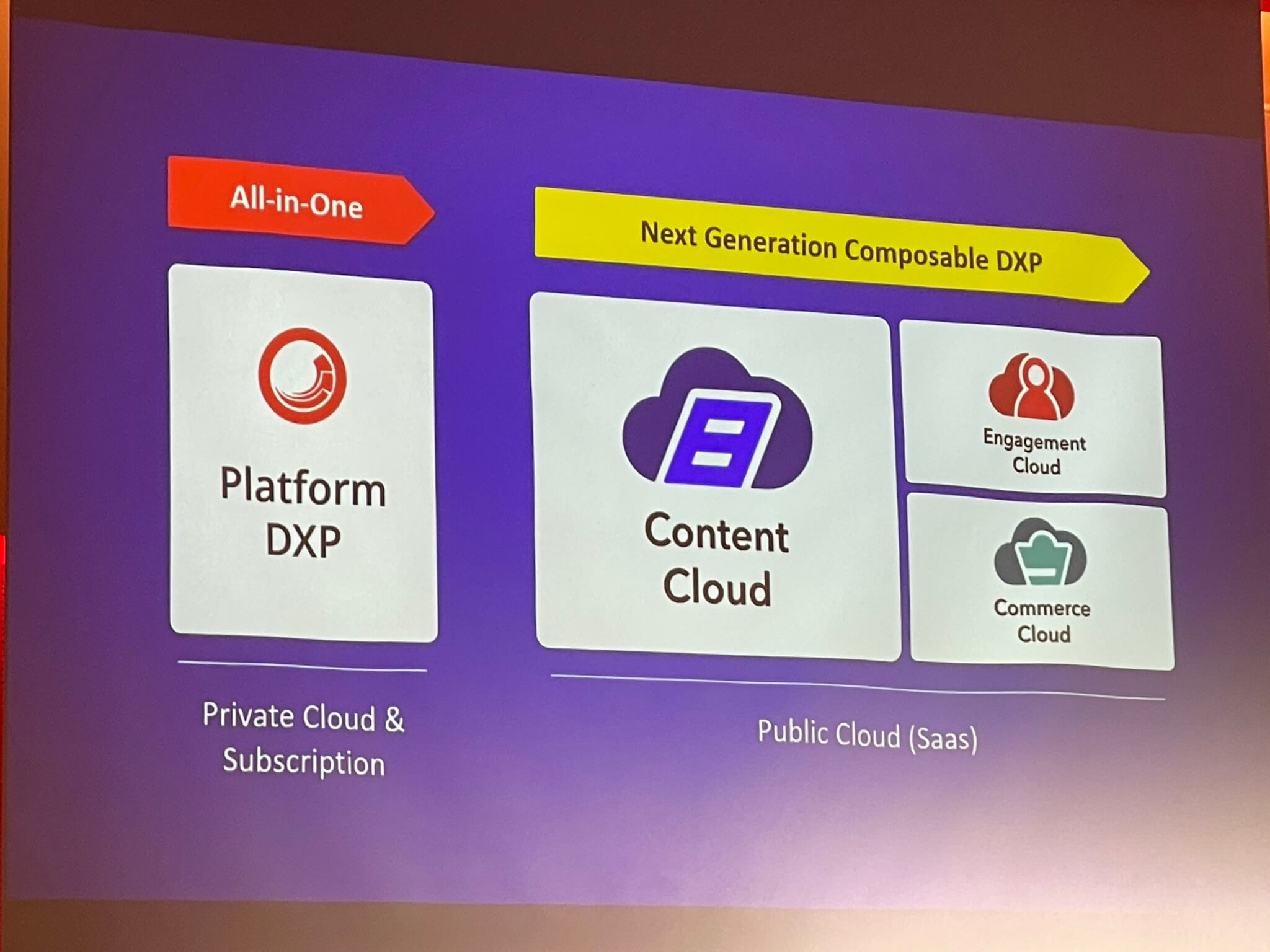
The discussion then turned to the Content, Engagement and Commerce clouds and the work Sitecore have done here with huge investment, especially in Content Cloud – of which XM Cloud is key part and is getting better by the day.

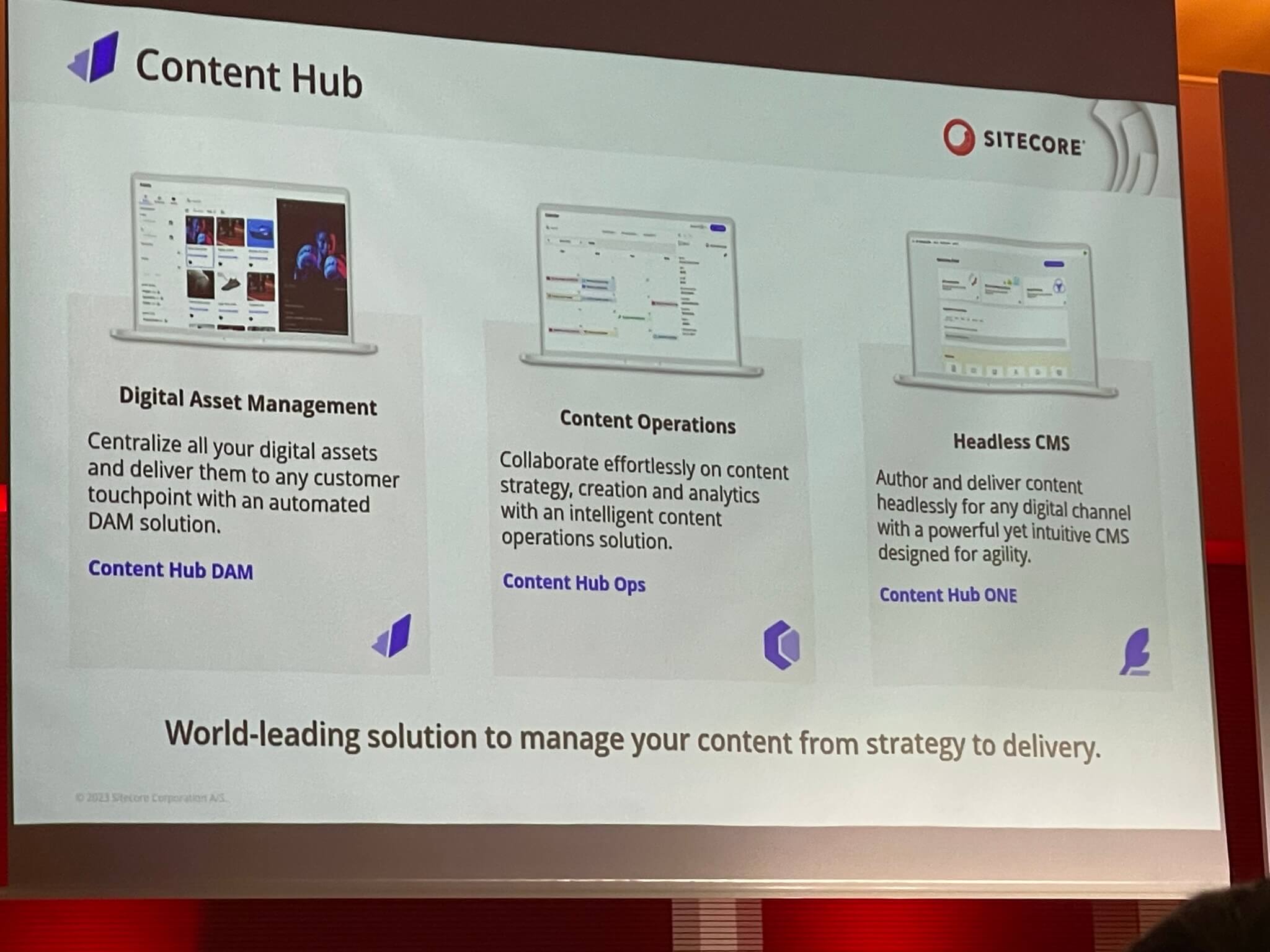
Content Hub 1 is Sitecore’s answer to a full headless CMS and they will work on integrating it into XM Cloud to allow you to pull content into XM Cloud seamlessly. Content Hub 4.3 is the last version of Content Hub and all customers are now updated.

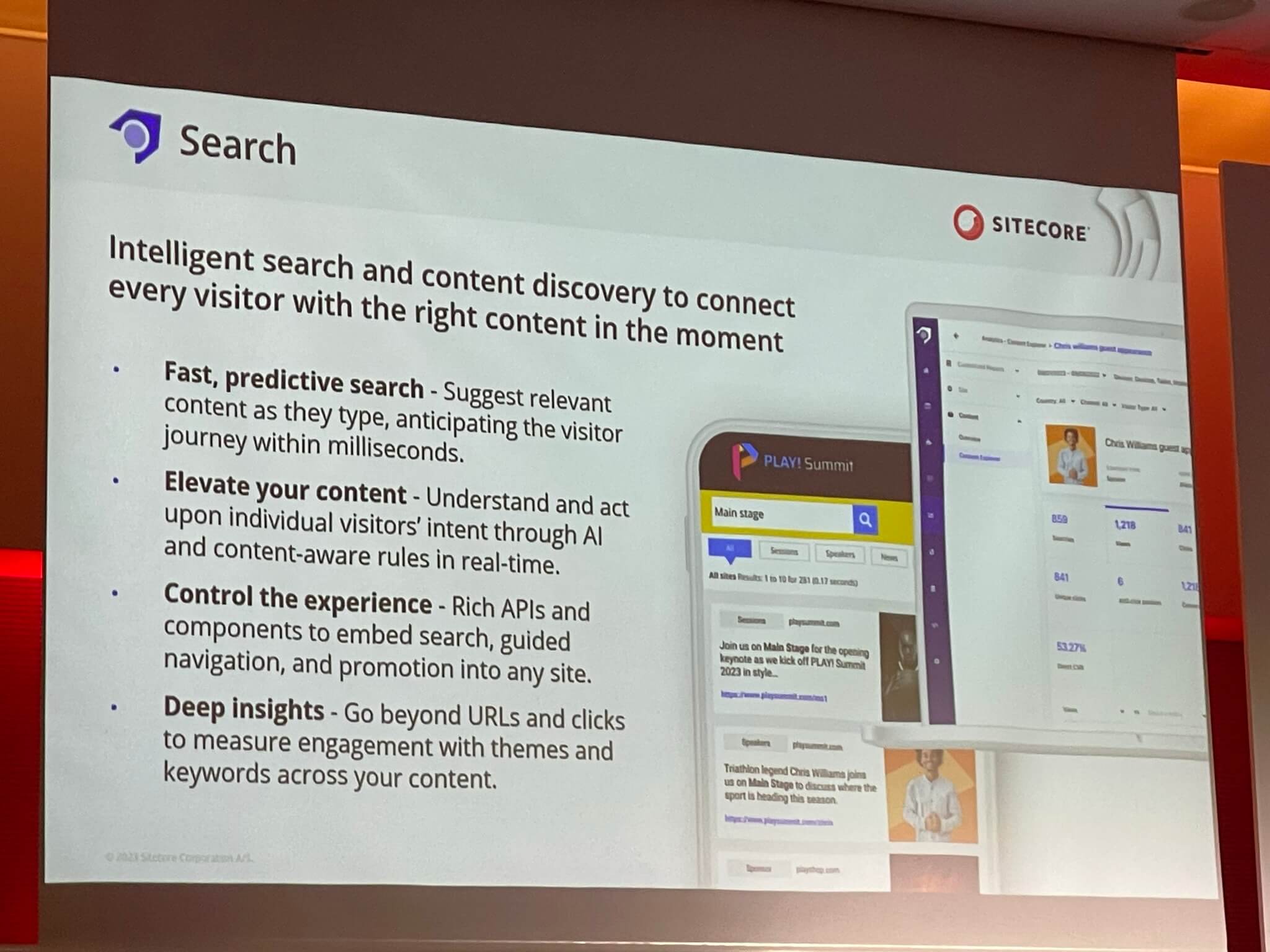
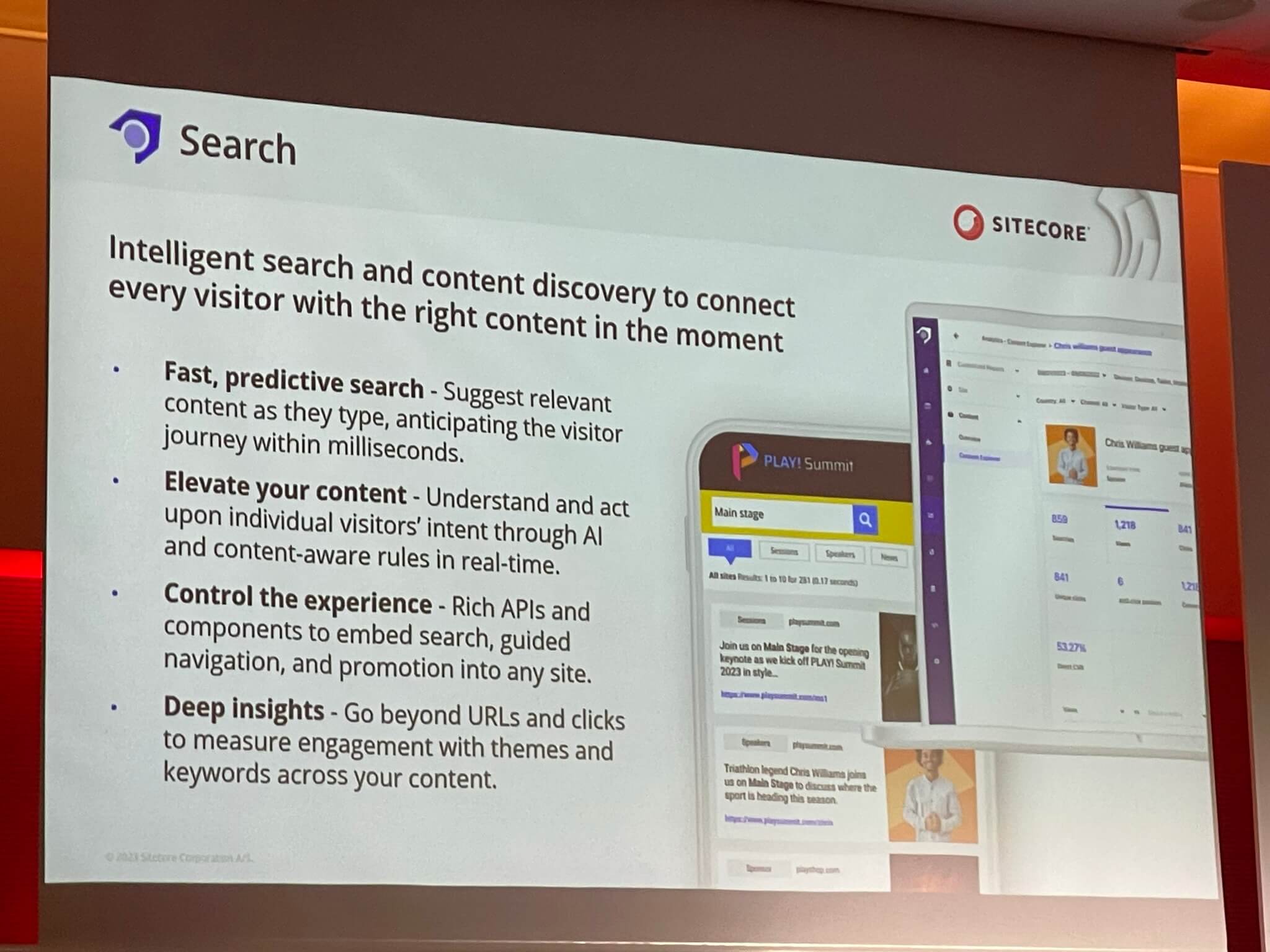
Search is a new SaaS offering from Sitecore, it is developed on top of Discover (a SaaS platform Sitecore purchased, originally called Reflektion). It has now been developed further and is able to search all content and is powered by AI. I would learn more about this at sessions later in SUGCON.

When looking at the cost of XM Cloud customers need to consider the TCO of their existing XP/XM (or other DXP platform) and not just the licence, hosting and development costs. I think it’s true that many clients probably don’t consider the ongoing maintenance costs of Azure Infrastructure / AKS / Solr / Redis etc and the cost and complexity of Upgrades, Security patches and so forth. Not to mention the cost of DevOps/Build Pipelines and other services. When you add this all up the cost may be around the same or a bit cheaper. One of the challenges here I think is different budgets in organisations that traditionally just pay for the hosting or licence etc so this may be something to navigate when it comes to the new world of SaaS.

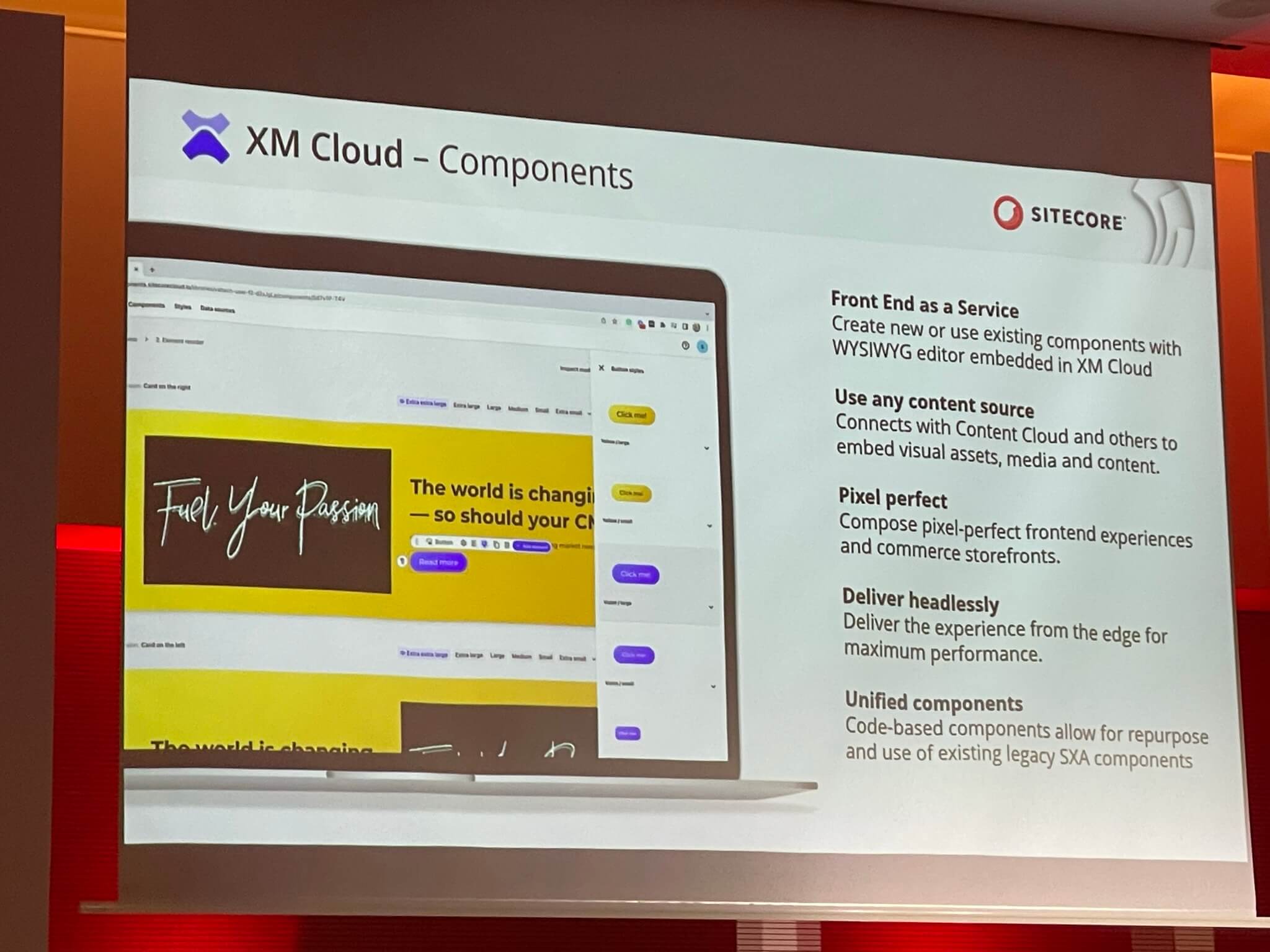
Dave then went on to talk about XM Cloud a bit further and that they do know there are challenges without having an CD instance anymore in XM Cloud (these are instead replaced by Edge Servers – experience edge which just returns the items via the layout service or GraphQL). He said that it is something they are trying to resolve and will look to the Community so potential solutions to this. This sounds interesting so I’ll be keen to follow this idea further and see where it goes.

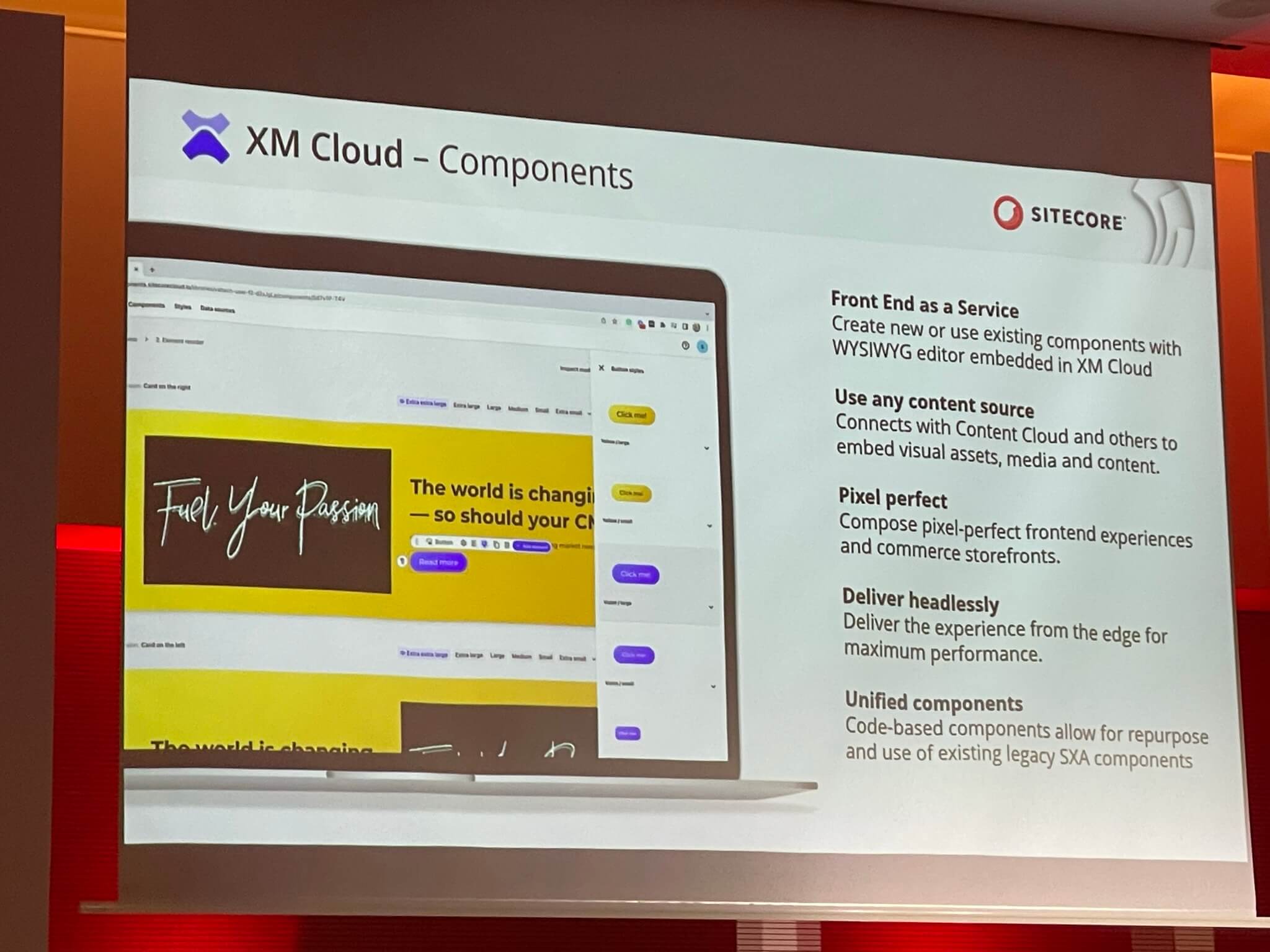
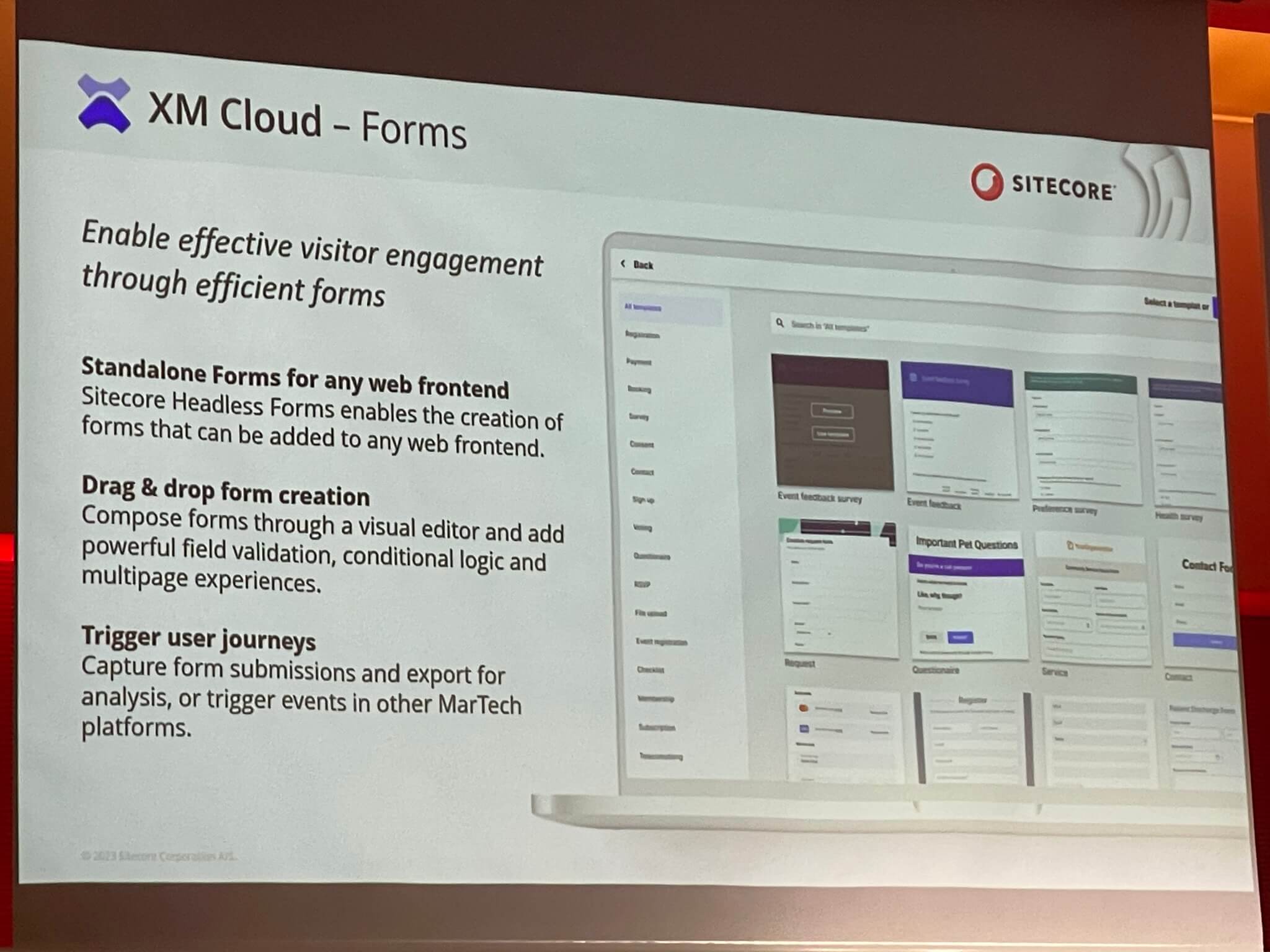
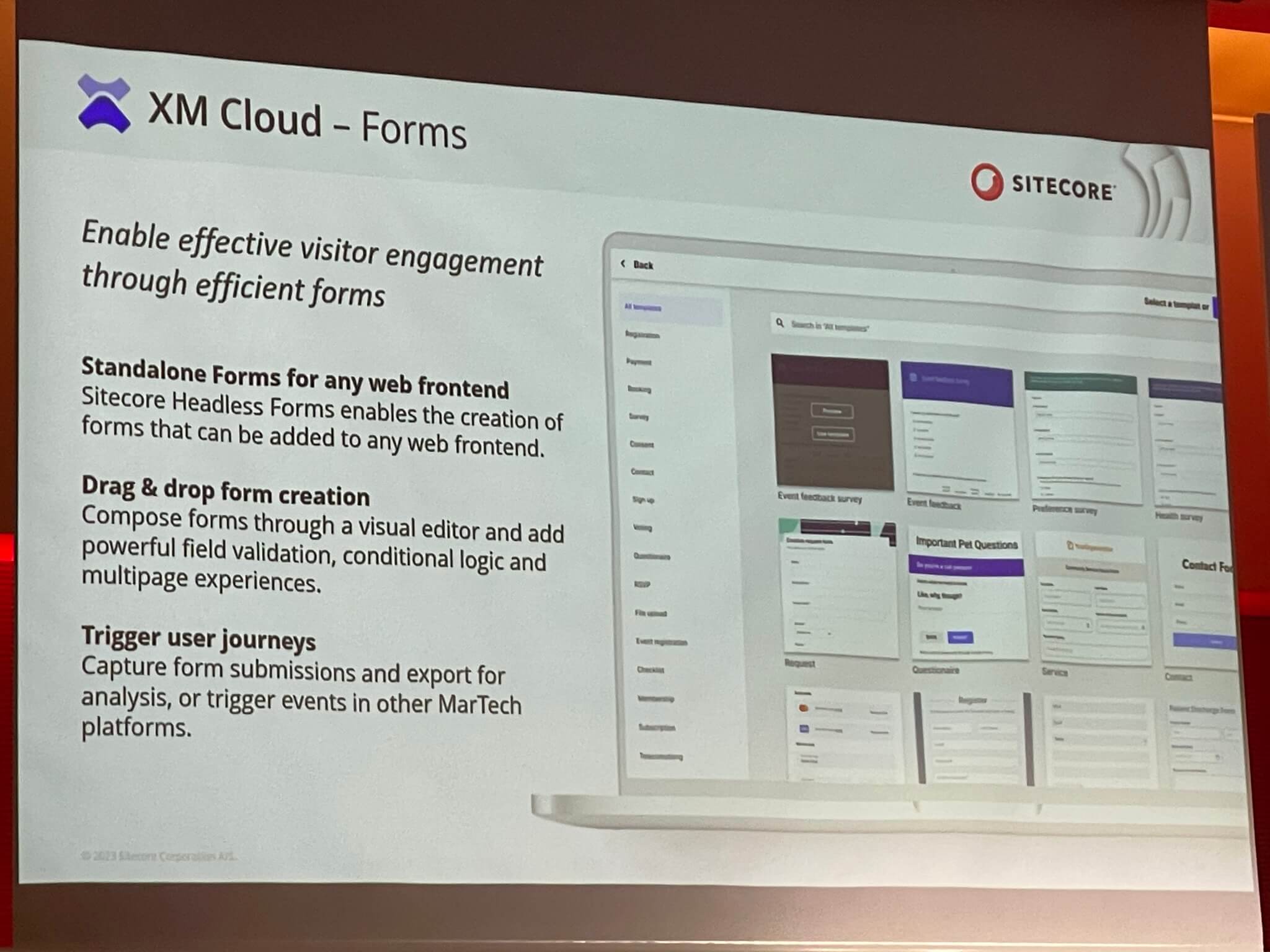
He mentioned the impressive looking Component Builder in Pages (which I also attended a session on later at SUCON). Dave also discussed that Forms in XM Cloud is something they are working on currently; they have recognised it’s very important and are listening. This is a bit of a gap in the XM Cloud offering at the moment and some clients won’t be keen to use a 3rd-party option for this, so it’s good to hear this is in progress.

Another interesting statement Dave made was that the feedback from front-end developers was that JSS is Complex and not something they really want to learn, it has a lot of complexity baked in which some feel is not needed. Therefore, Sitecore are looking at how they can simplify this. I wasn’t exactly sure what was meant by this (I’ll try and find out more) but reducing complexity and barriers to entry is generally a good thing I feel.

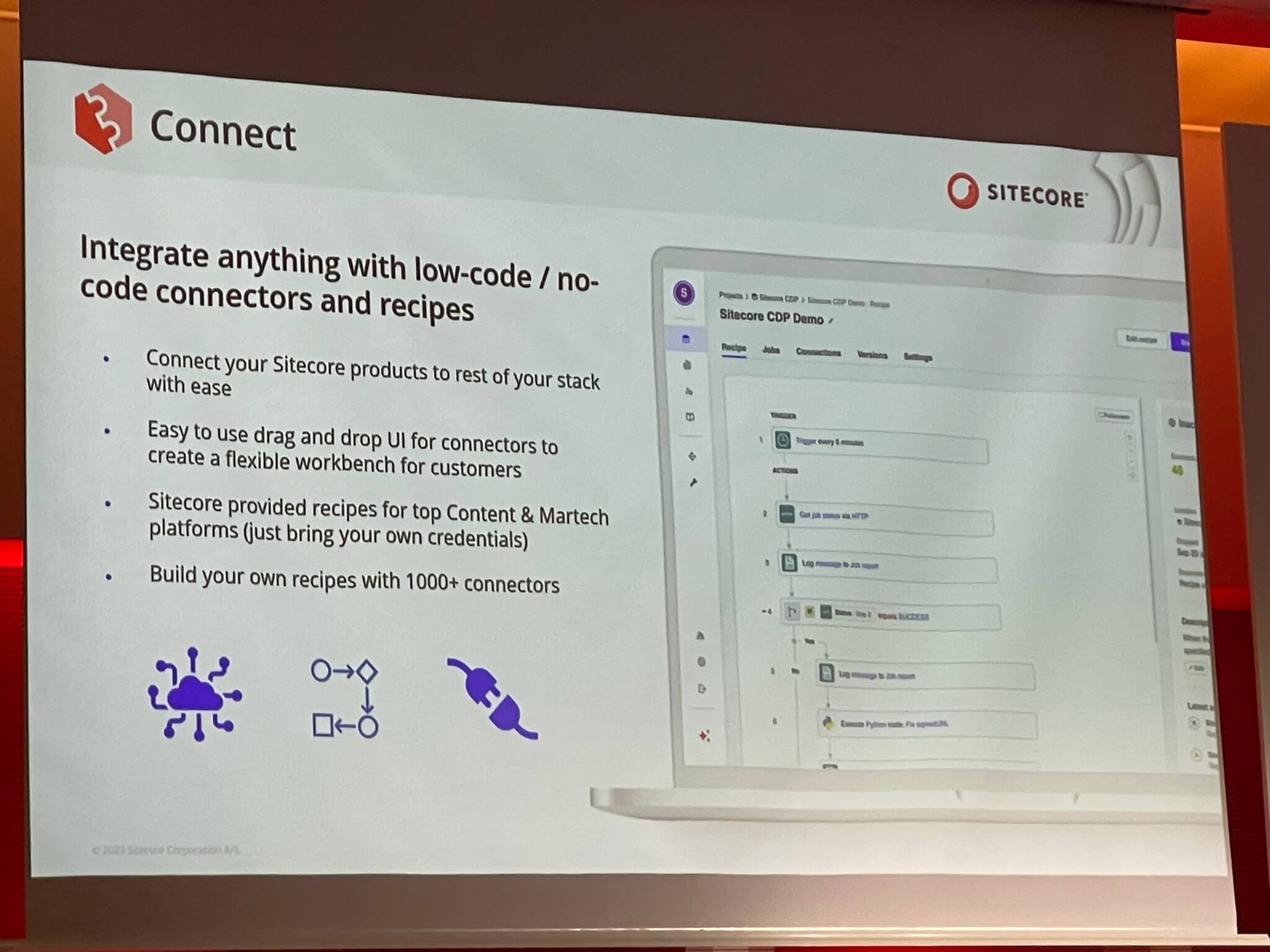
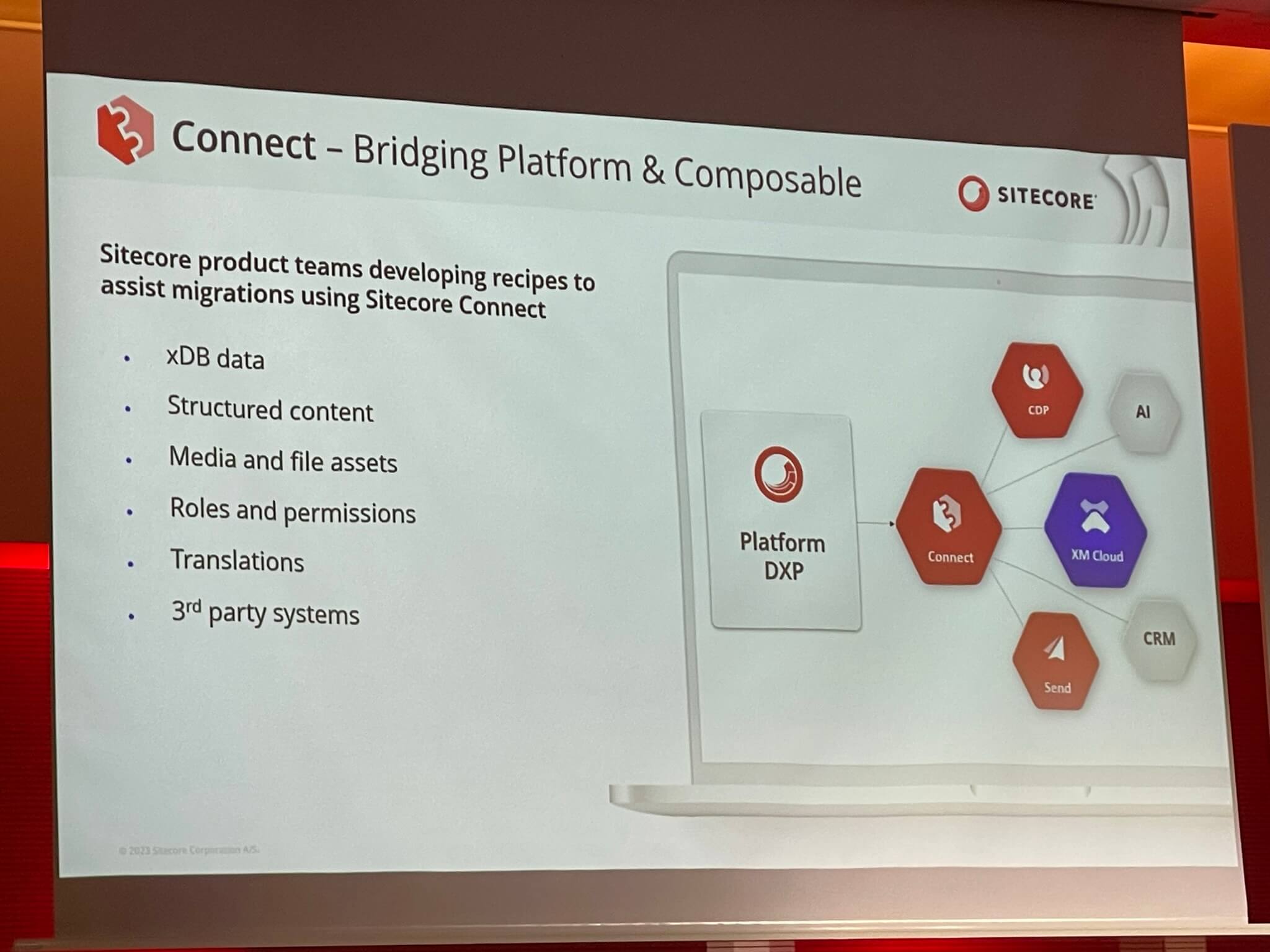
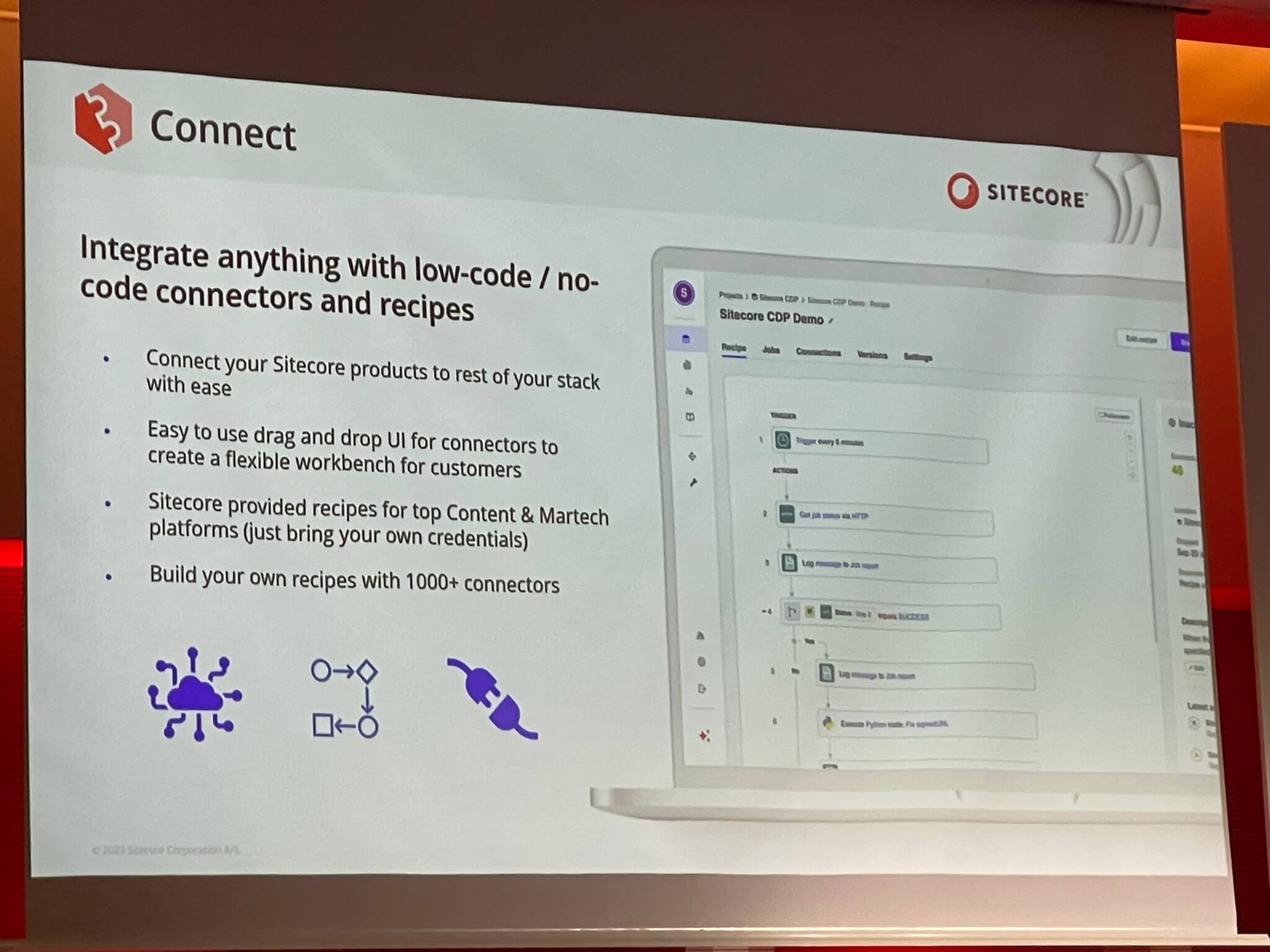
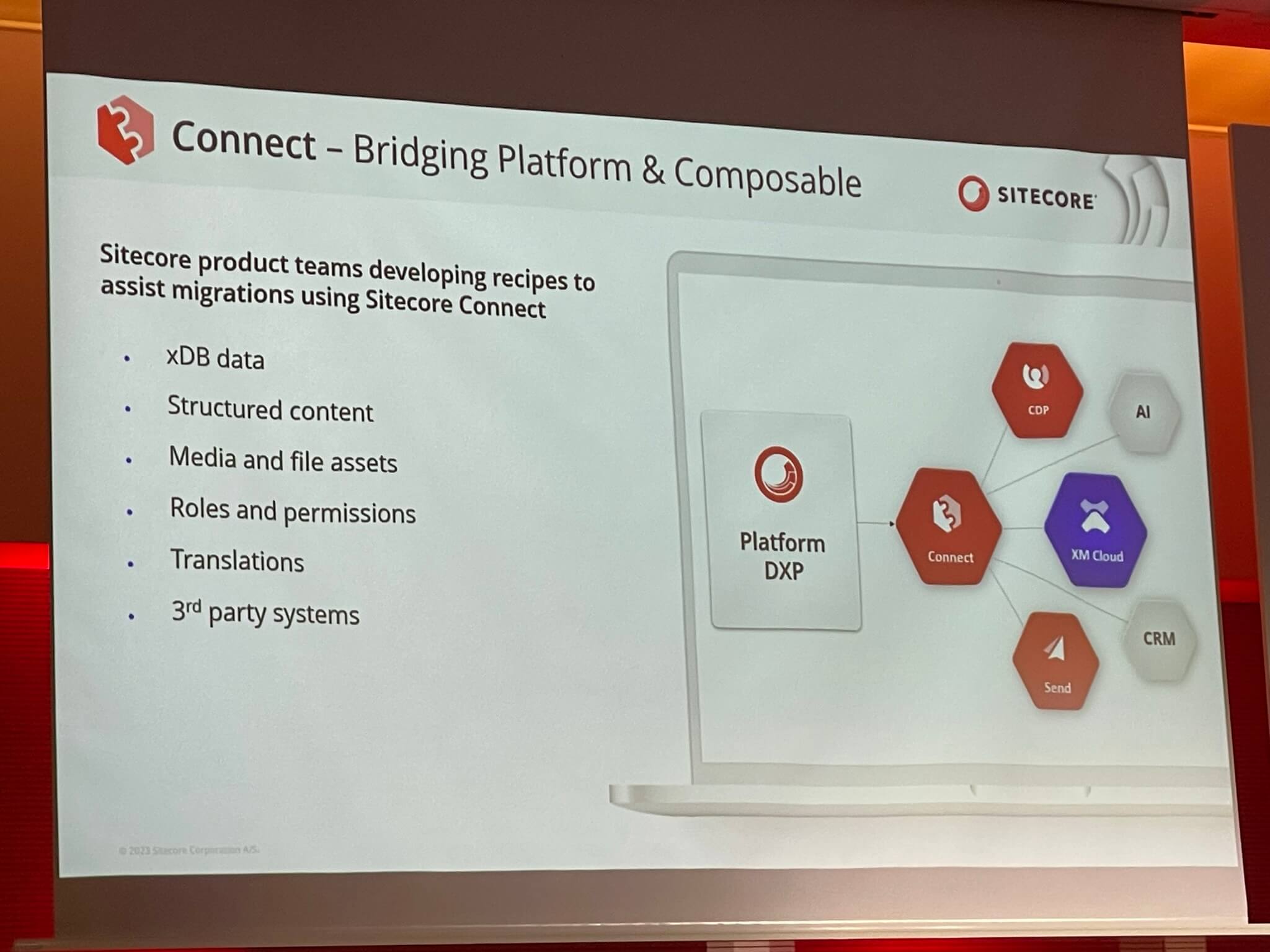
Finally Dave discussed Sitecore Connect which is one of Sitecore’s most recent SaaS offerings which allows SaaS products to be integrated via a low code / no code approach.

Dave mentioned connect recipes will be provided to help customers to move to SaaS and these could be taken and customised to fit your requirements. I’d seen a bit on this and how it works from other Sitecore Developers such as this great post by Jeremy Davis. However, I was looking forward to learning more about how it all works later at SUGCON.

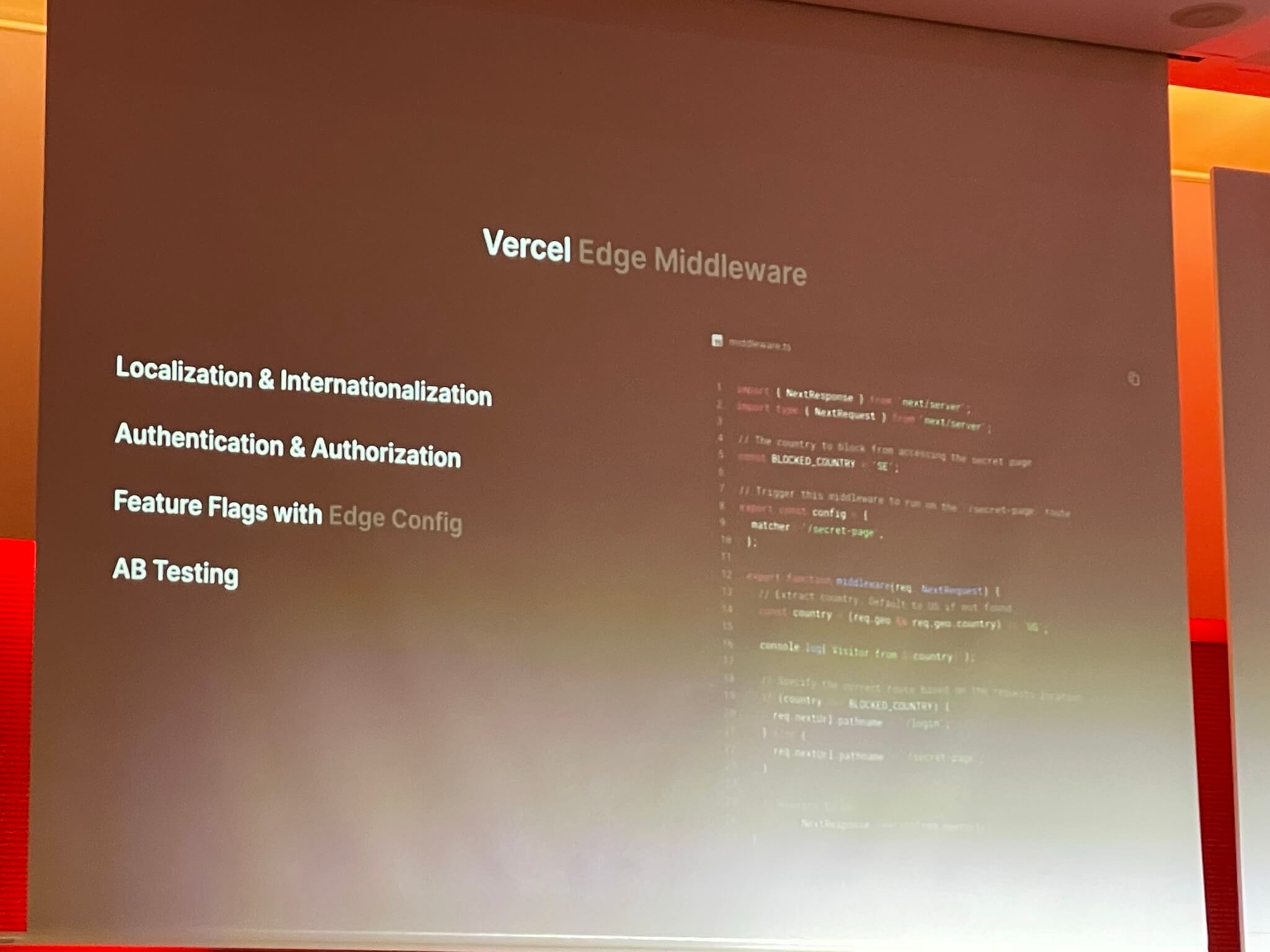
Life at the Edge with Vercel and Next.js – Javi Velasco

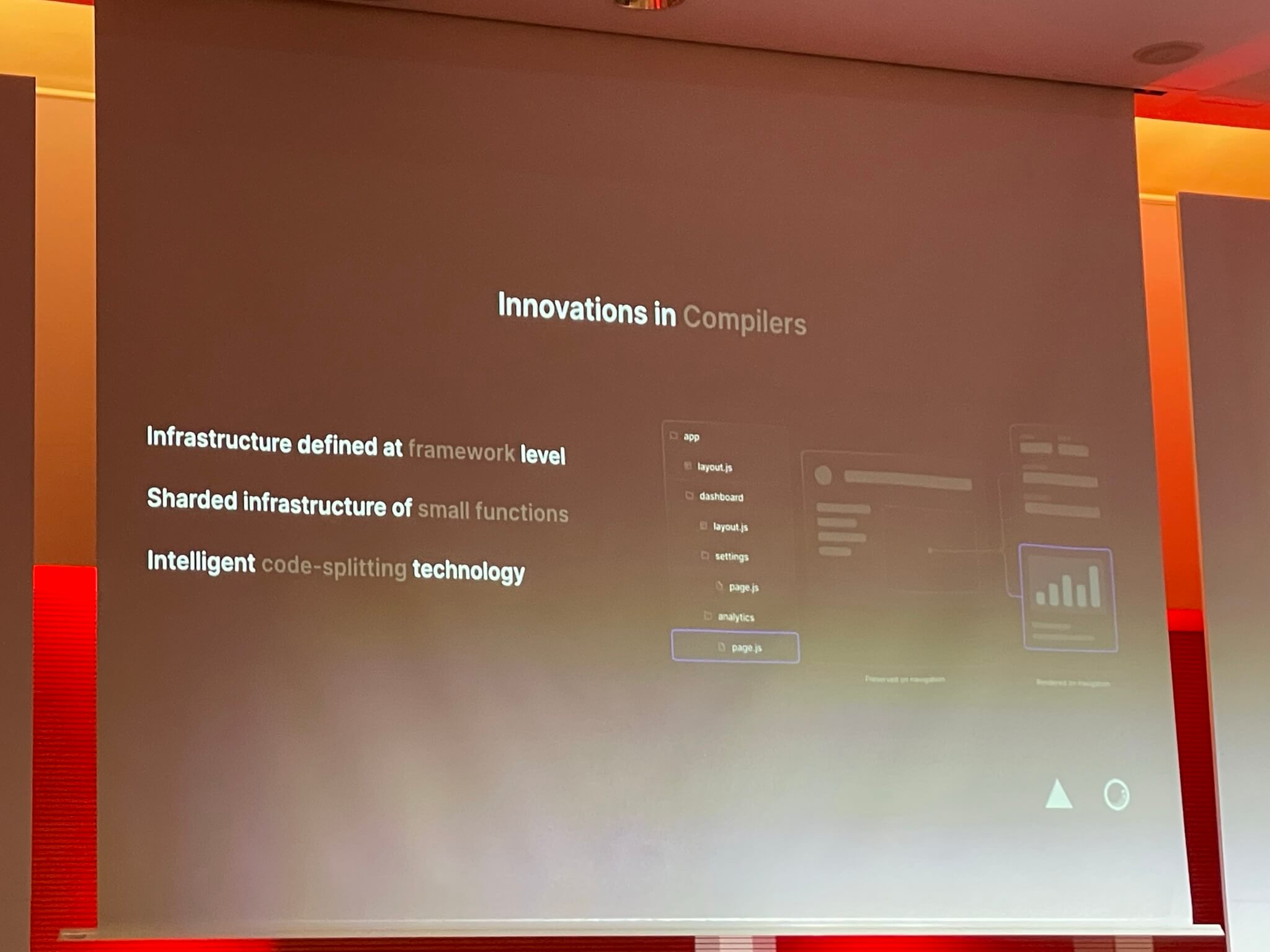
Next up was a partner talk from Vercel about their platform and different offerings. Javi explained how customers expect a lot more now in 2023 (faster, more dynamic & personalised) and the pandemic effectively jump technology advancements and expectations forward by two years to 2025.
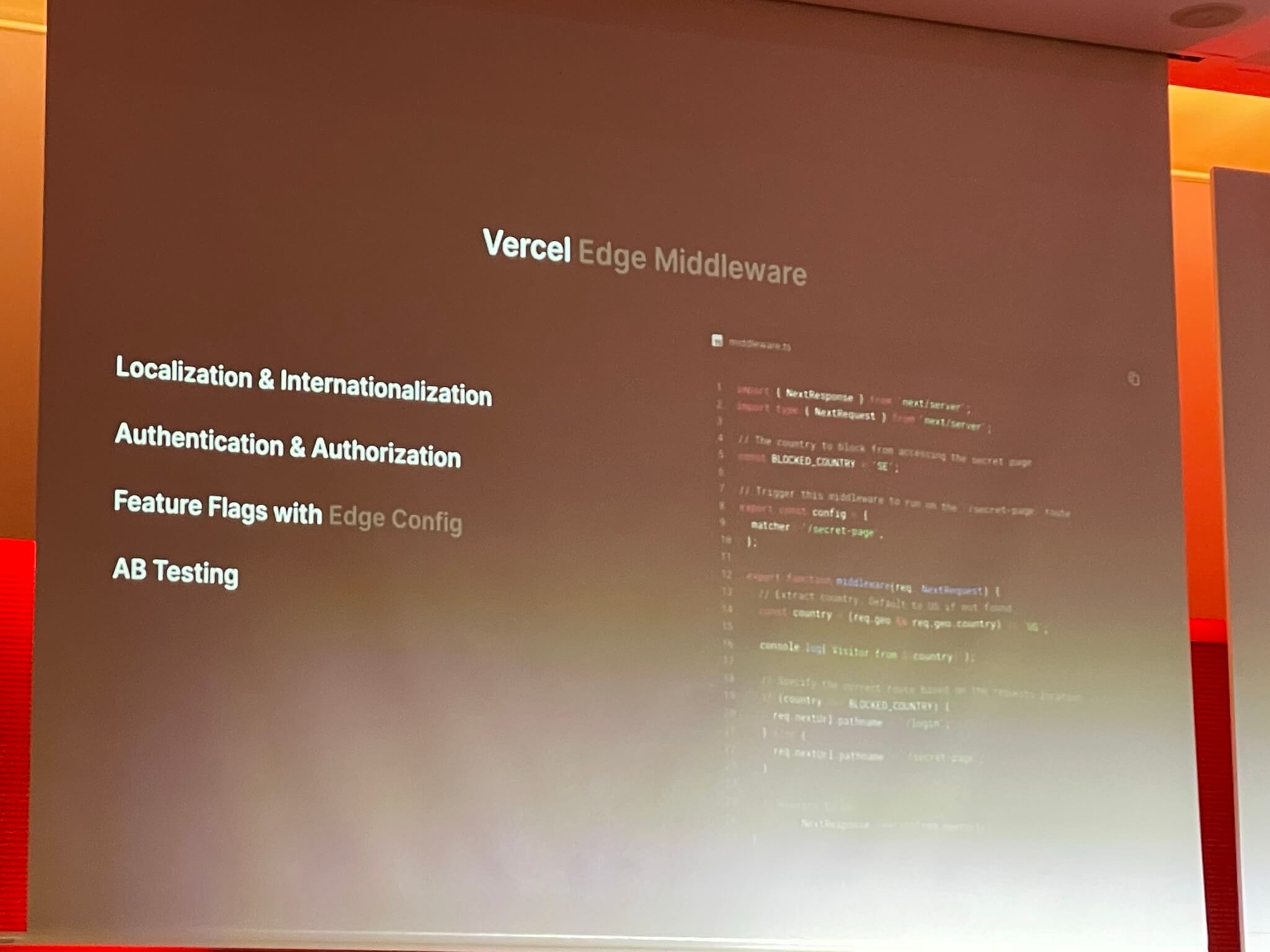
He talked about how computing and innovations in compilers has improved vastly in recent years and how Edge workers can now execute code extremely fast providing similar performance to Static Page Generation as well as Edge Middleware.

I’ve not used Vercel yet but I’ve heard good things about it and Next.js (which they also created) and I know that Sitecore partner with them for XM Cloud so it was interesting to learn more about it all.
Accelerate website builds with Headless SXA and XM Cloud – Martin Miles

We then needed to select our talks for the afternoon. I decided to pick Martin Miles’s talk about XM Cloud and while I’ve learned a fair bit about XM Cloud in the past 4 or 5 months and spoken on it at both the Manchester and Columbus SUGs I still learned a lot from Martin’s talk.
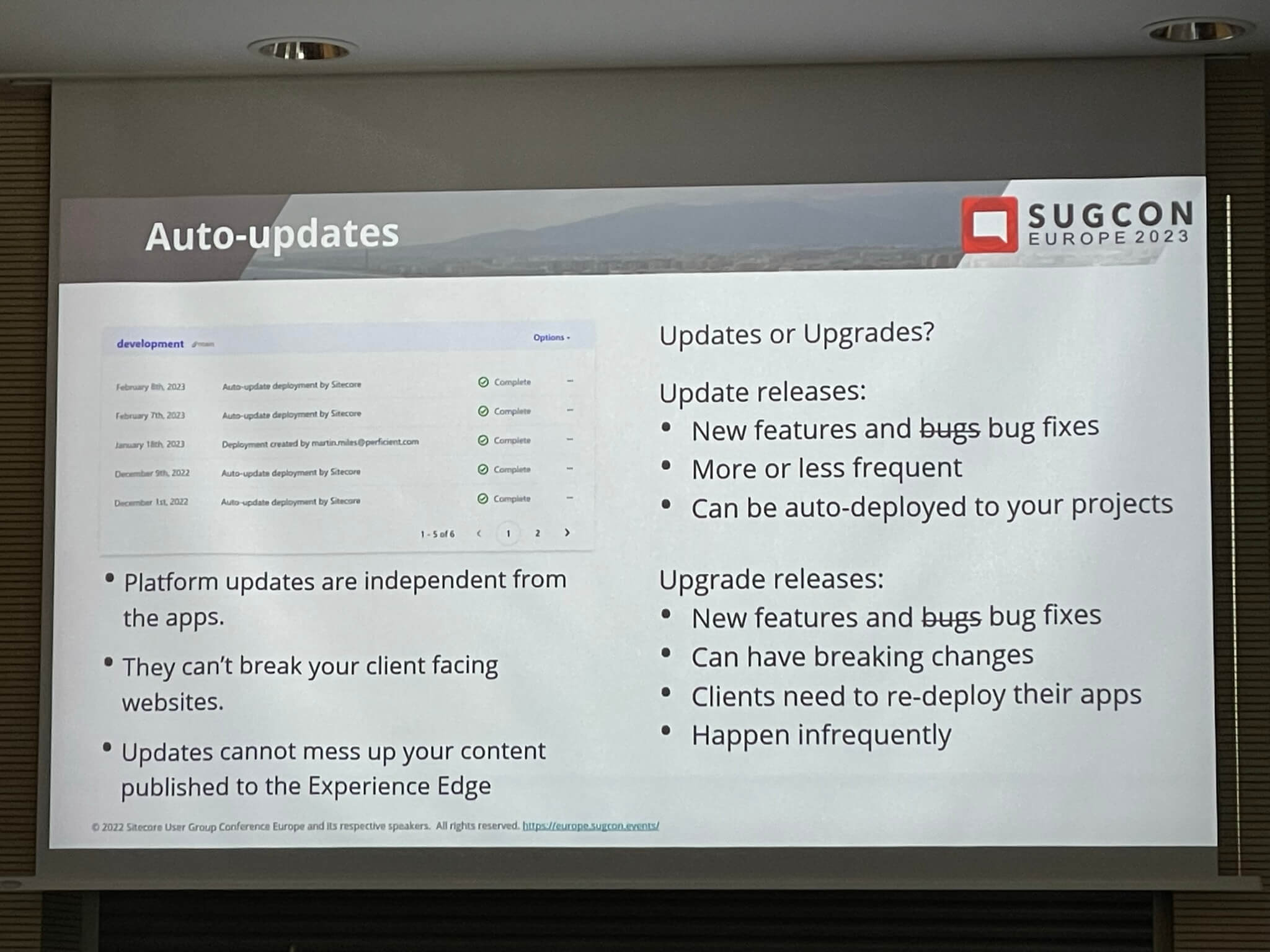
I know Martin plans to share his slides on his blog and the slides are very detailed. So I’ve tried to pick out some key slides which I thought were really useful or had important information that I hadn’t really seen detailed elsewhere.
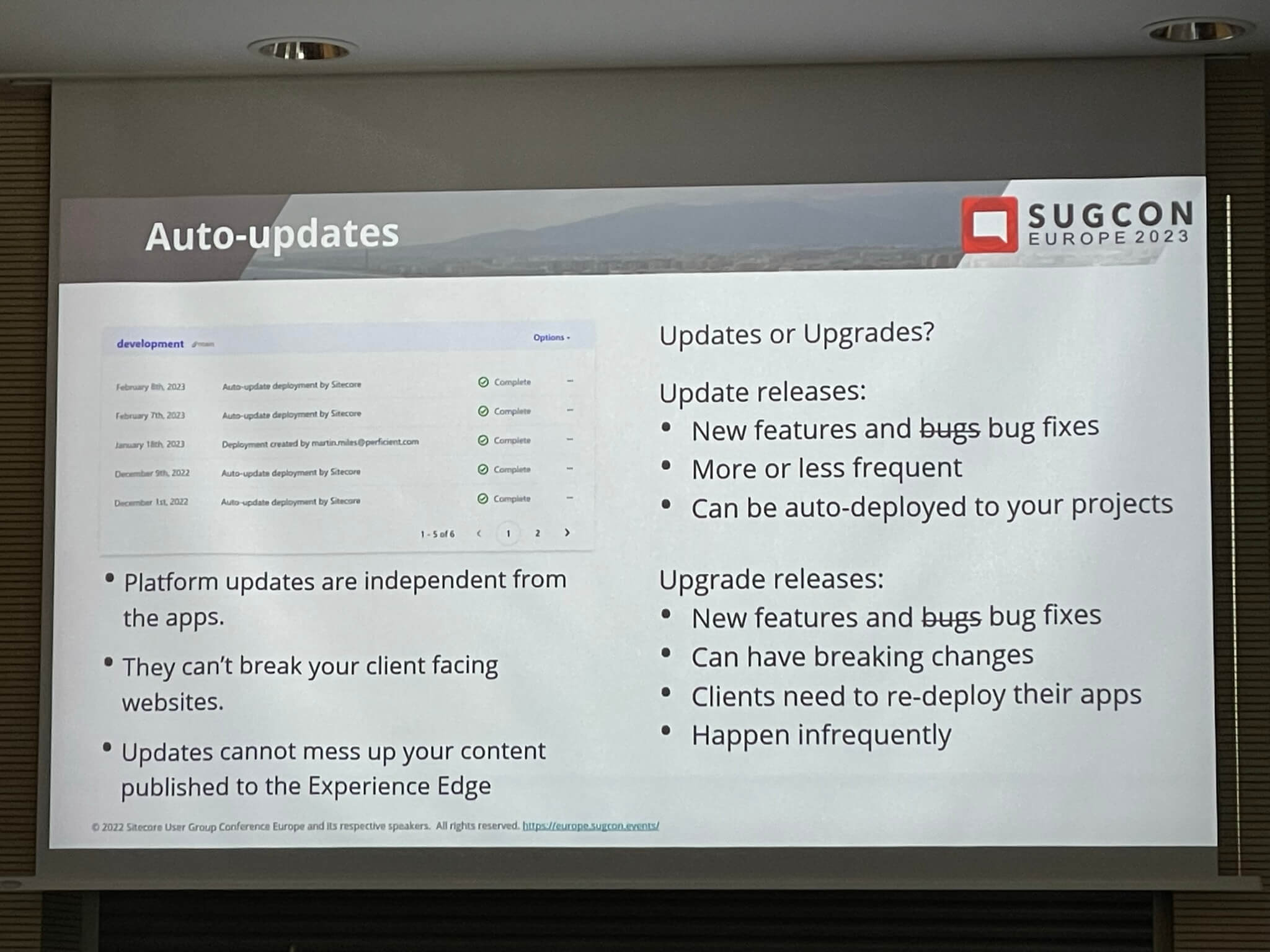
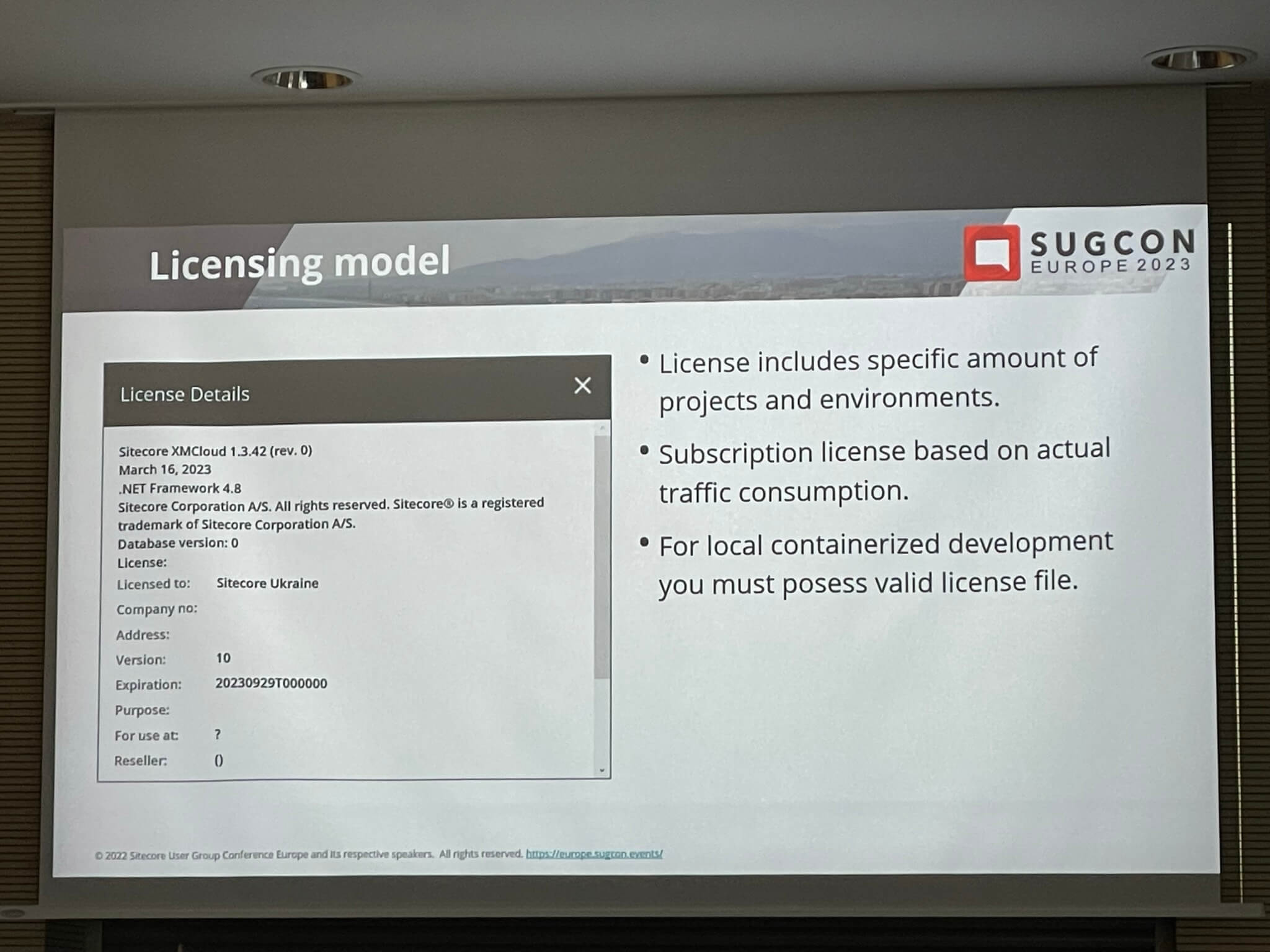
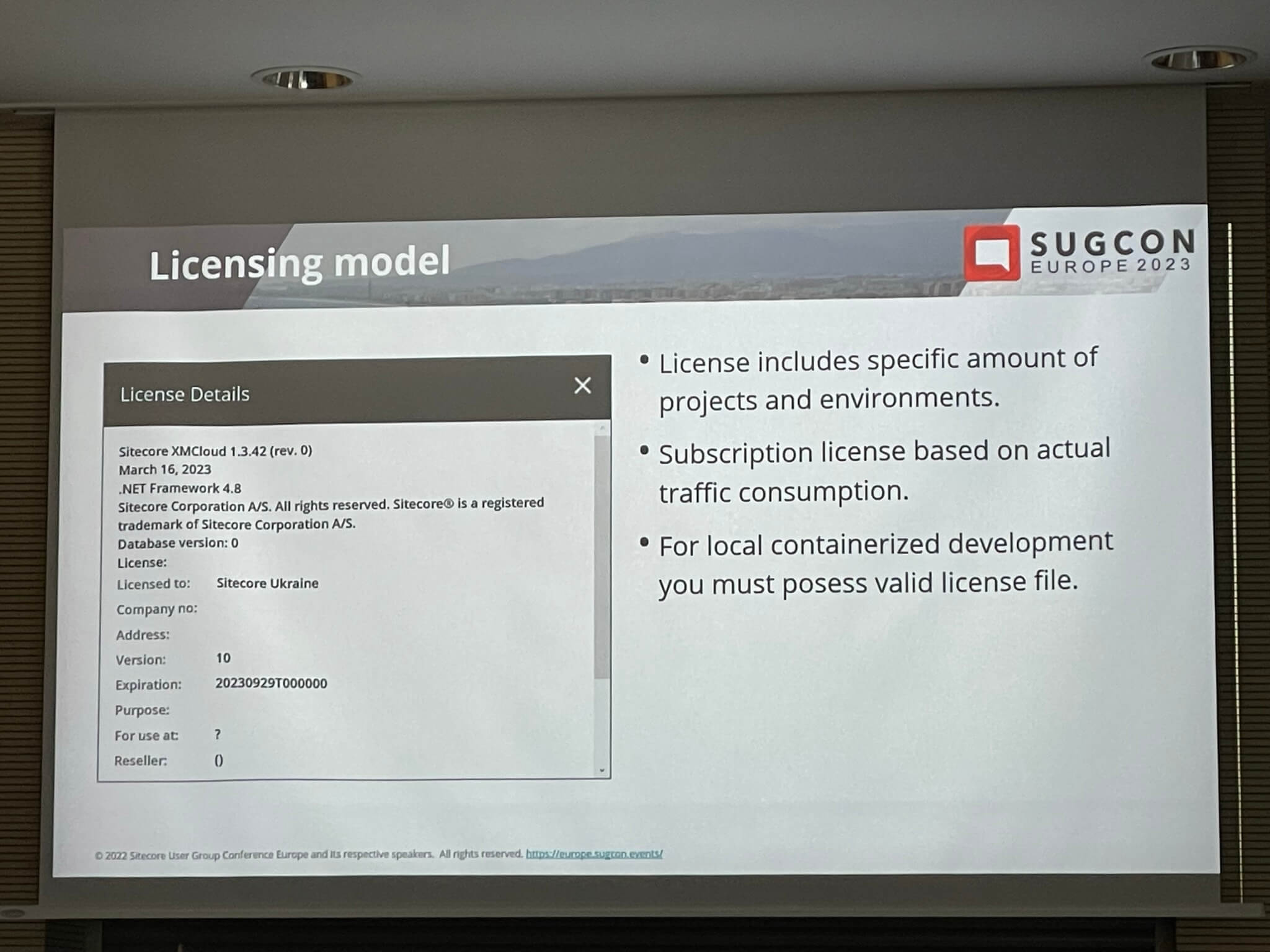
Auto update and upgrade information & Licensing model:


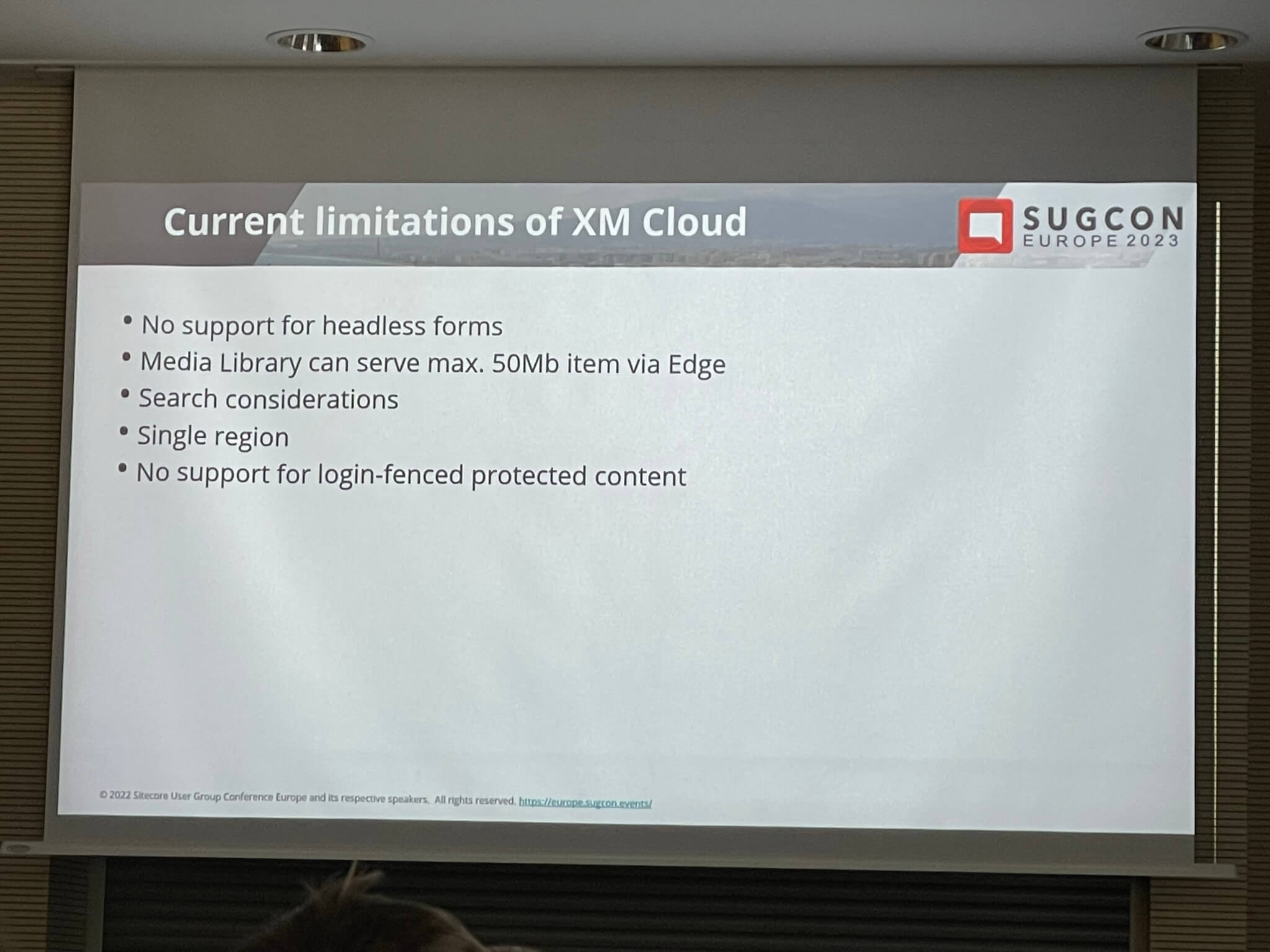
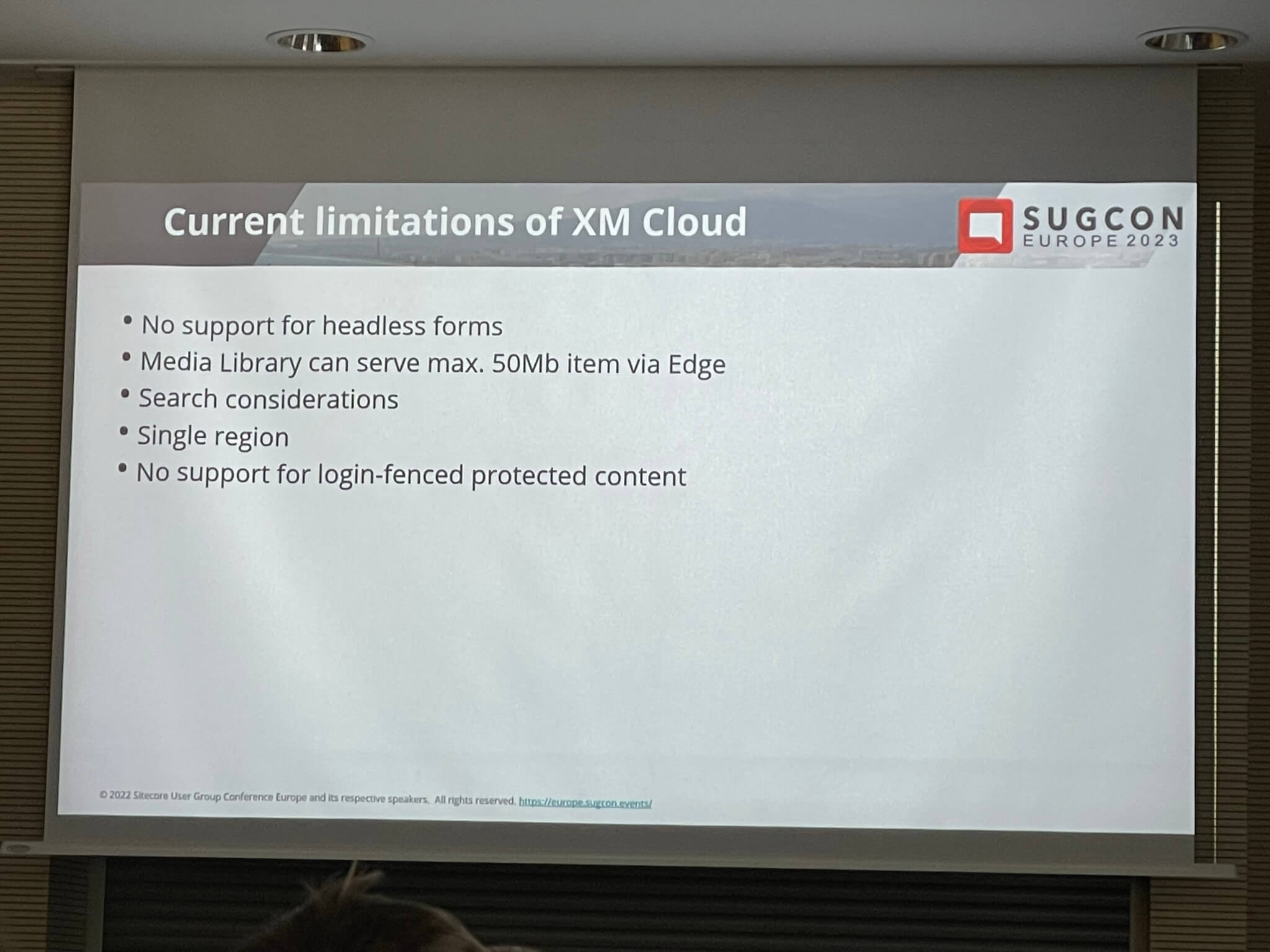
Some additional limitations I wasn’t aware of:

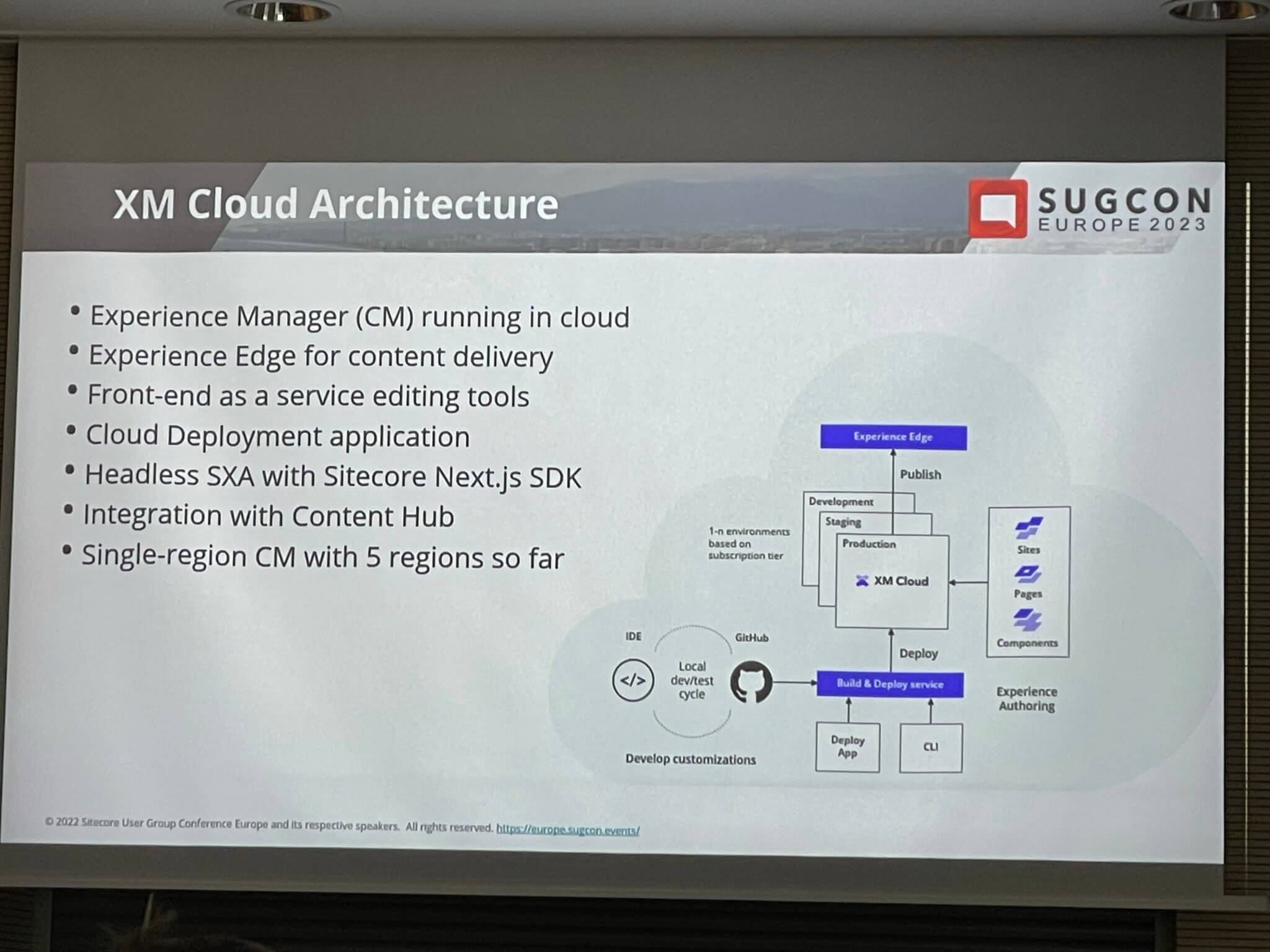
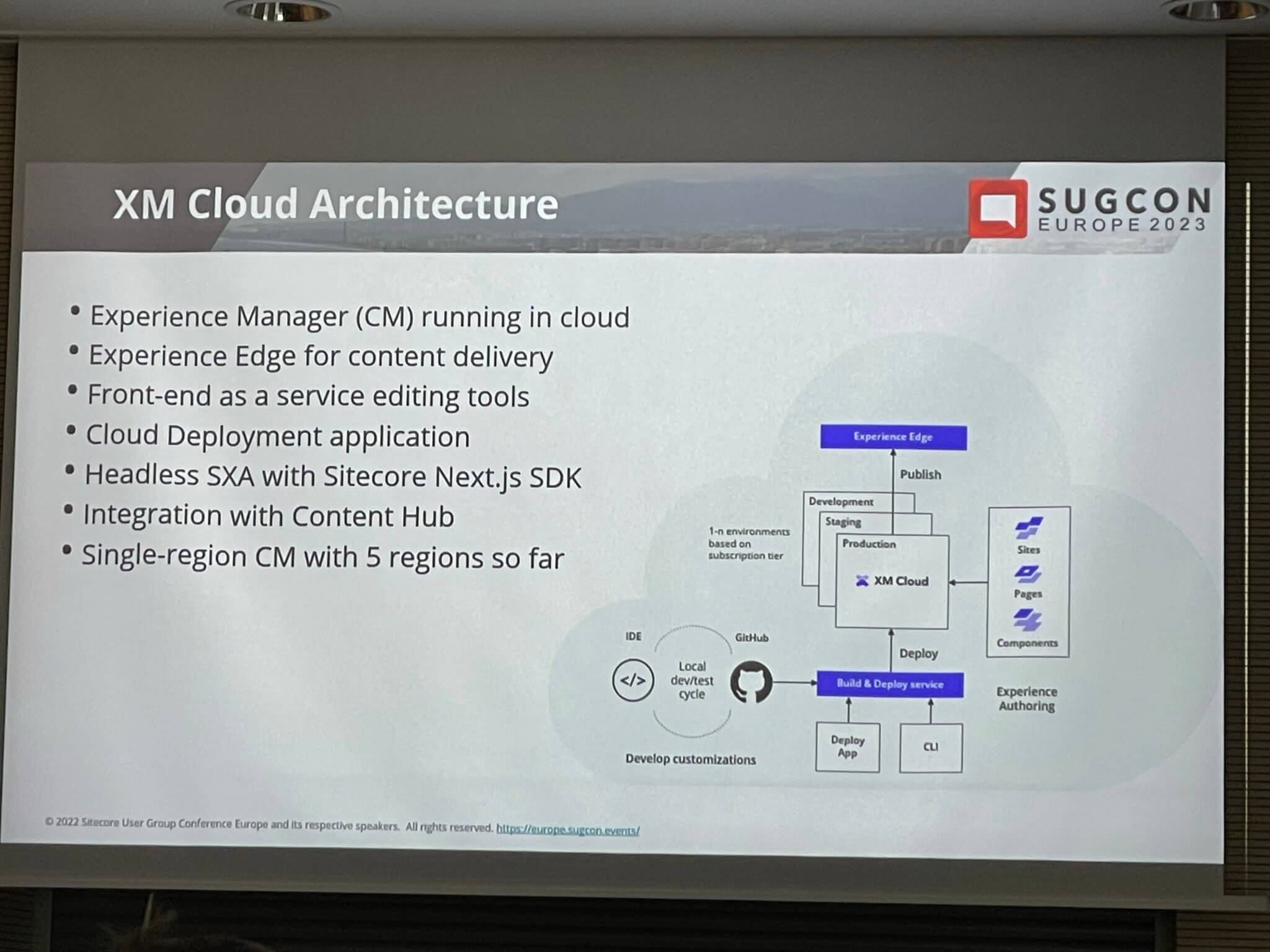
Further architecture details:

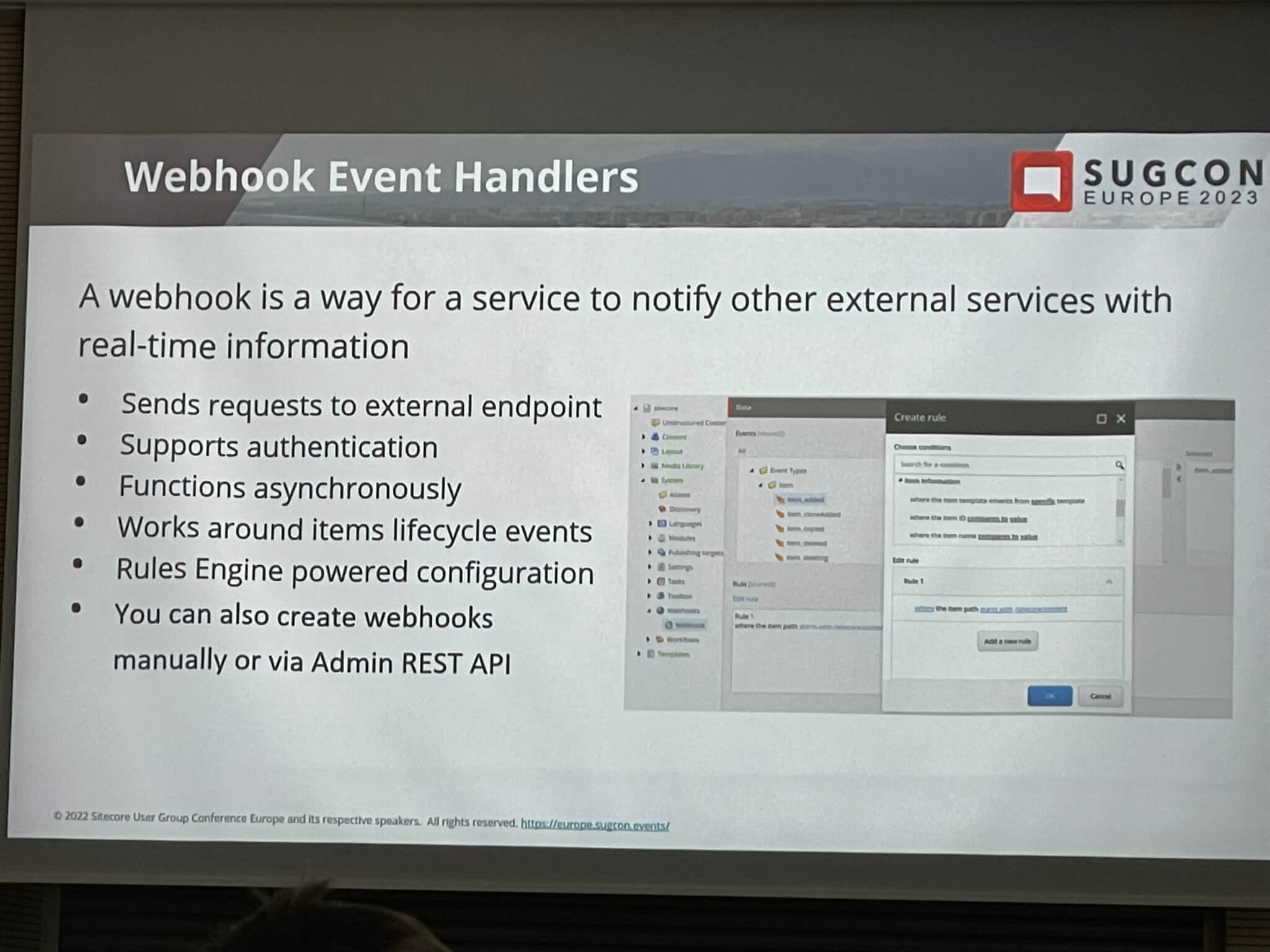
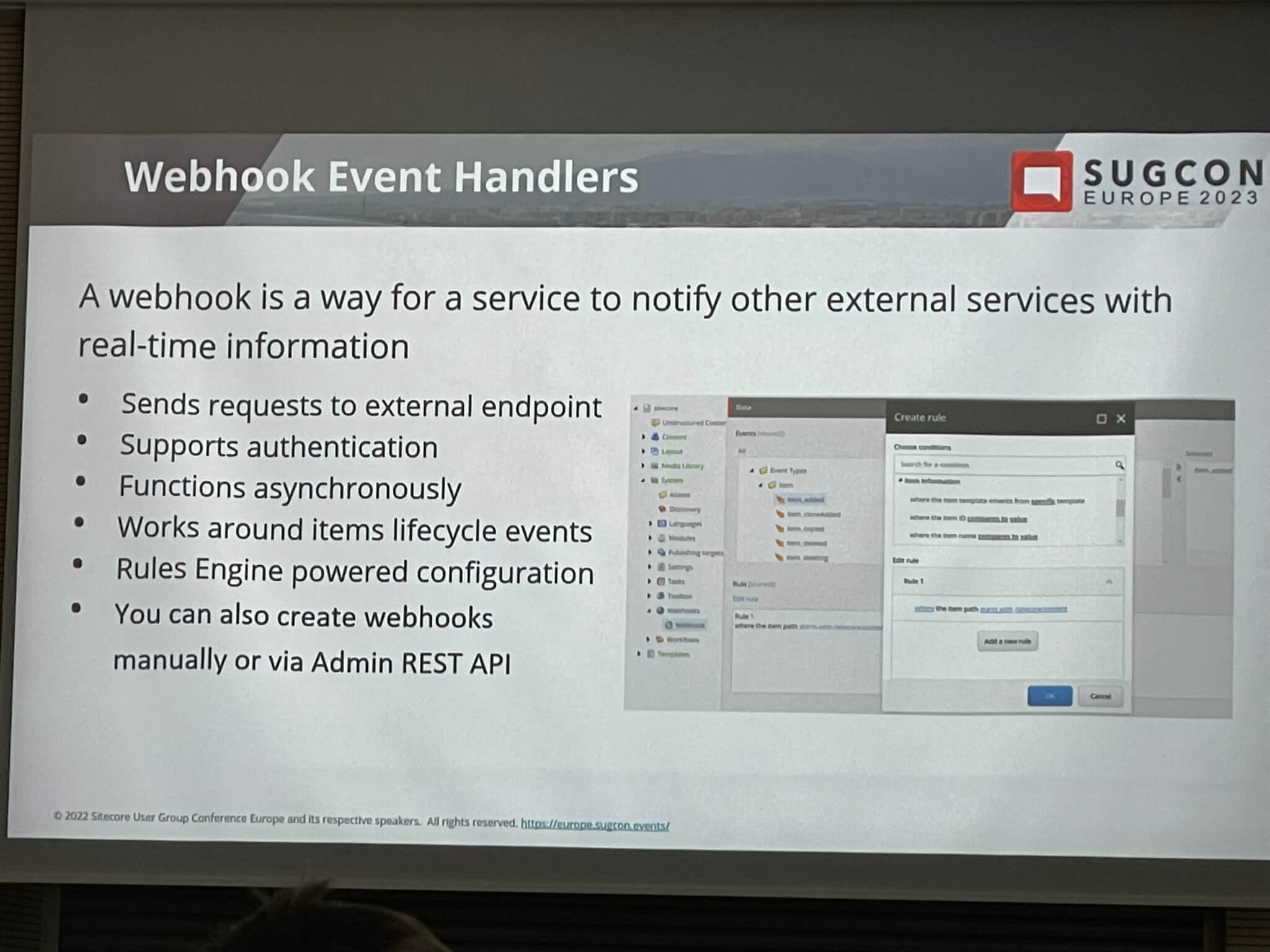
More details about Webhook event handlers:

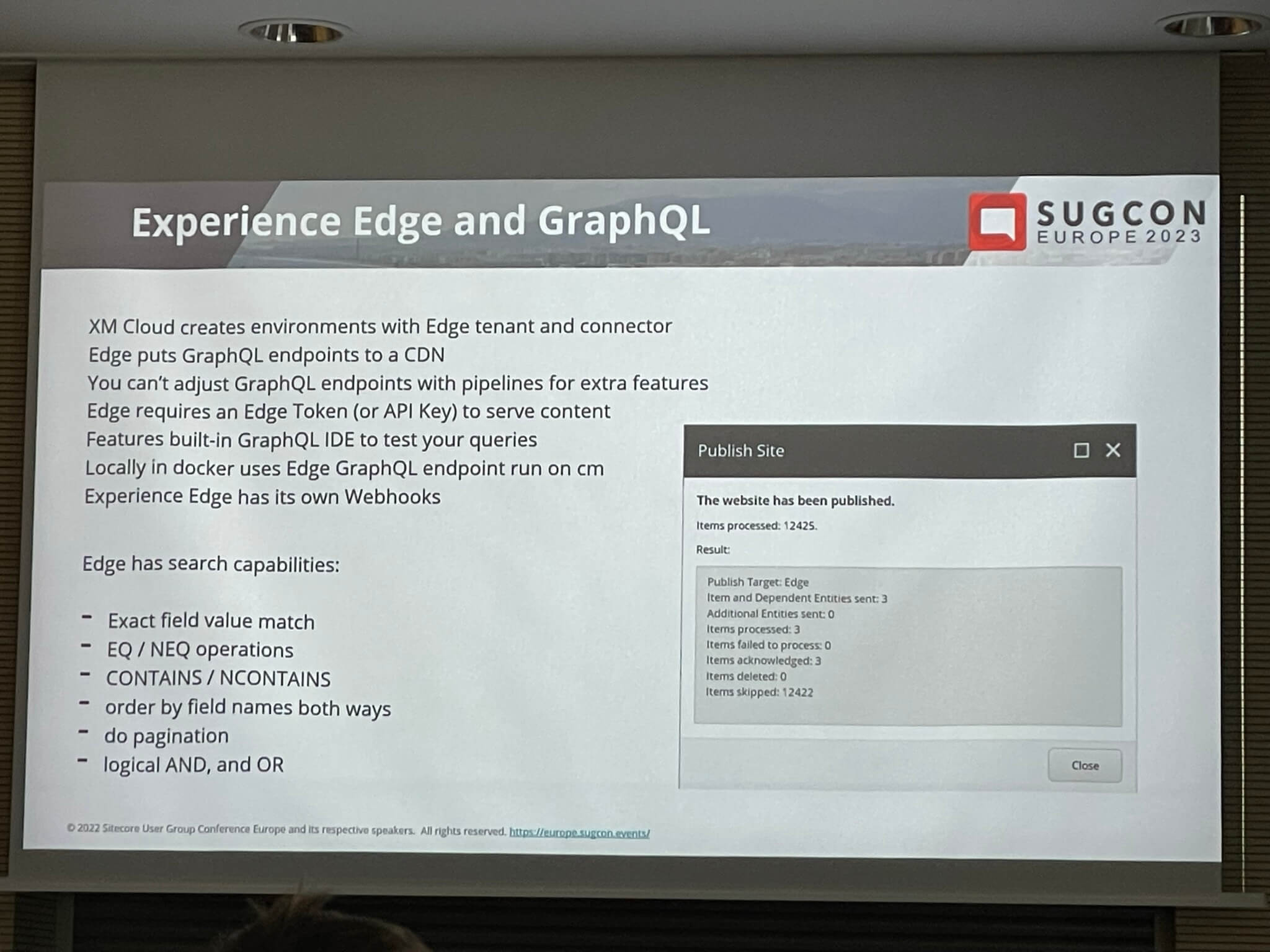
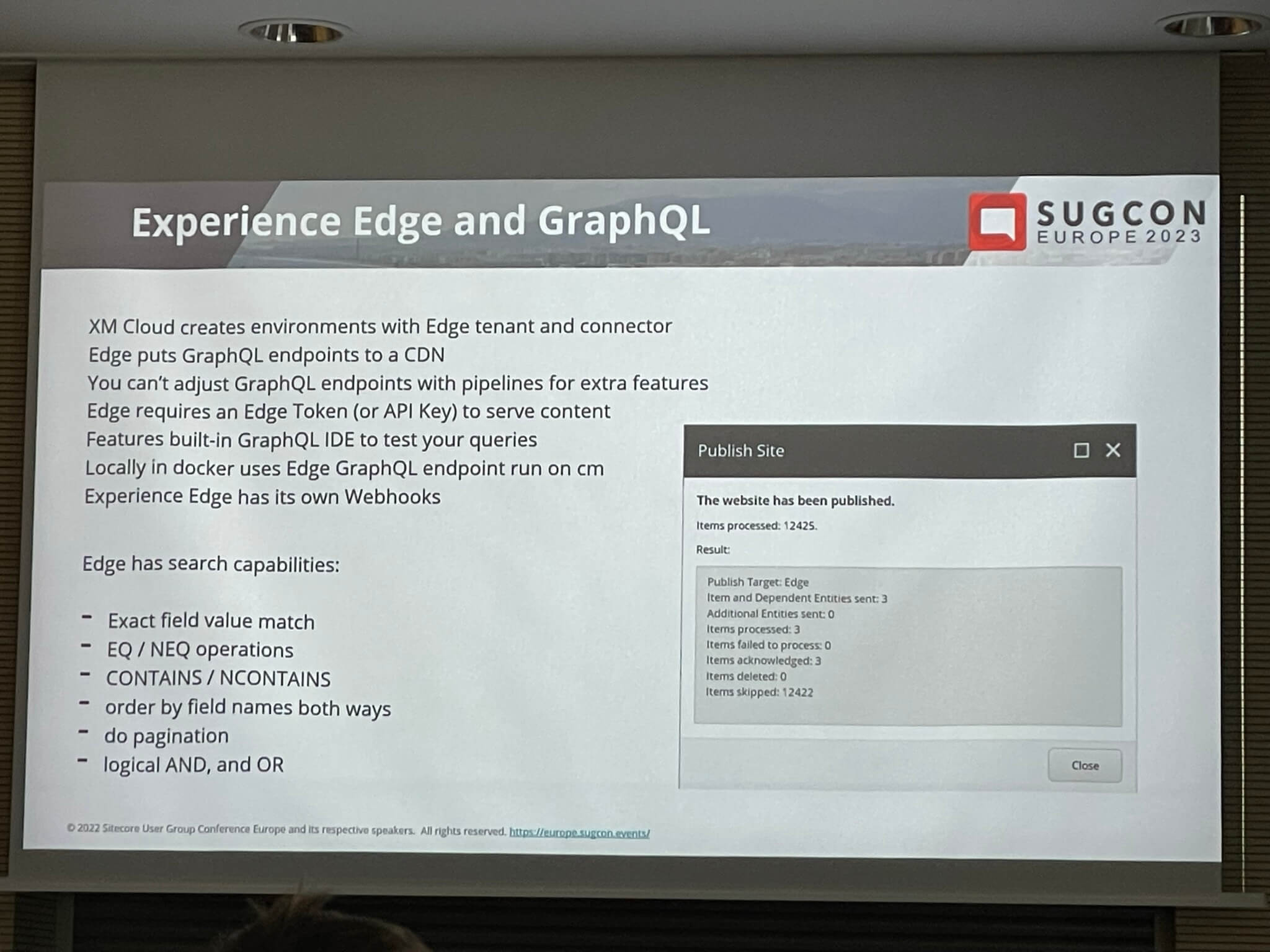
Some GraphQL details and limitations:

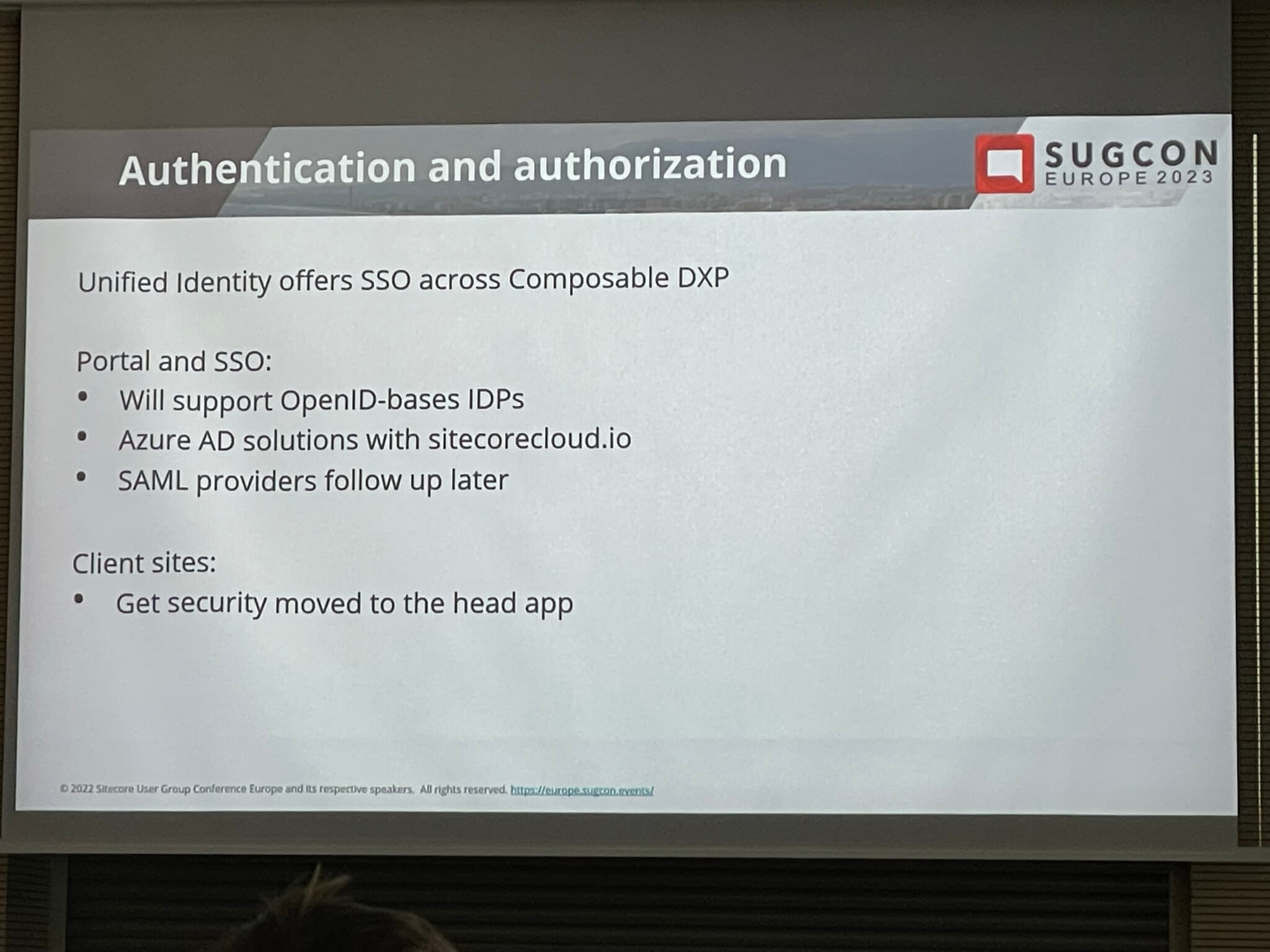
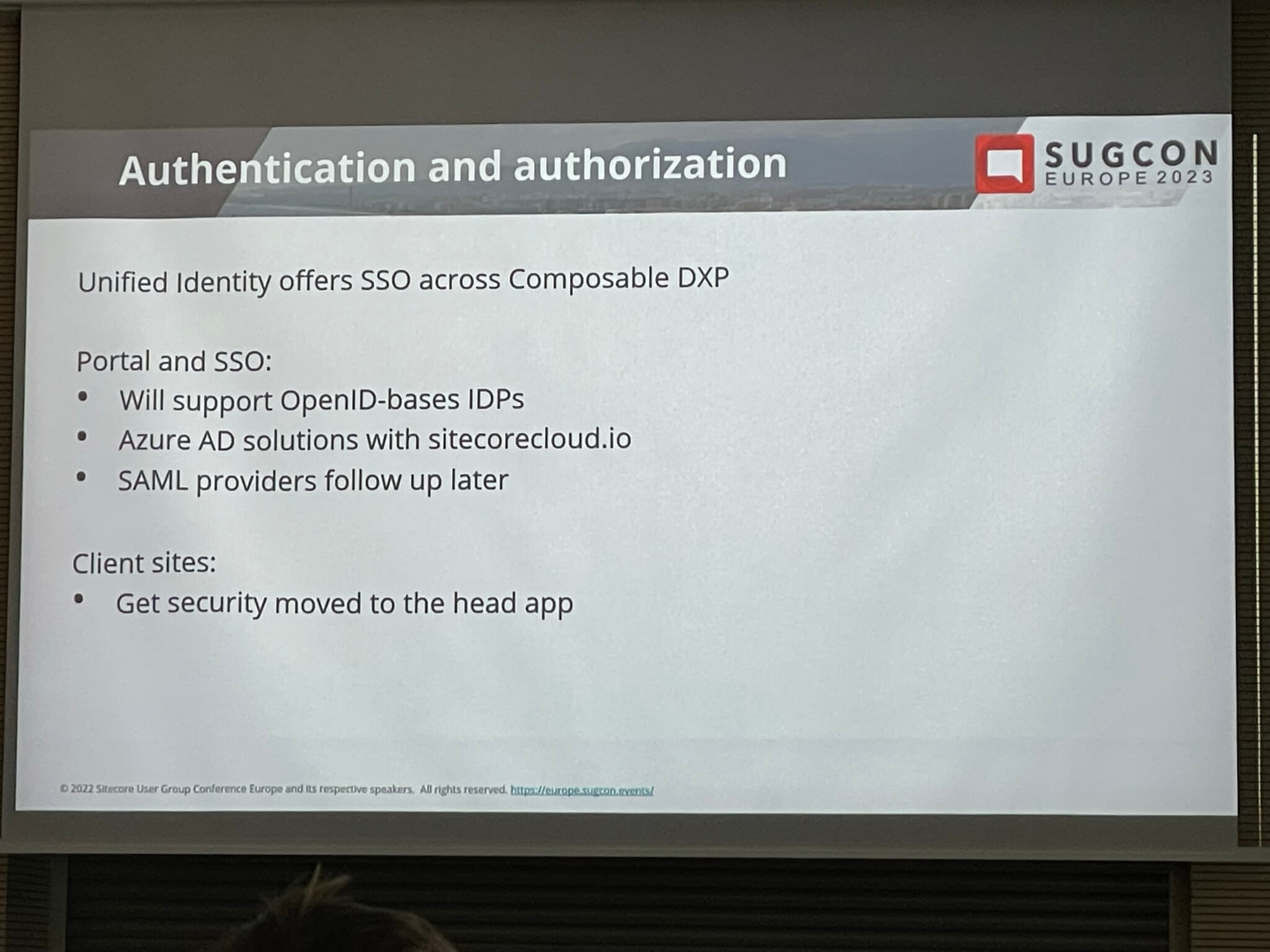
More authentication and authorisation details:

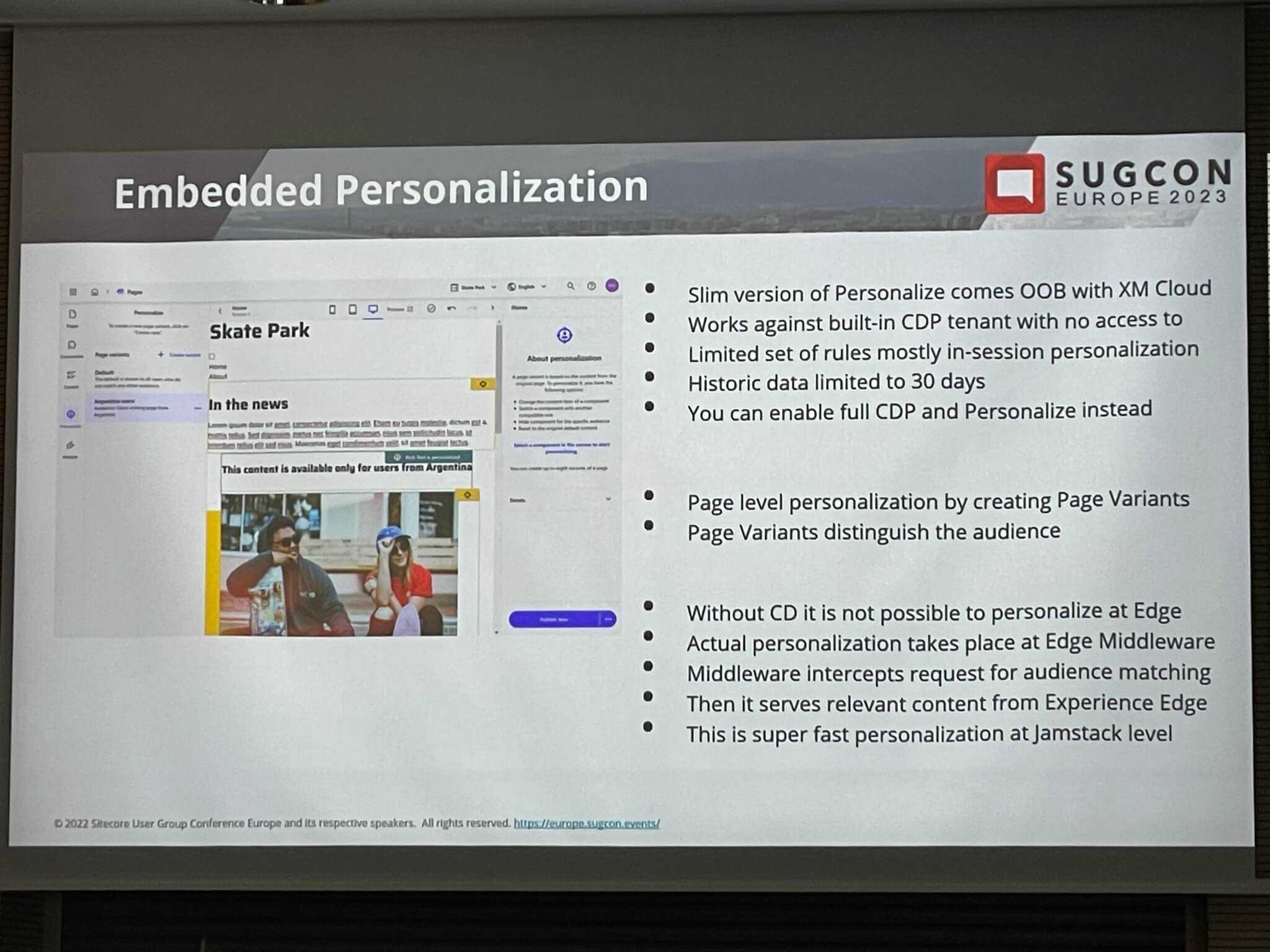
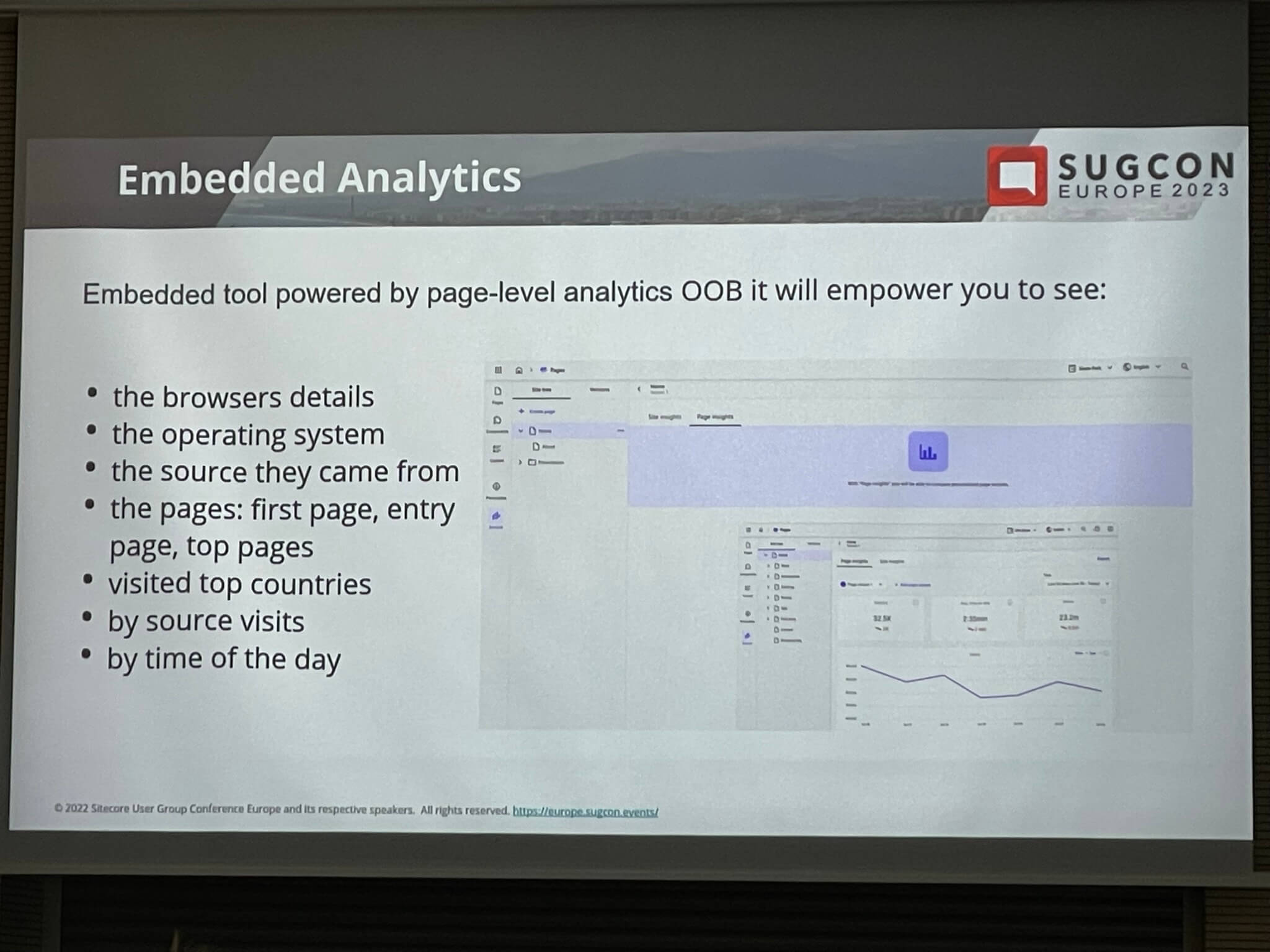
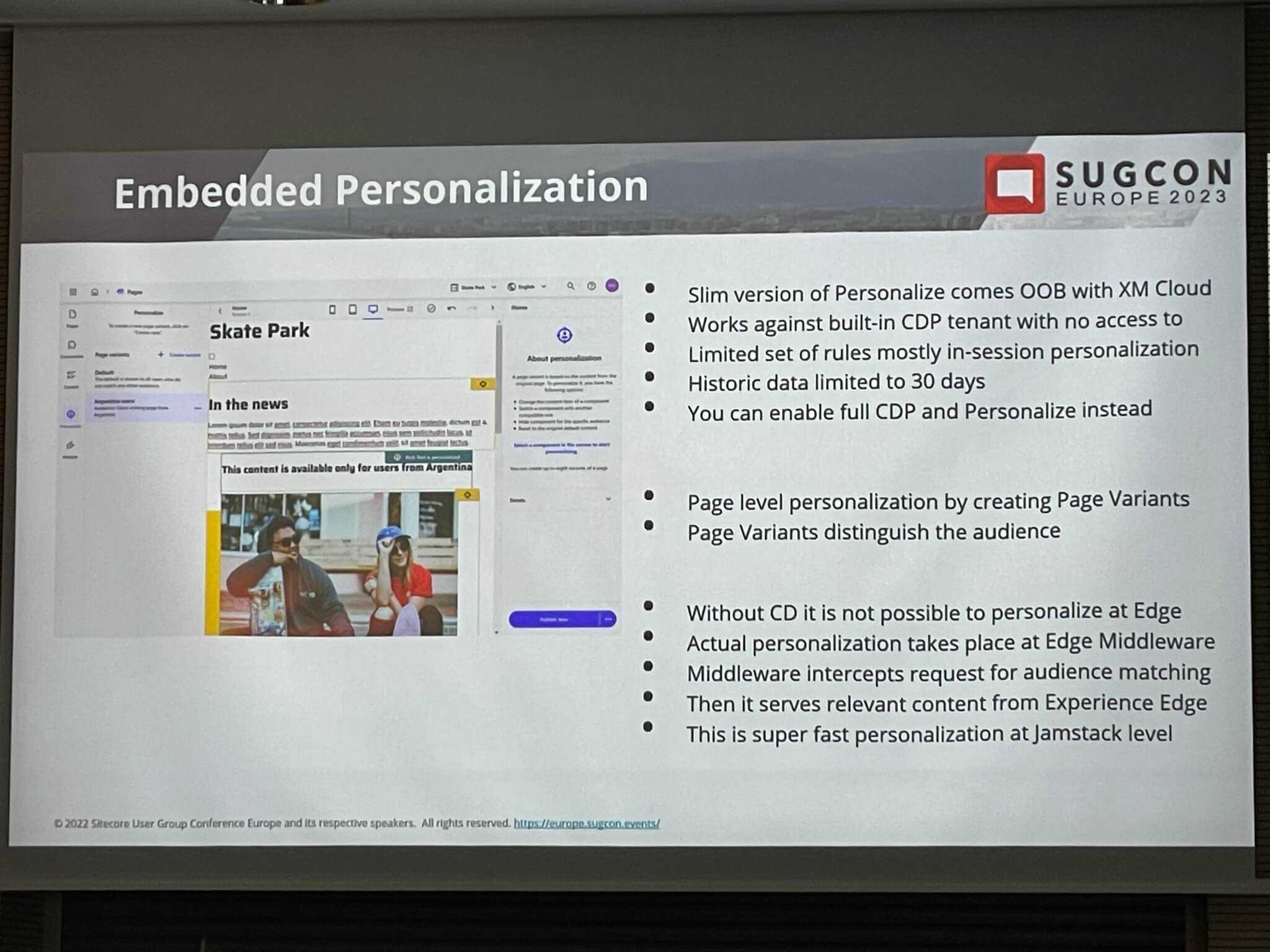
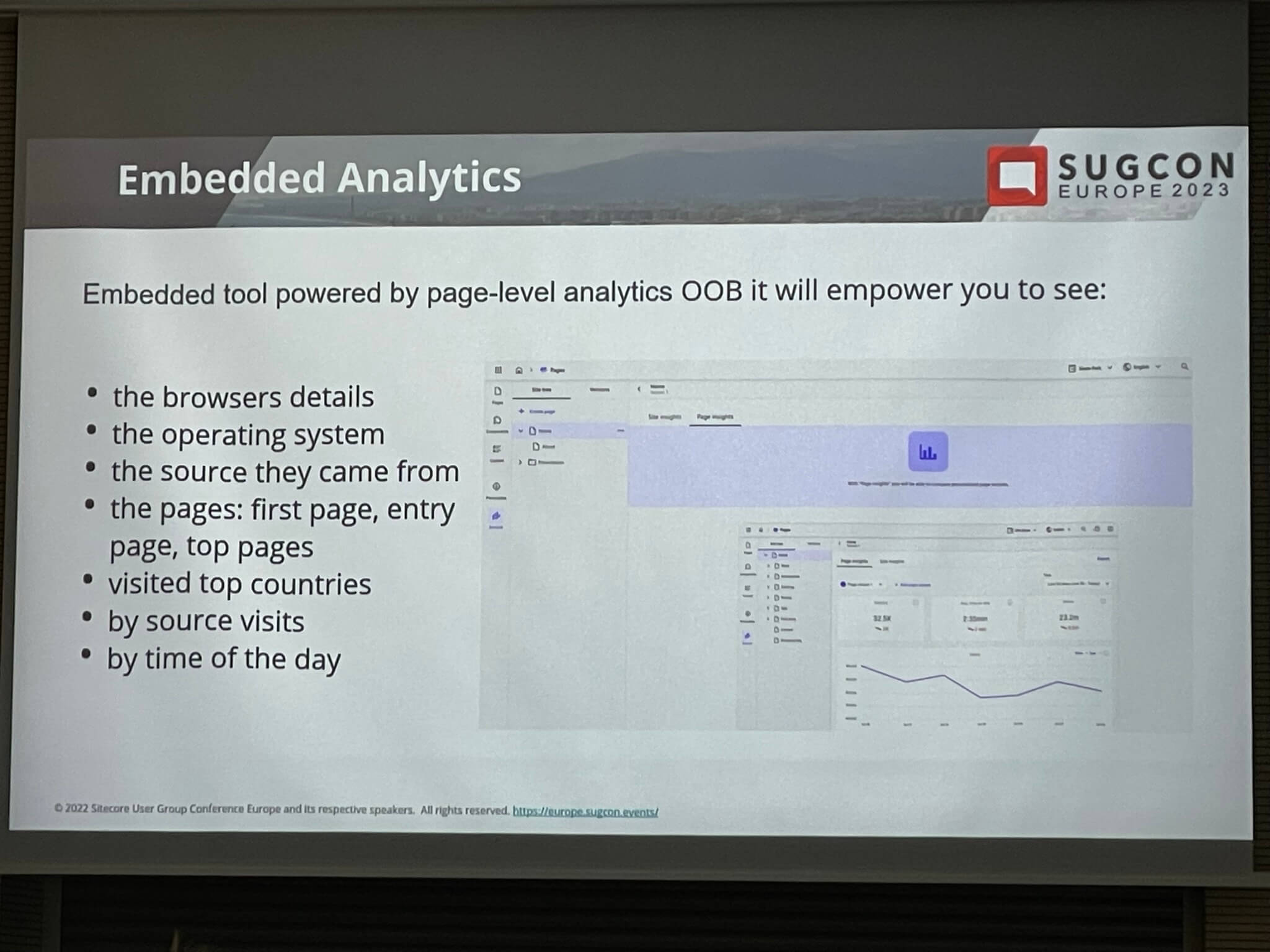
Some more details on Embedded Personalisation & Analytics from CDP:


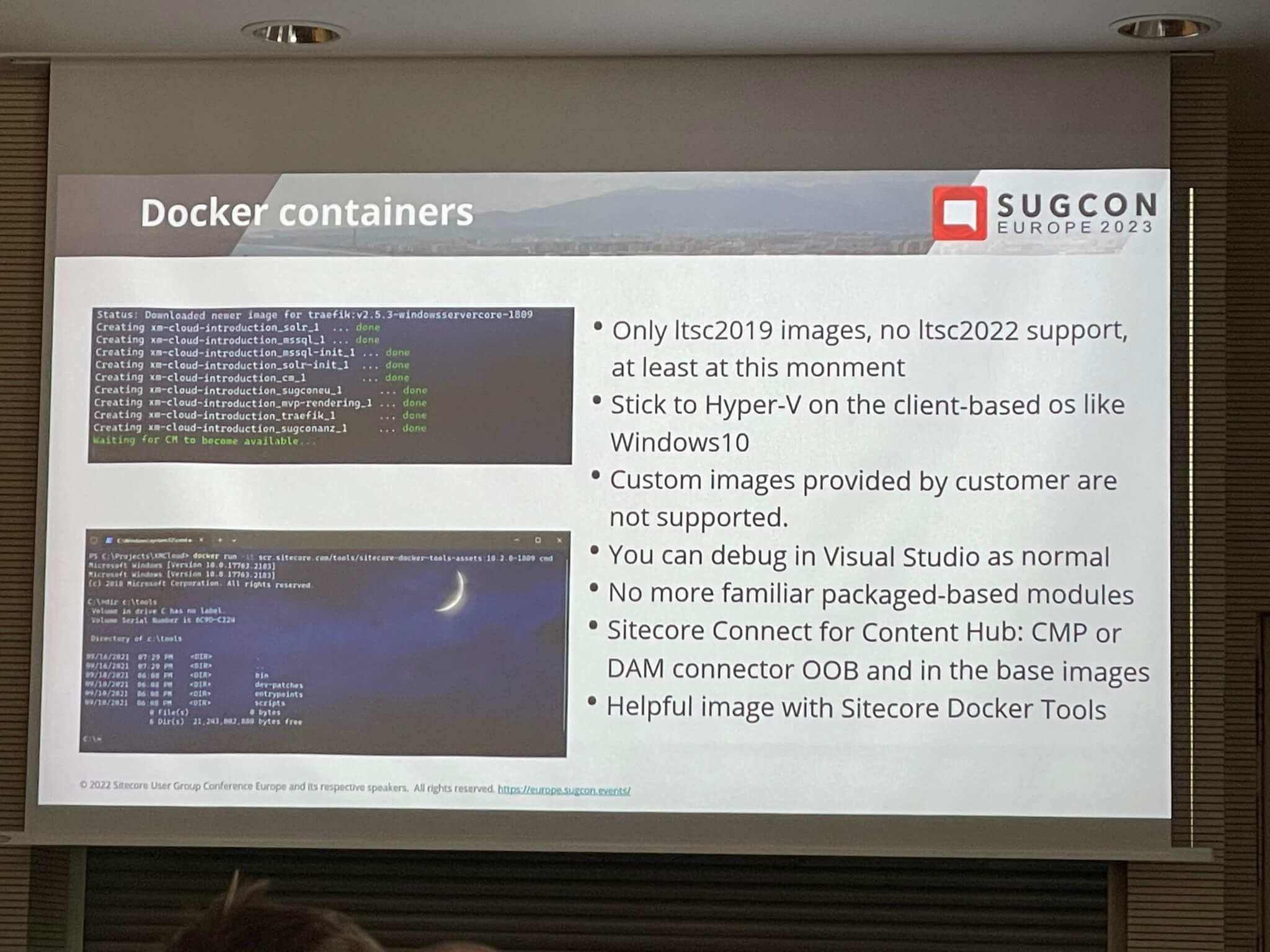
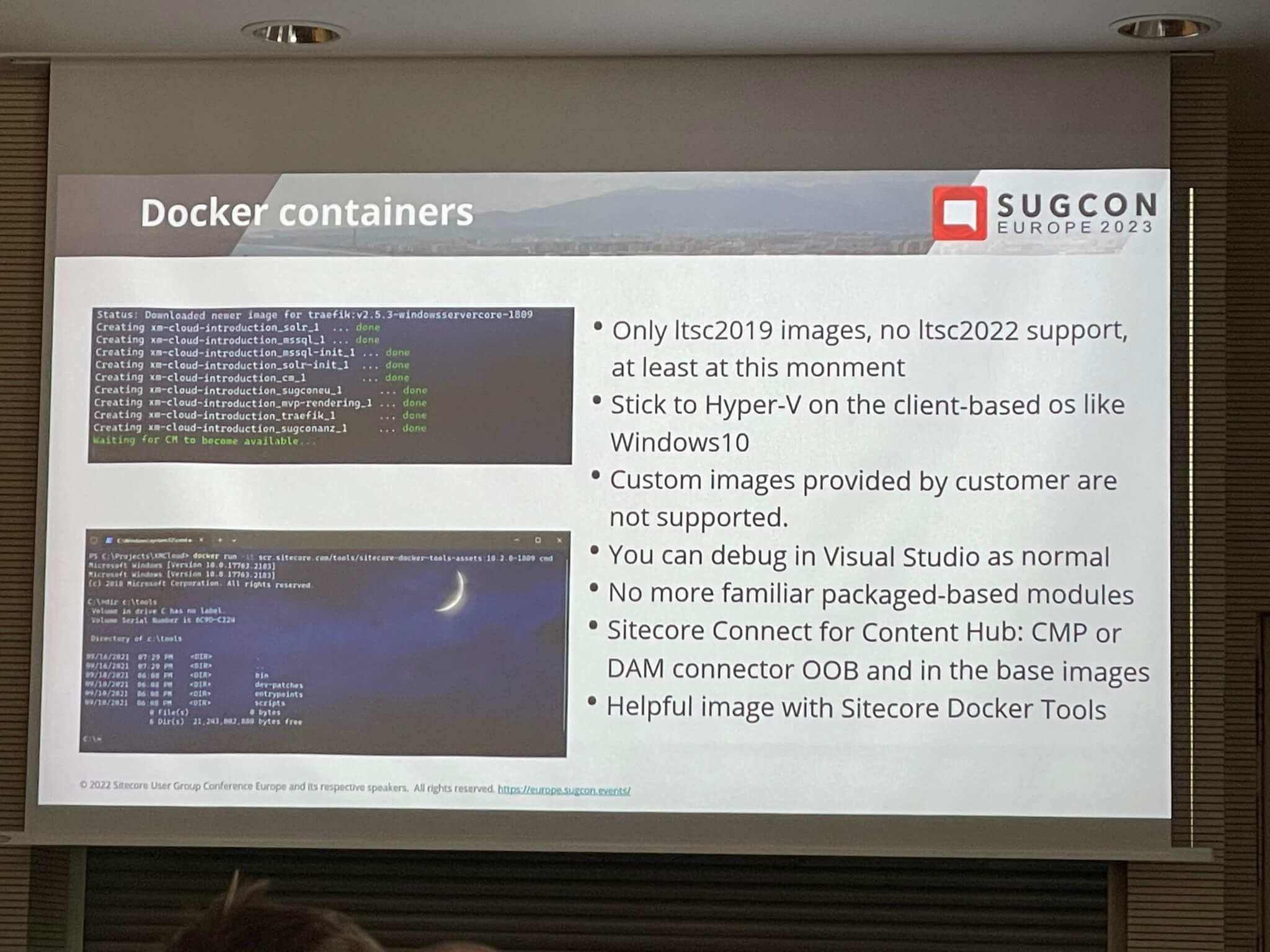
Docker development details:

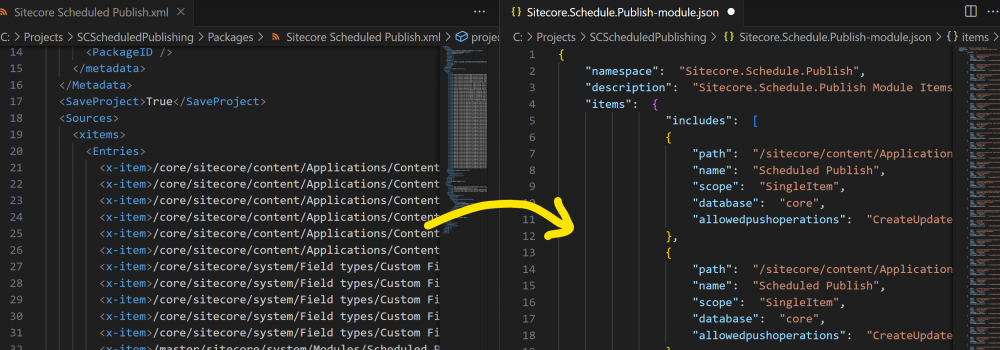
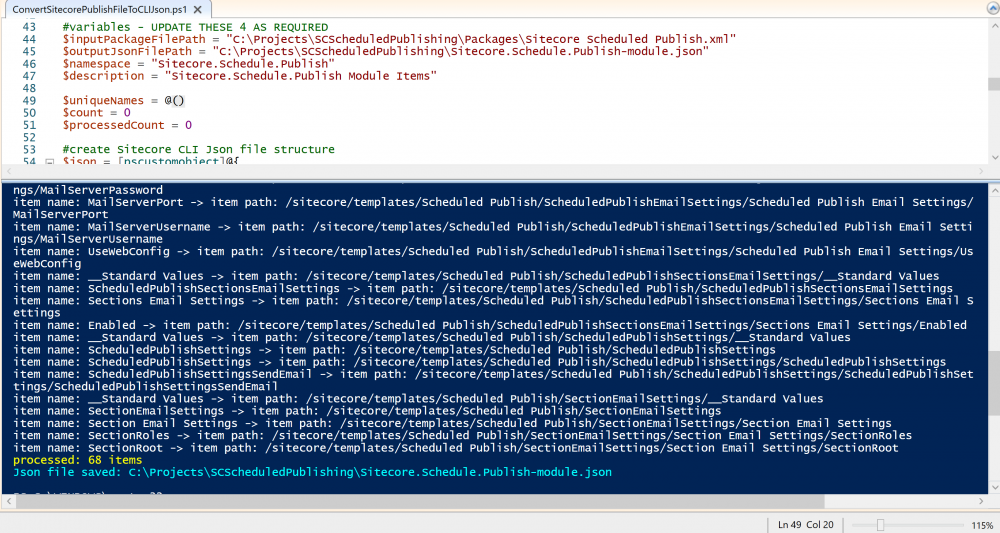
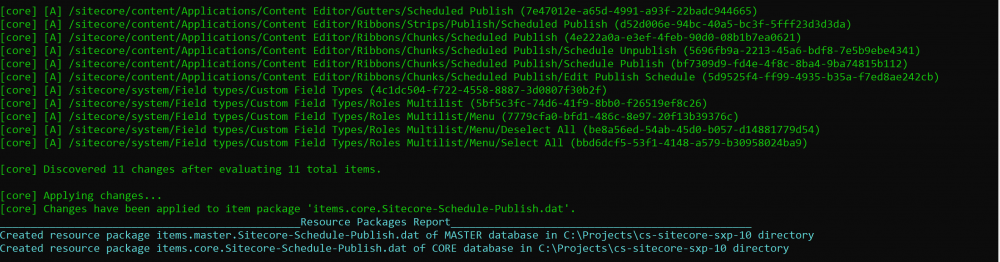
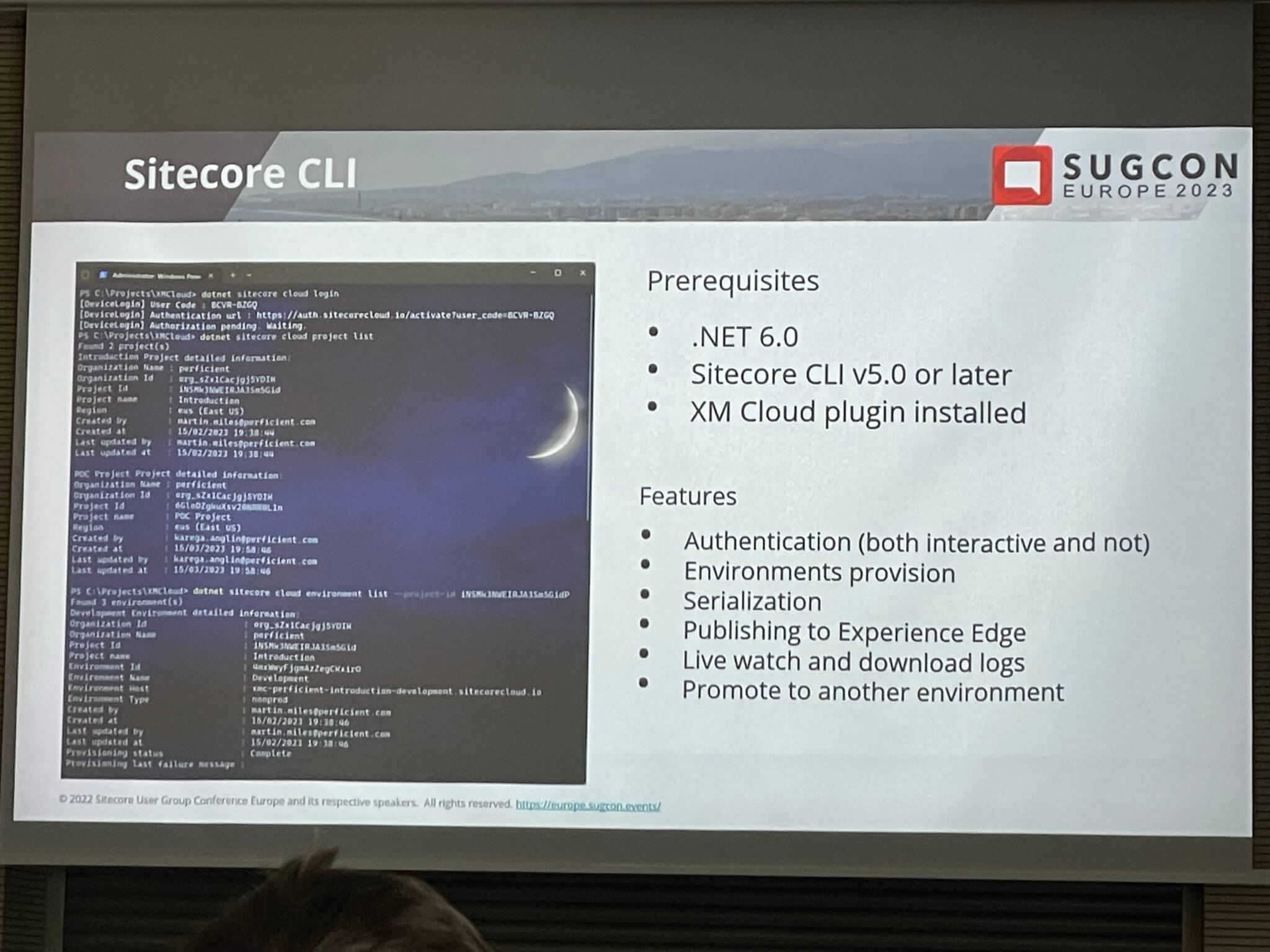
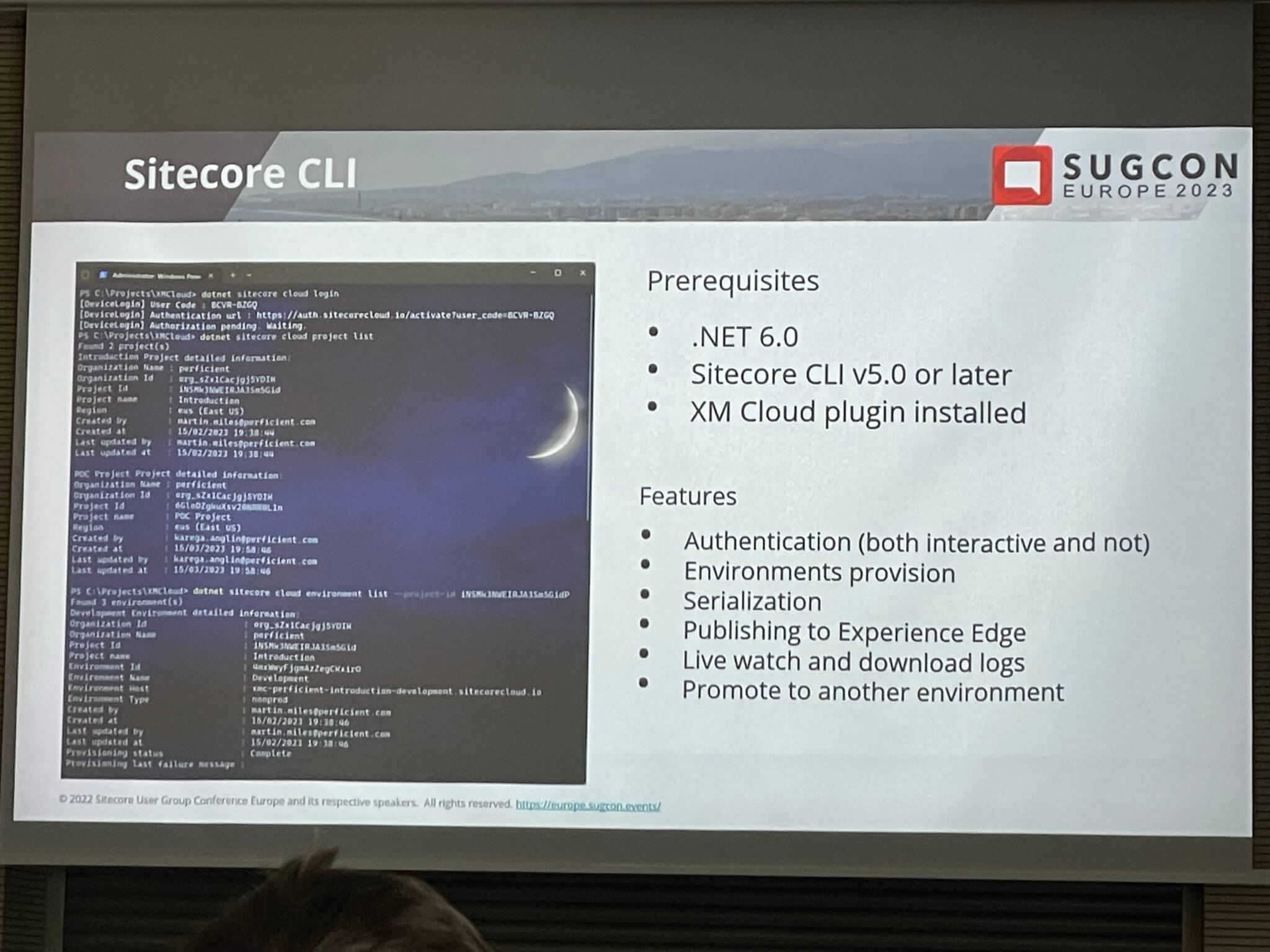
Sitecore CLI details:

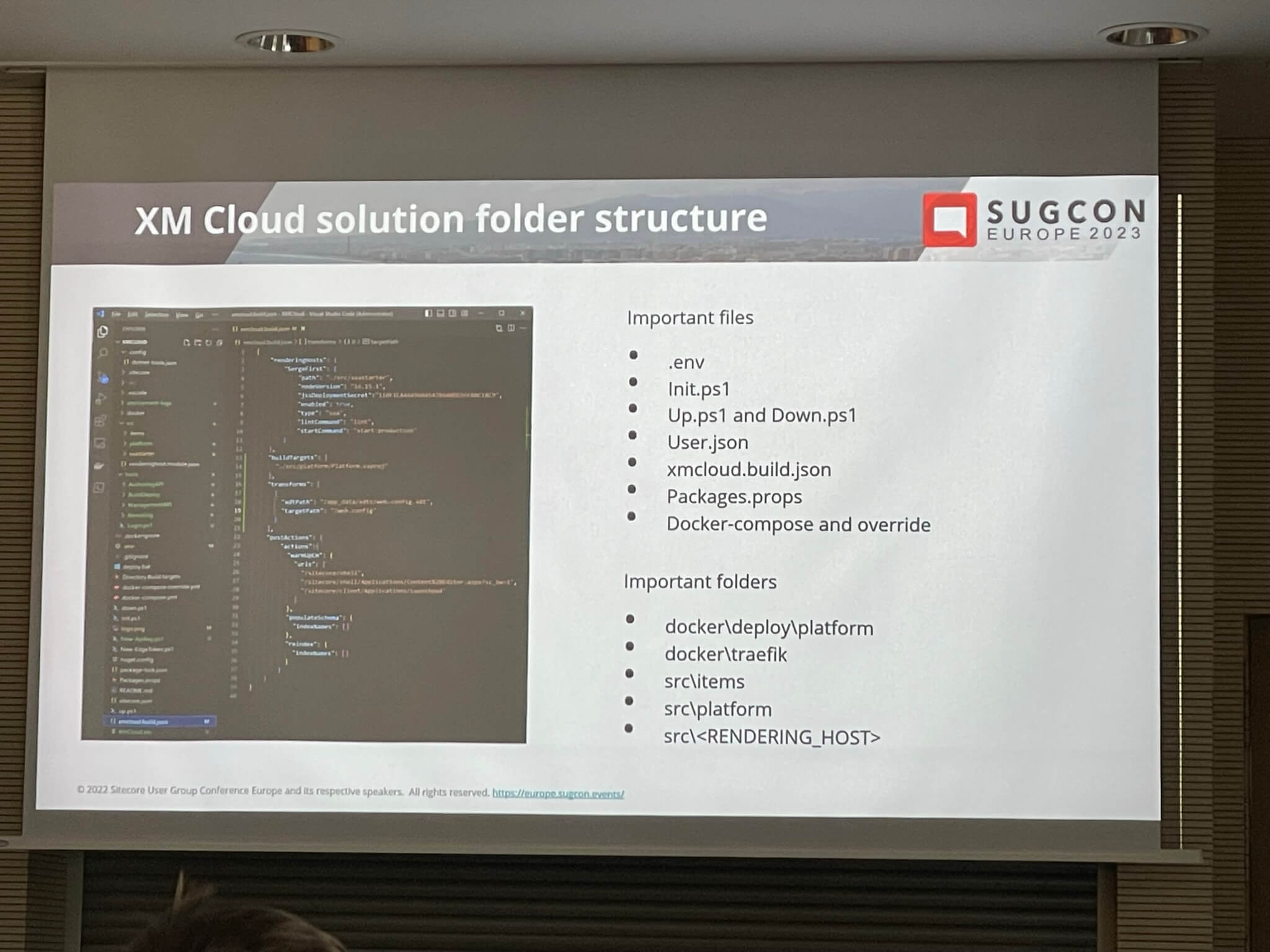
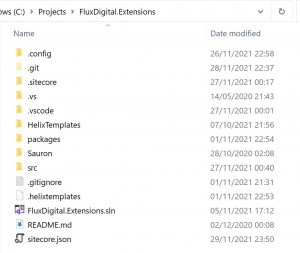
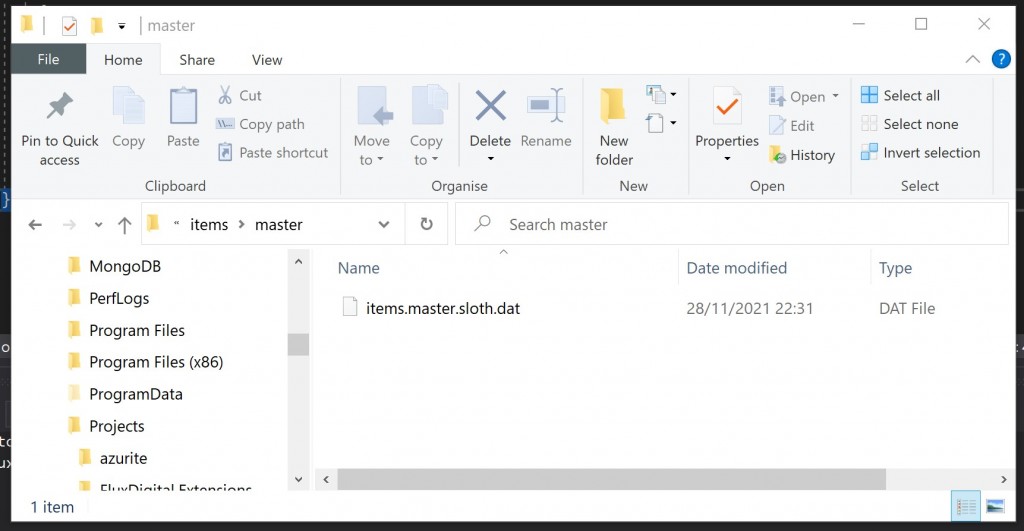
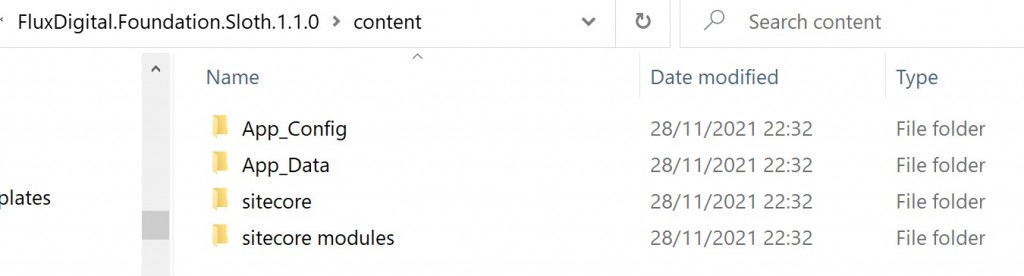
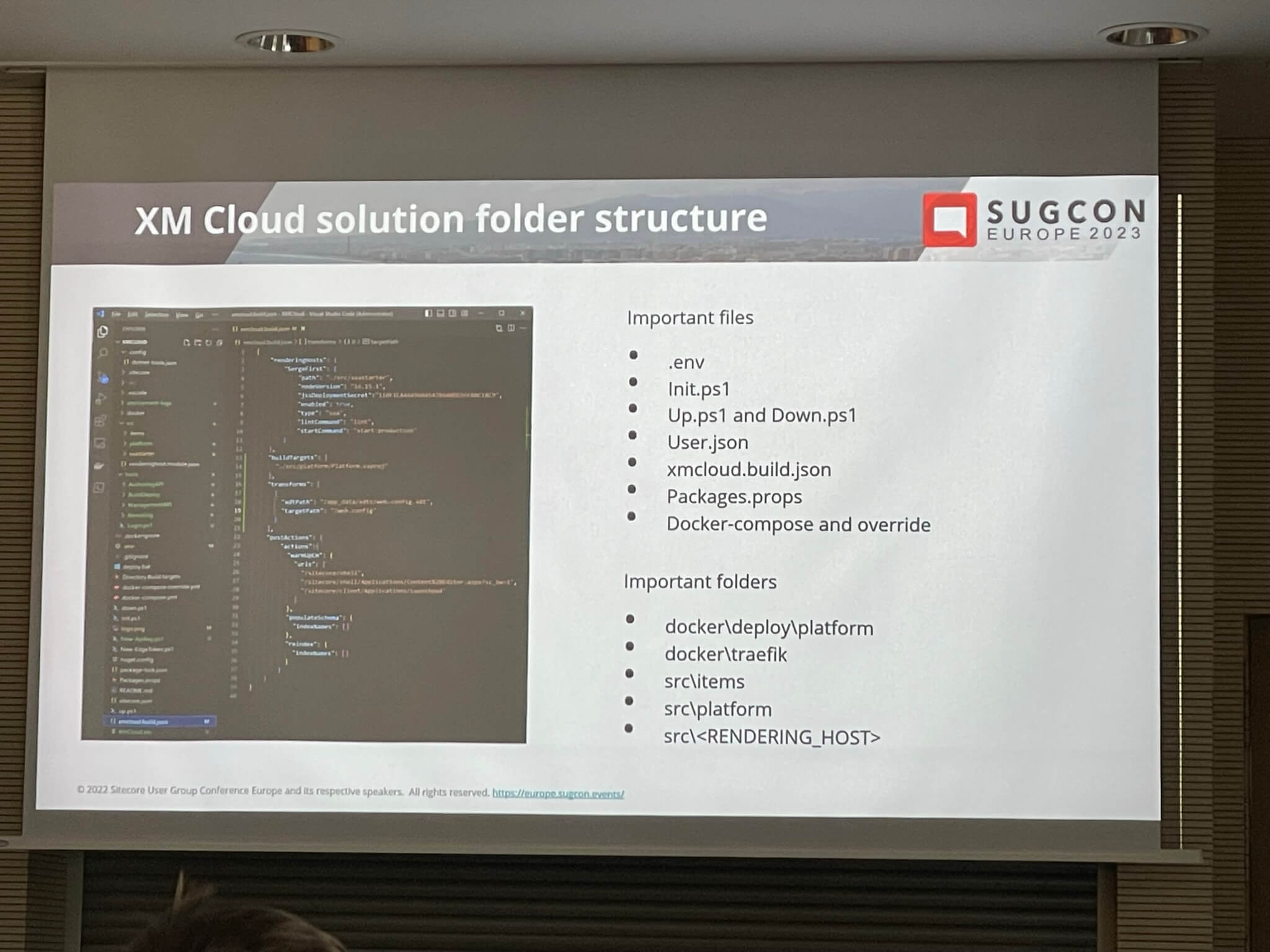
XM Cloud folder structure, files and folders overview:

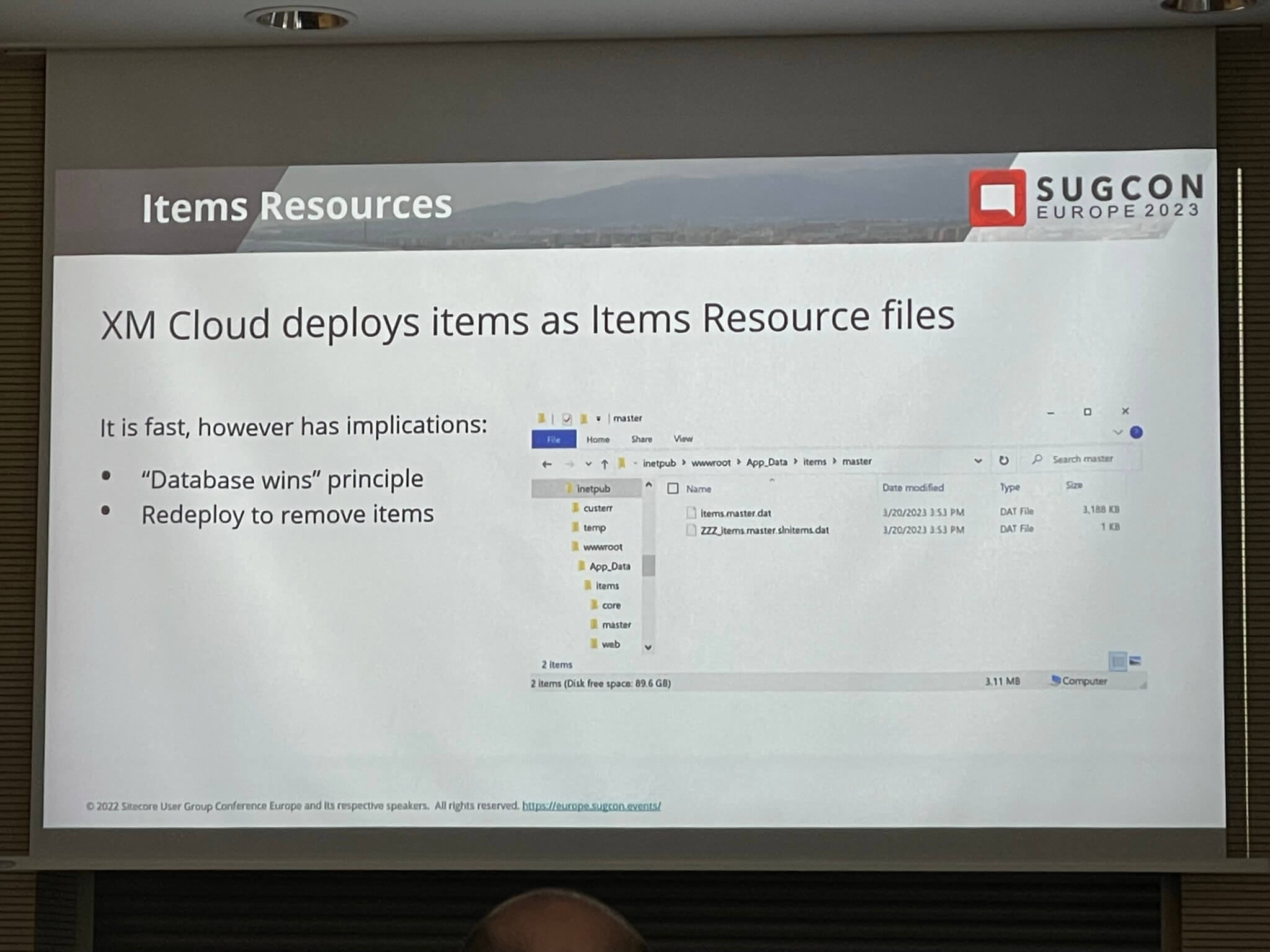
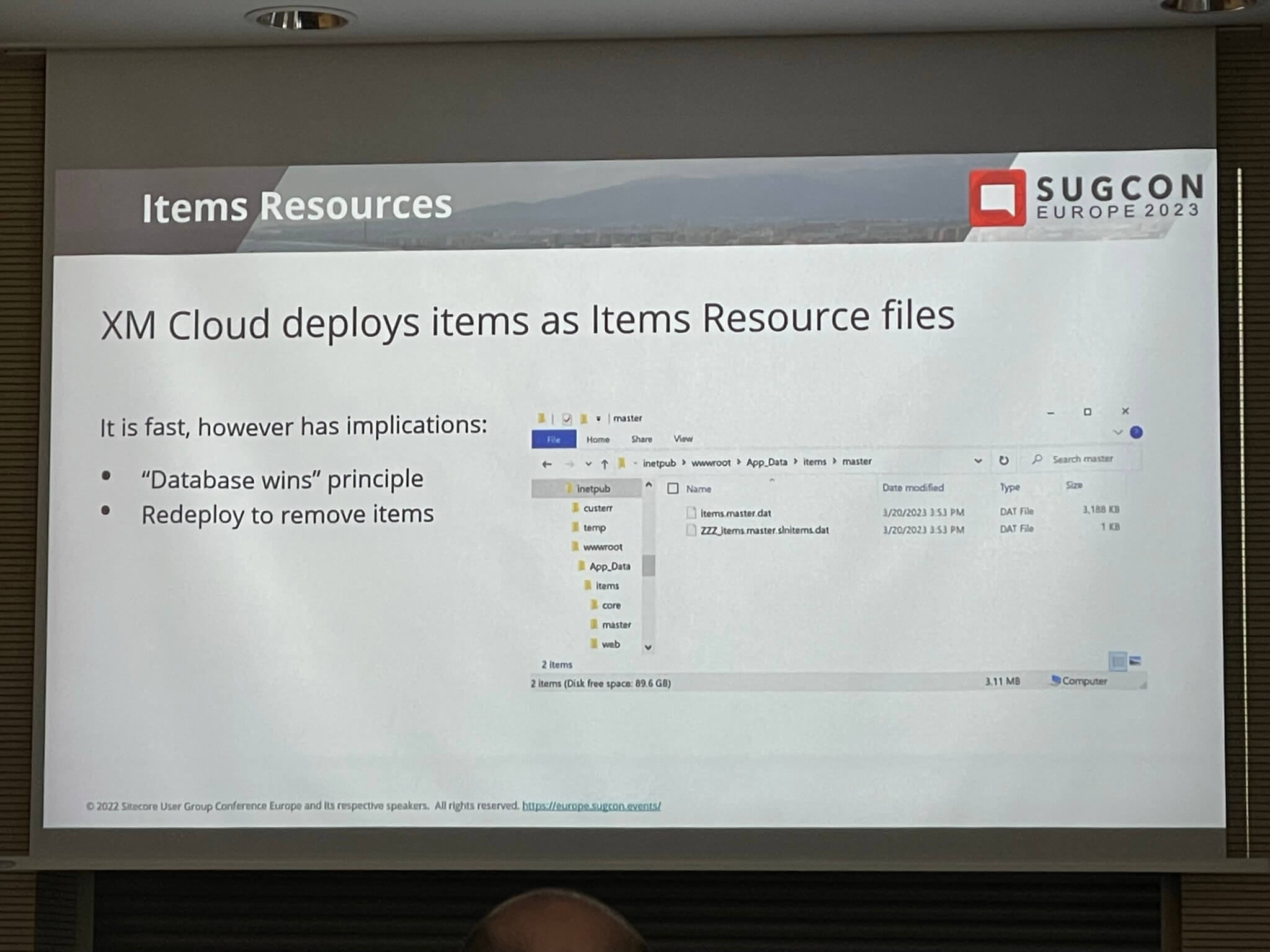
I hadn’t really though about how XM Cloud deploys items but it makes sense it uses Items as Resource Files:

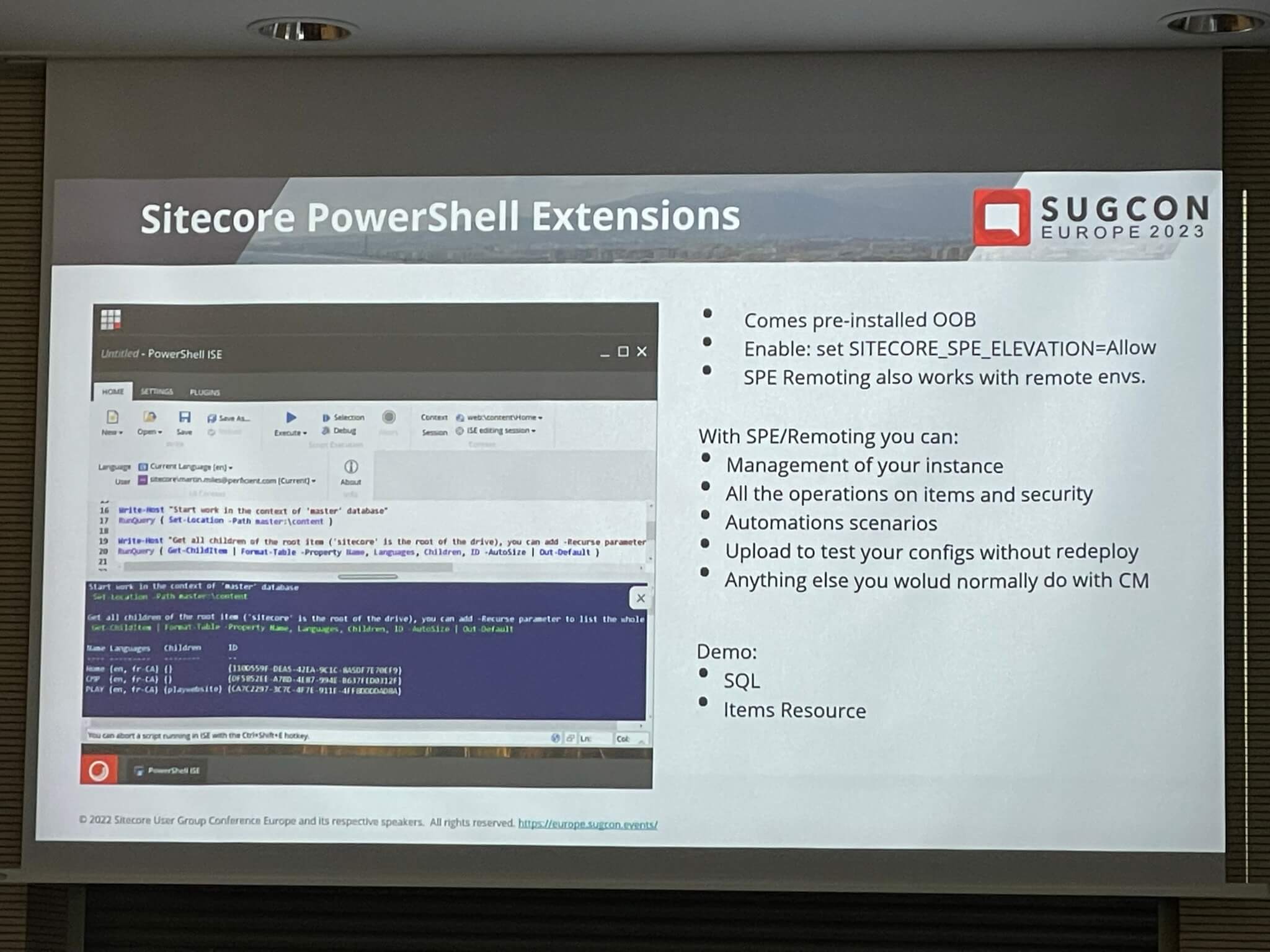
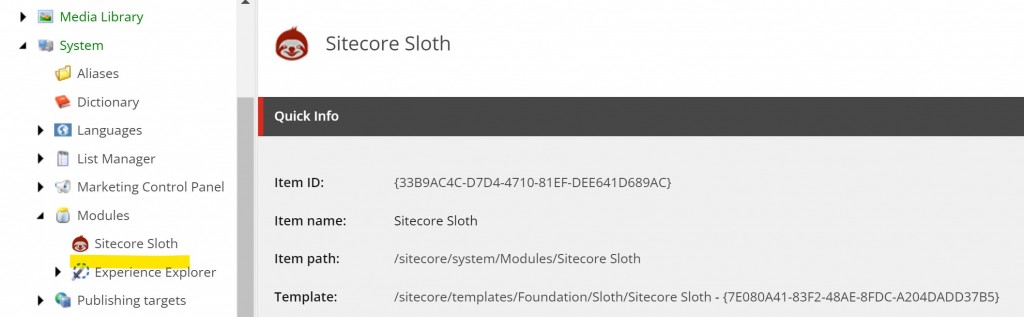
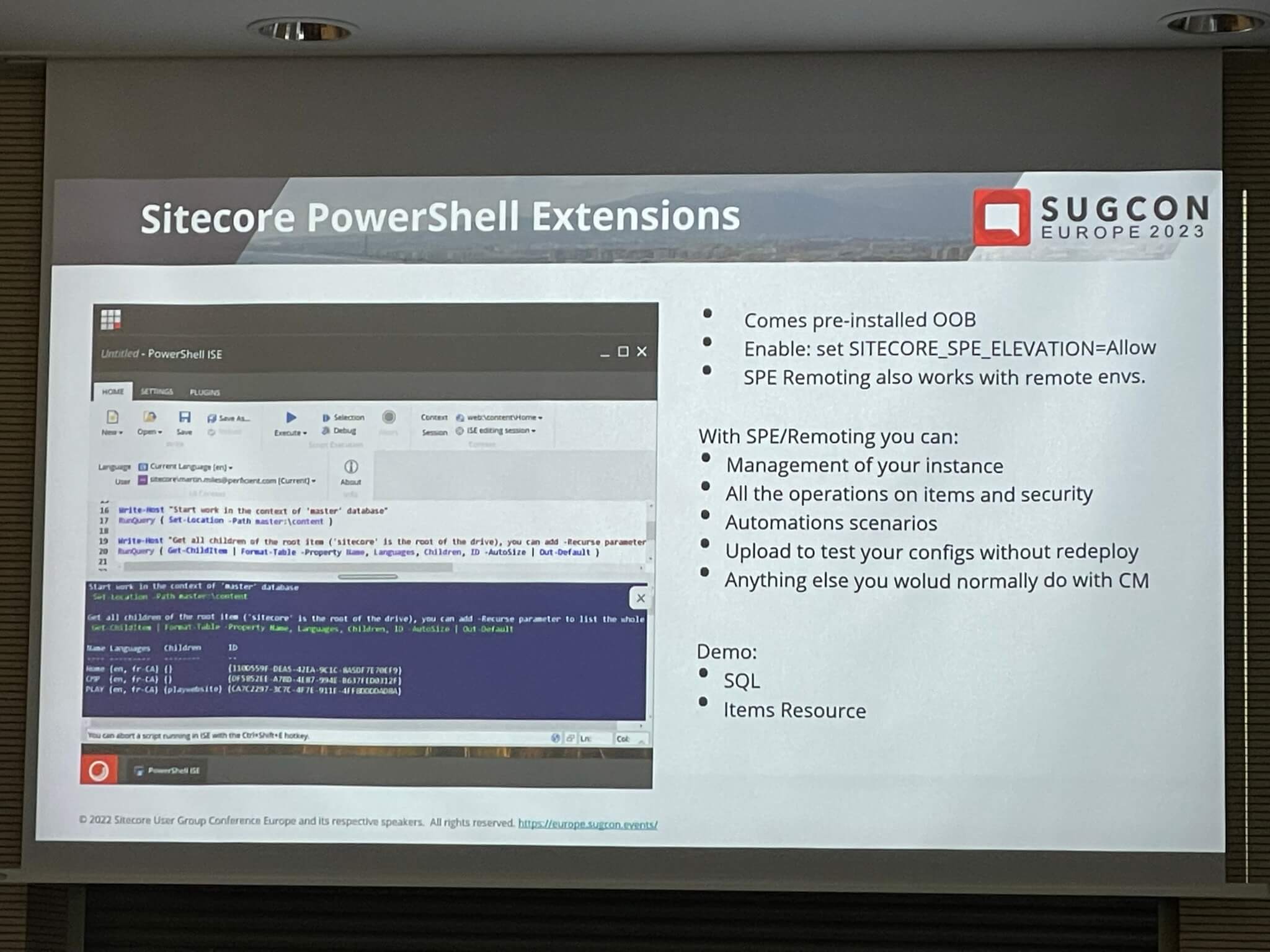
SPE usage in XM Cloud:

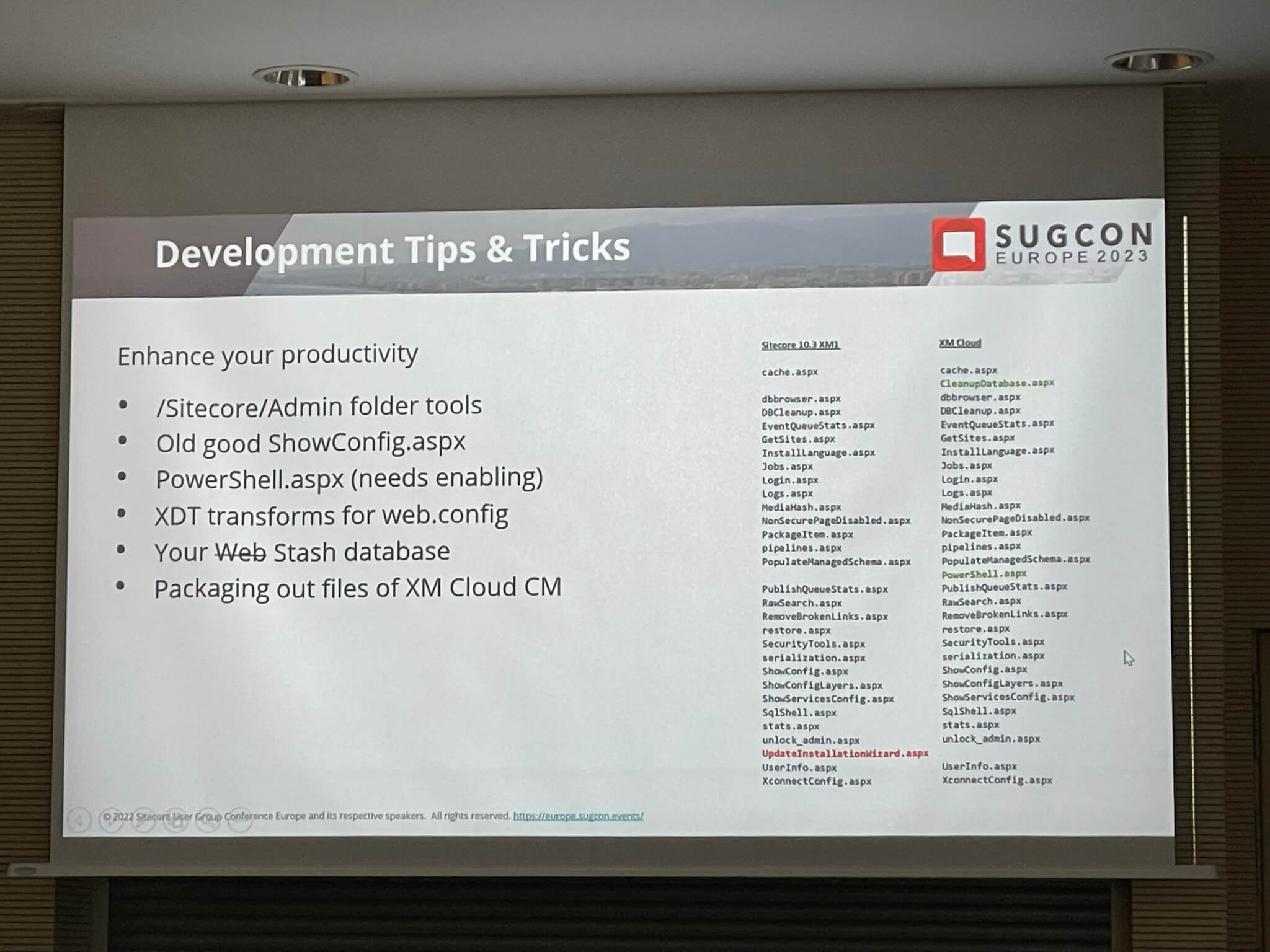
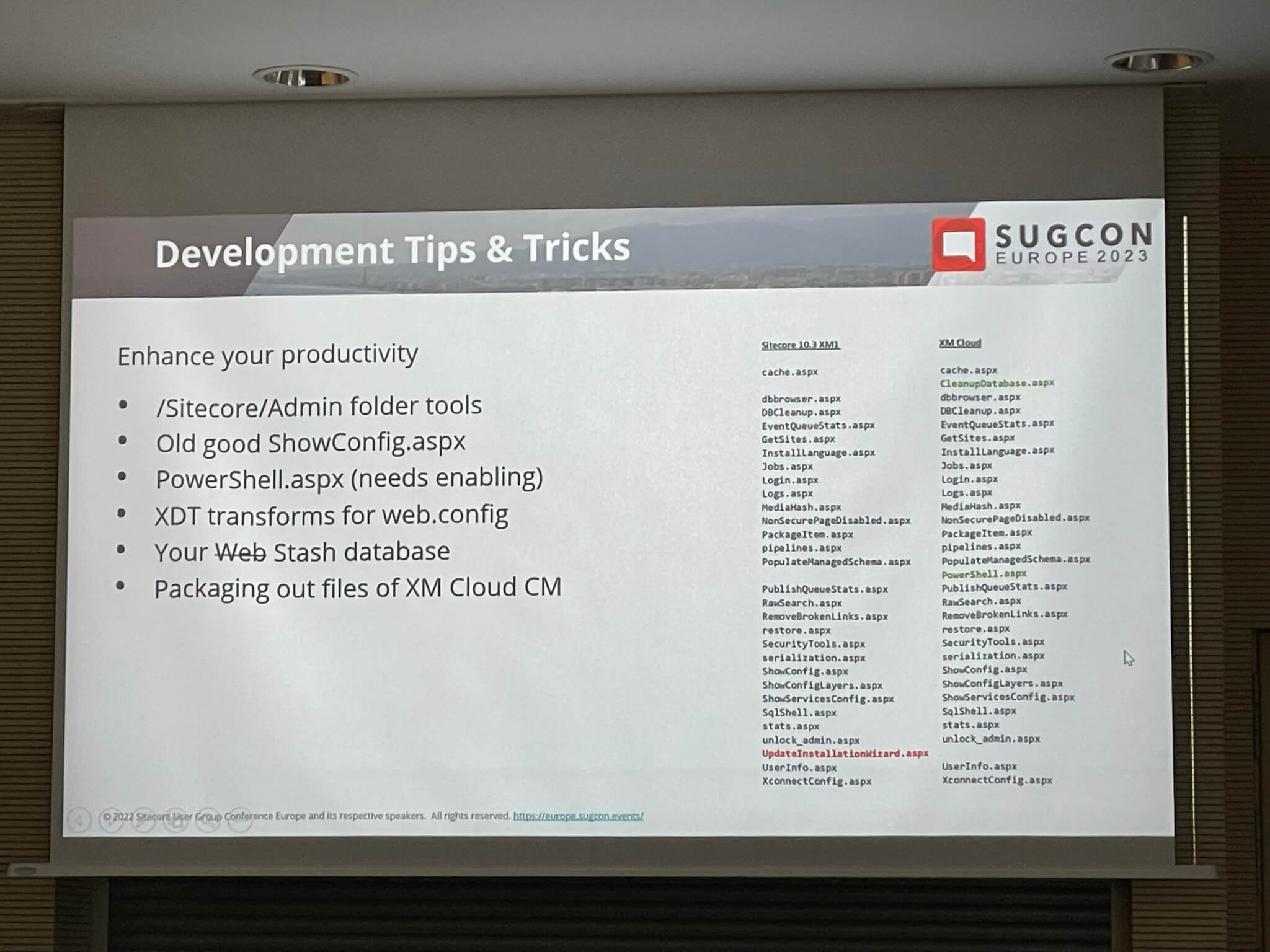
Some useful developer tips and tricks:

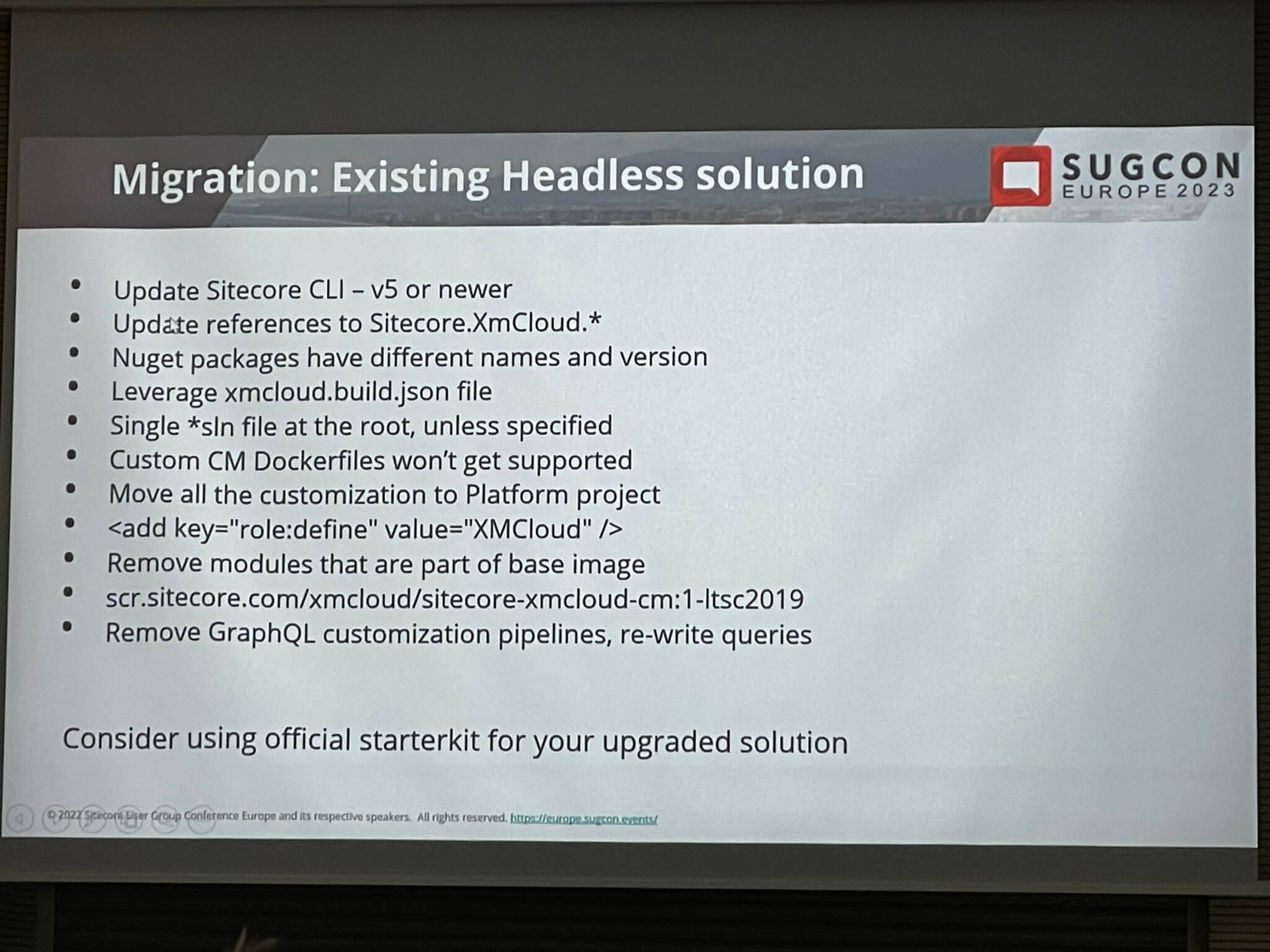
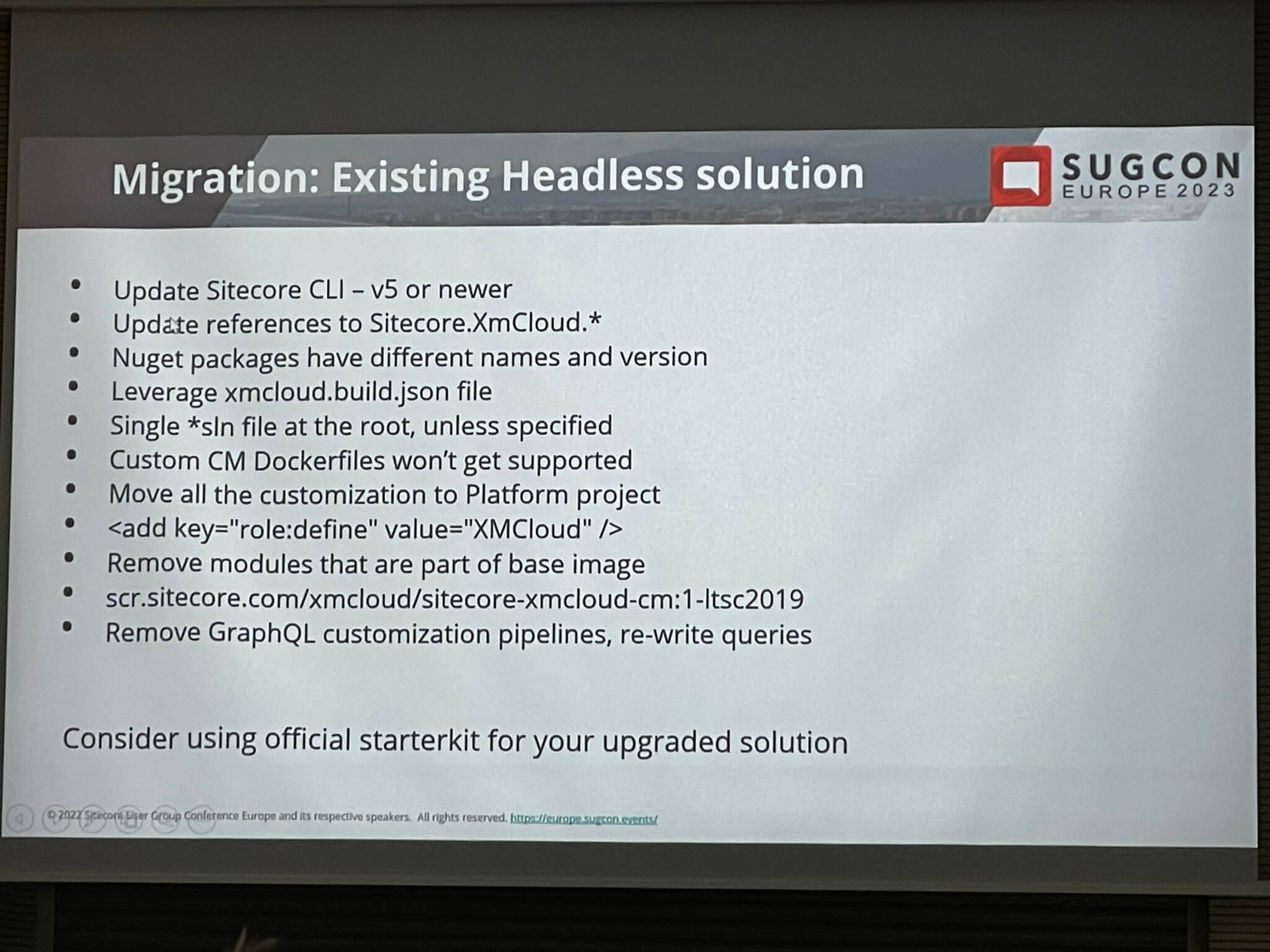
Some really useful migration details for headless solutions:

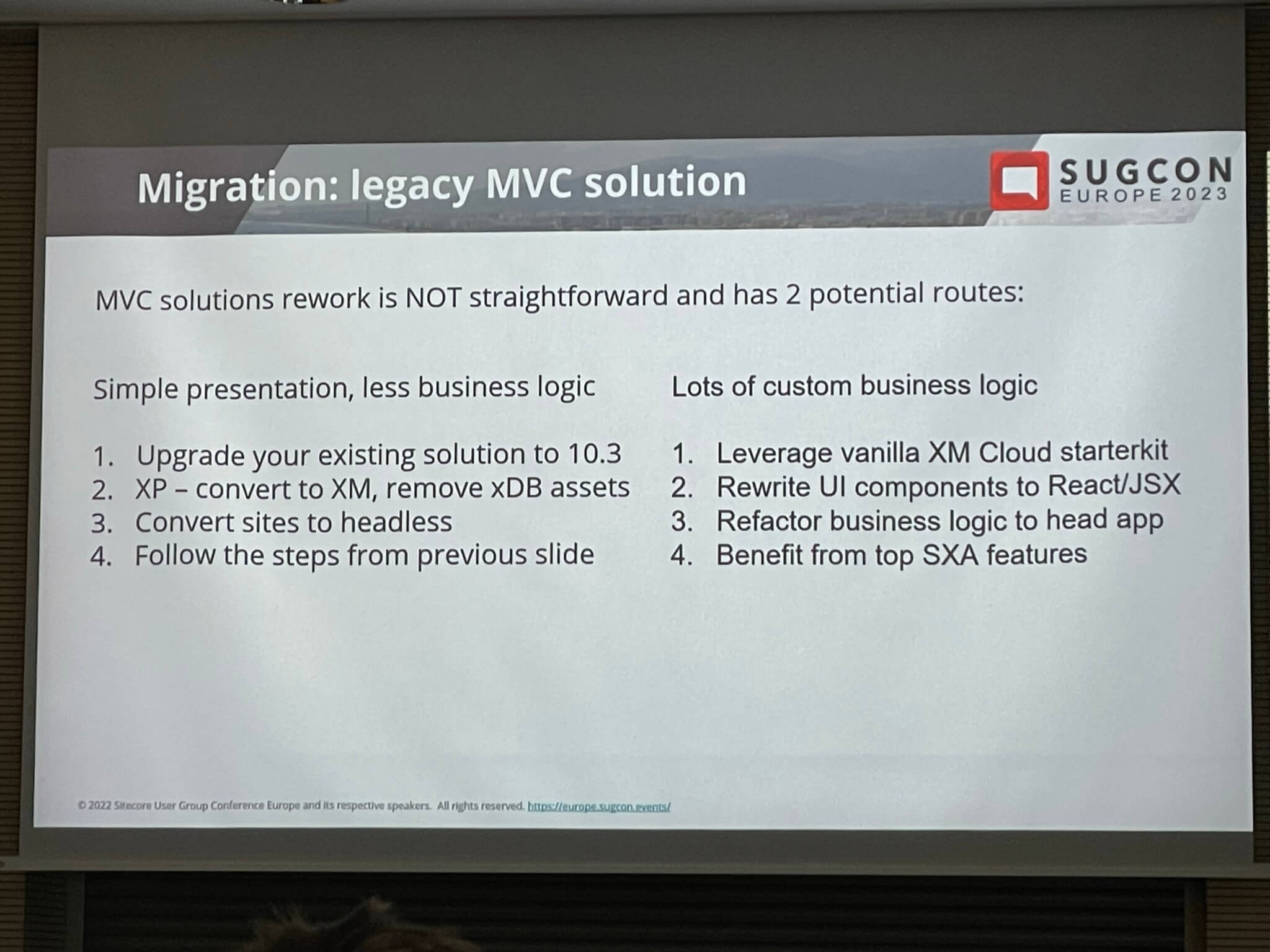
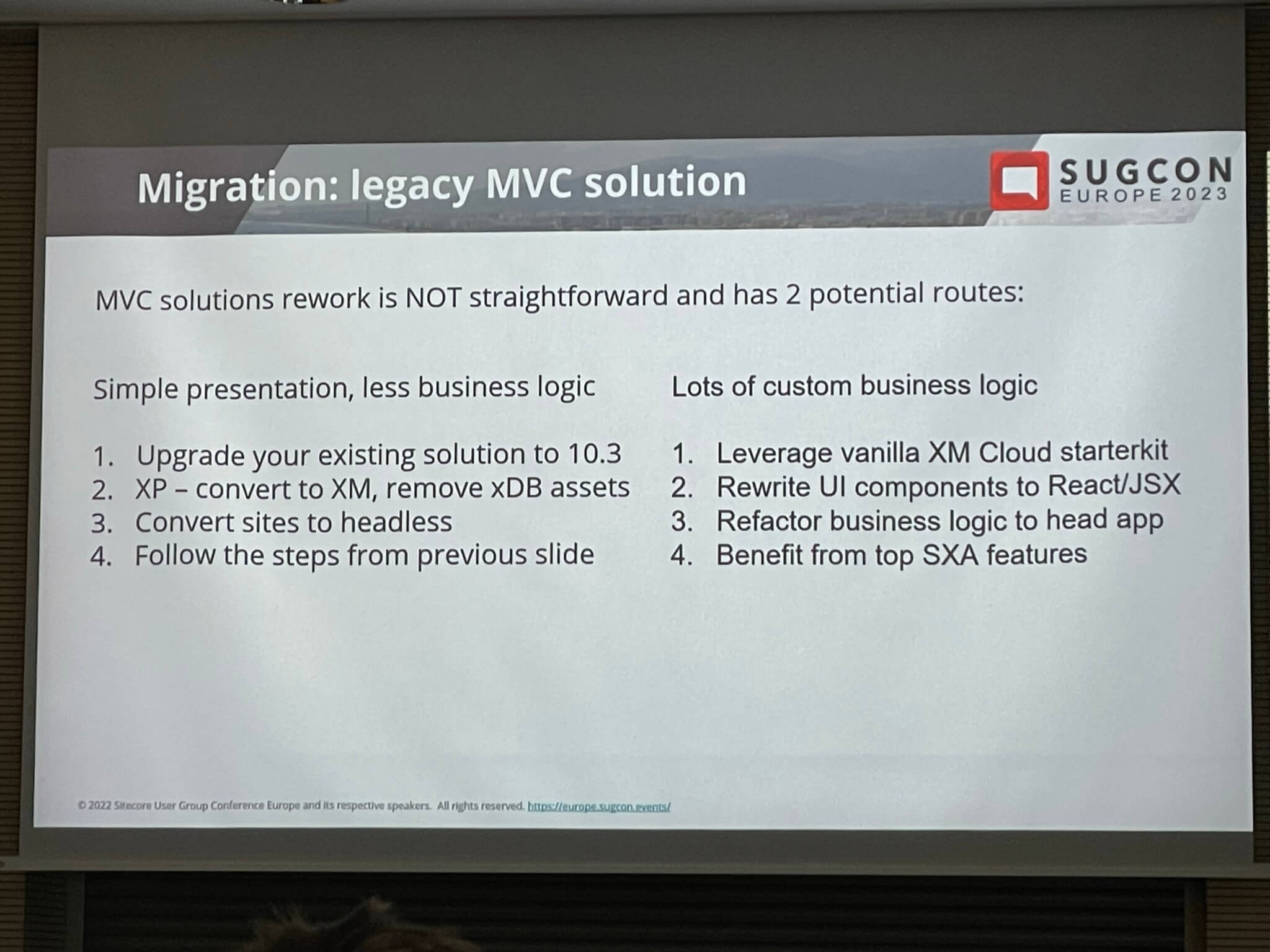
Two different MVC migration routes:

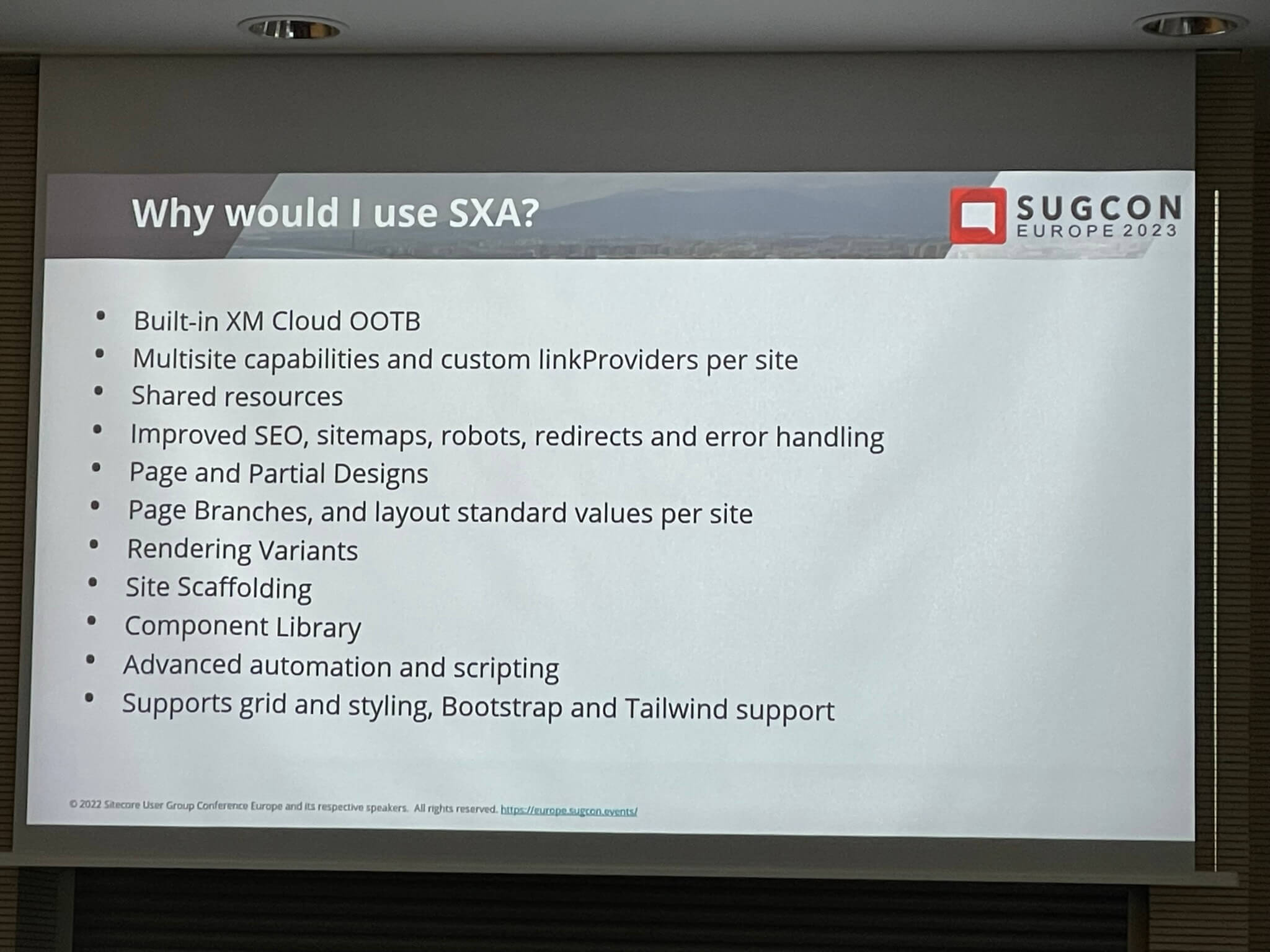
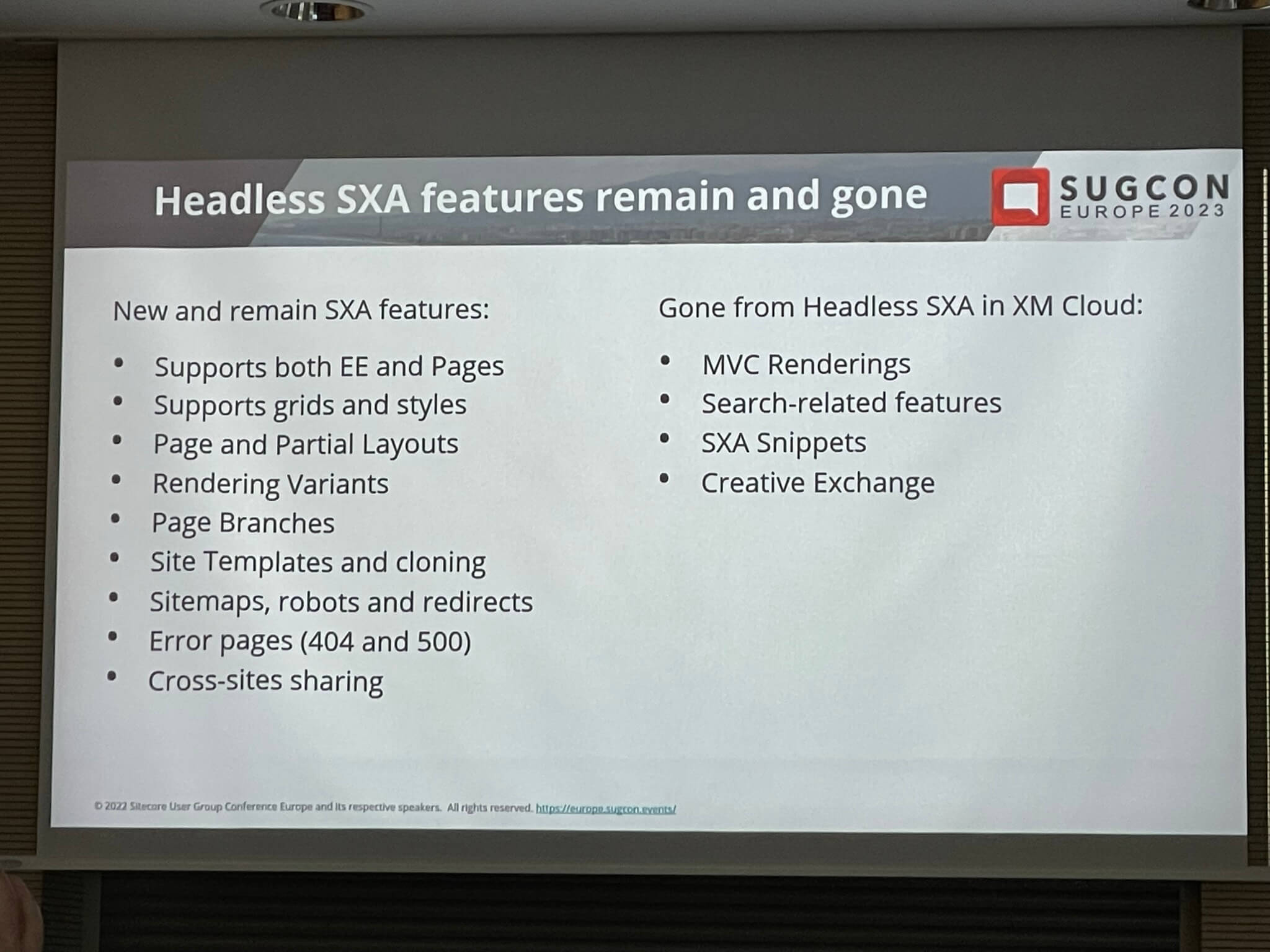
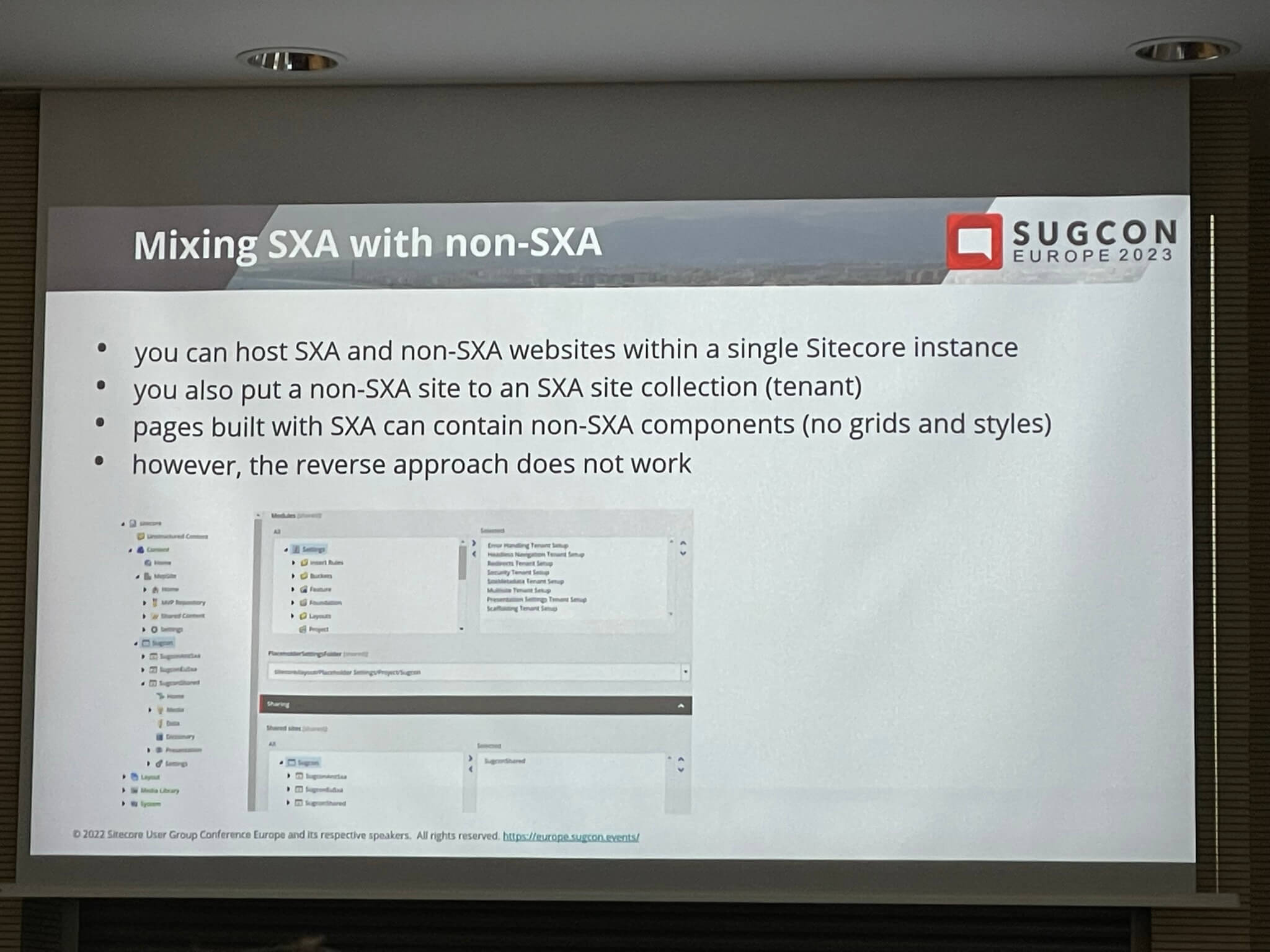
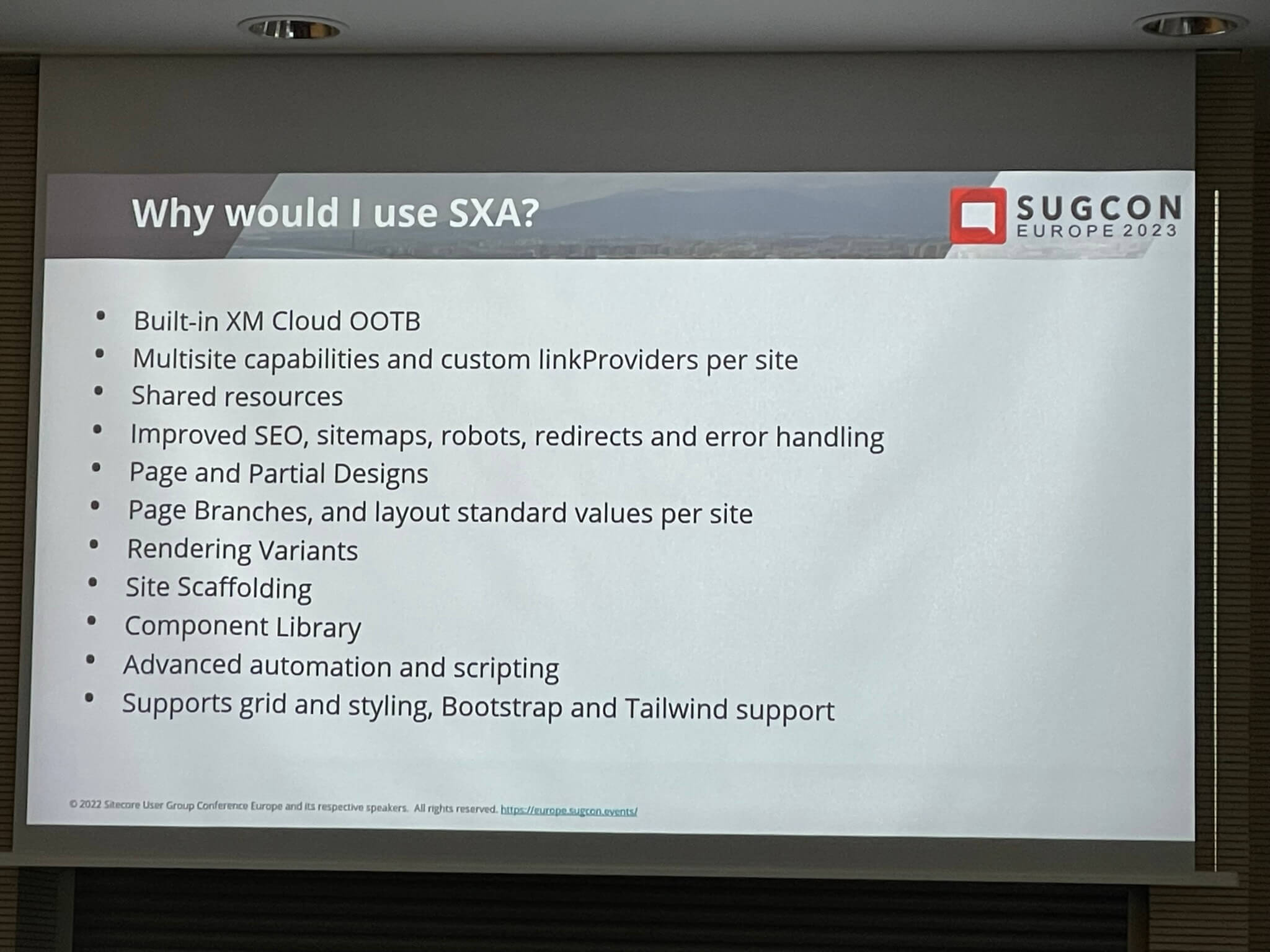
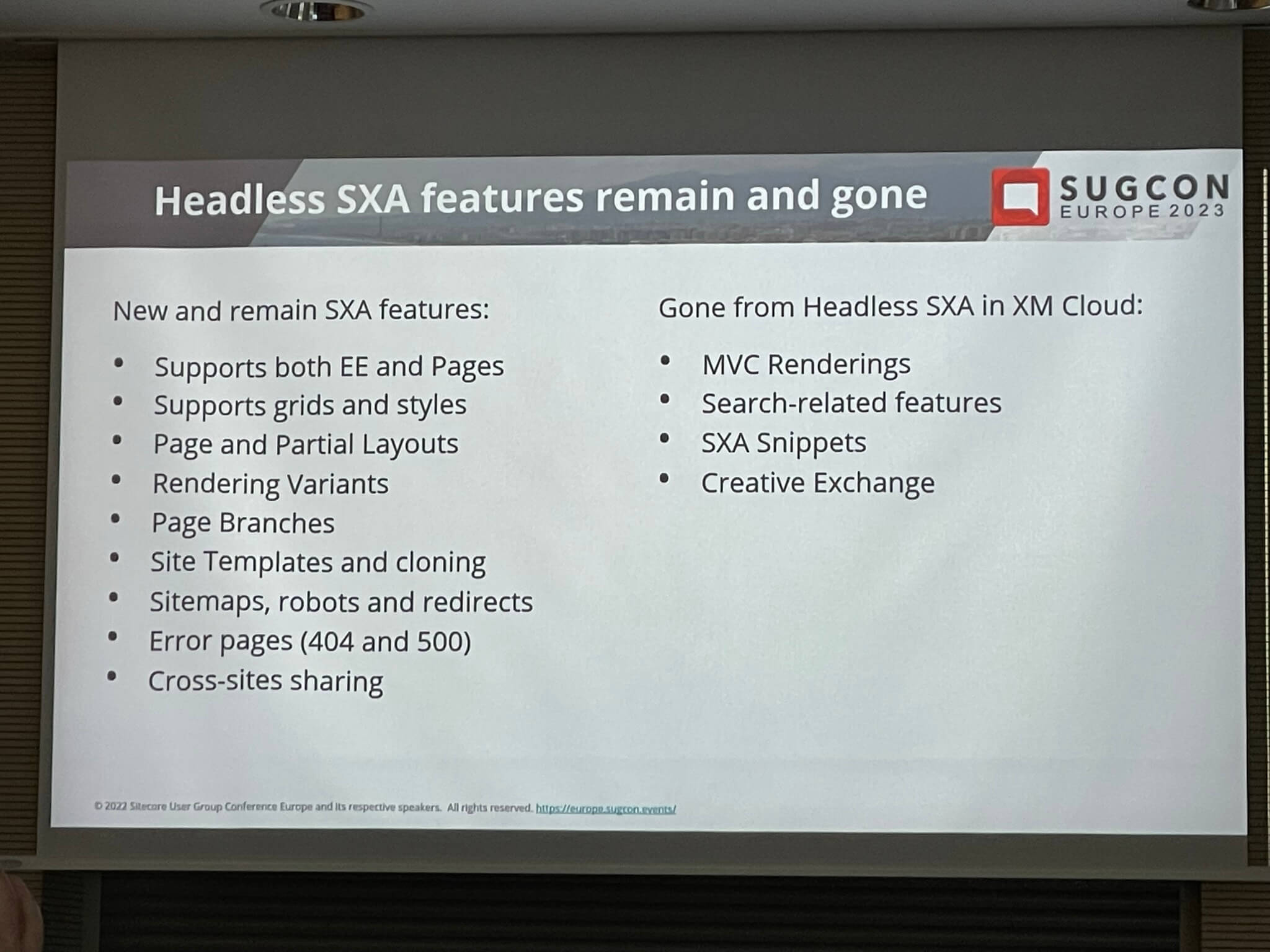
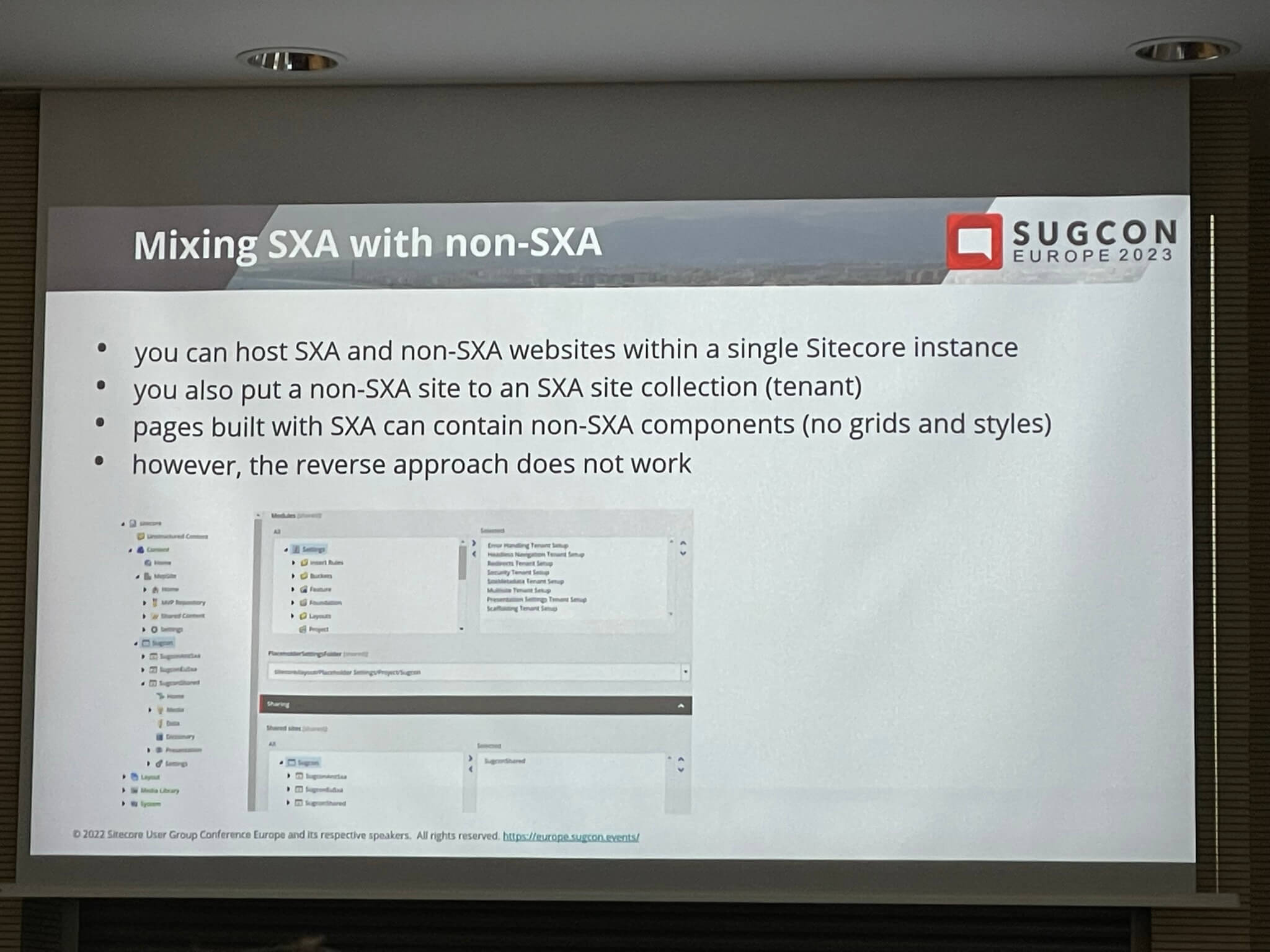
Lastly some really useful Headless SXA details:



Once Martin share his talk I’ll link it here as there was lots more information that was useful.
SXA MVC & Headless SXA – a MOVING tale… – Jason Wilkerson

I’ve known Jason for quite a while and he’s always an entertaining speaker so I was looking forward to this one. It didn’t disappoint and Jason started with a story about Hipster developers…

Being an predominantly back-end/c#/.Net developer and coming from the Microsoft stack I can really relate to this too. All this new-fangled hipster FE/Headless development is kind of ‘mind boggling’ and a big shift in thinking for those of us who’ve been around since the WebForms (or in my case classic ASP days).

I’ve done some React development with Sitecore and the JSS Training course but I’m still not 100% comfortable with the shift yet.

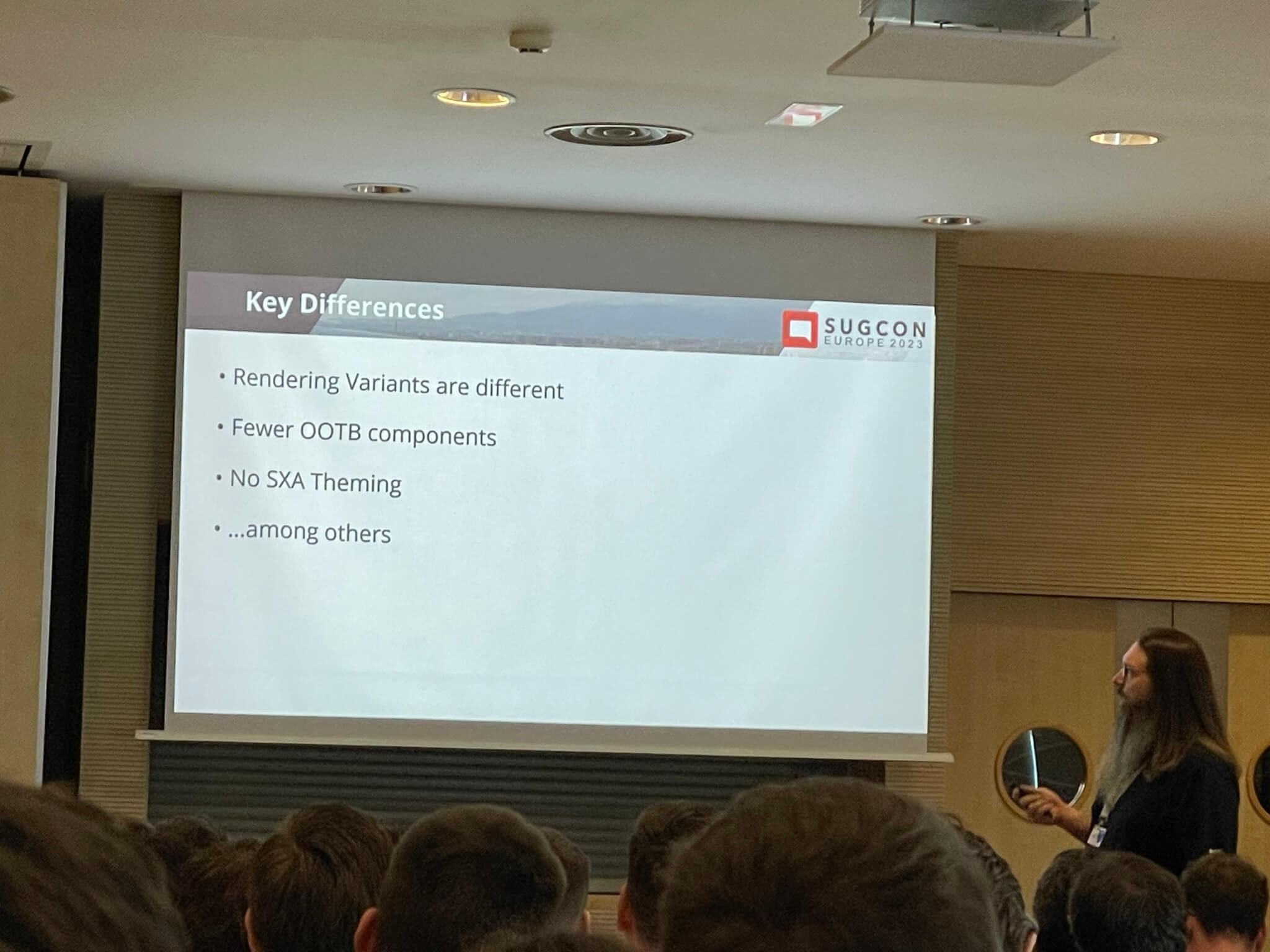
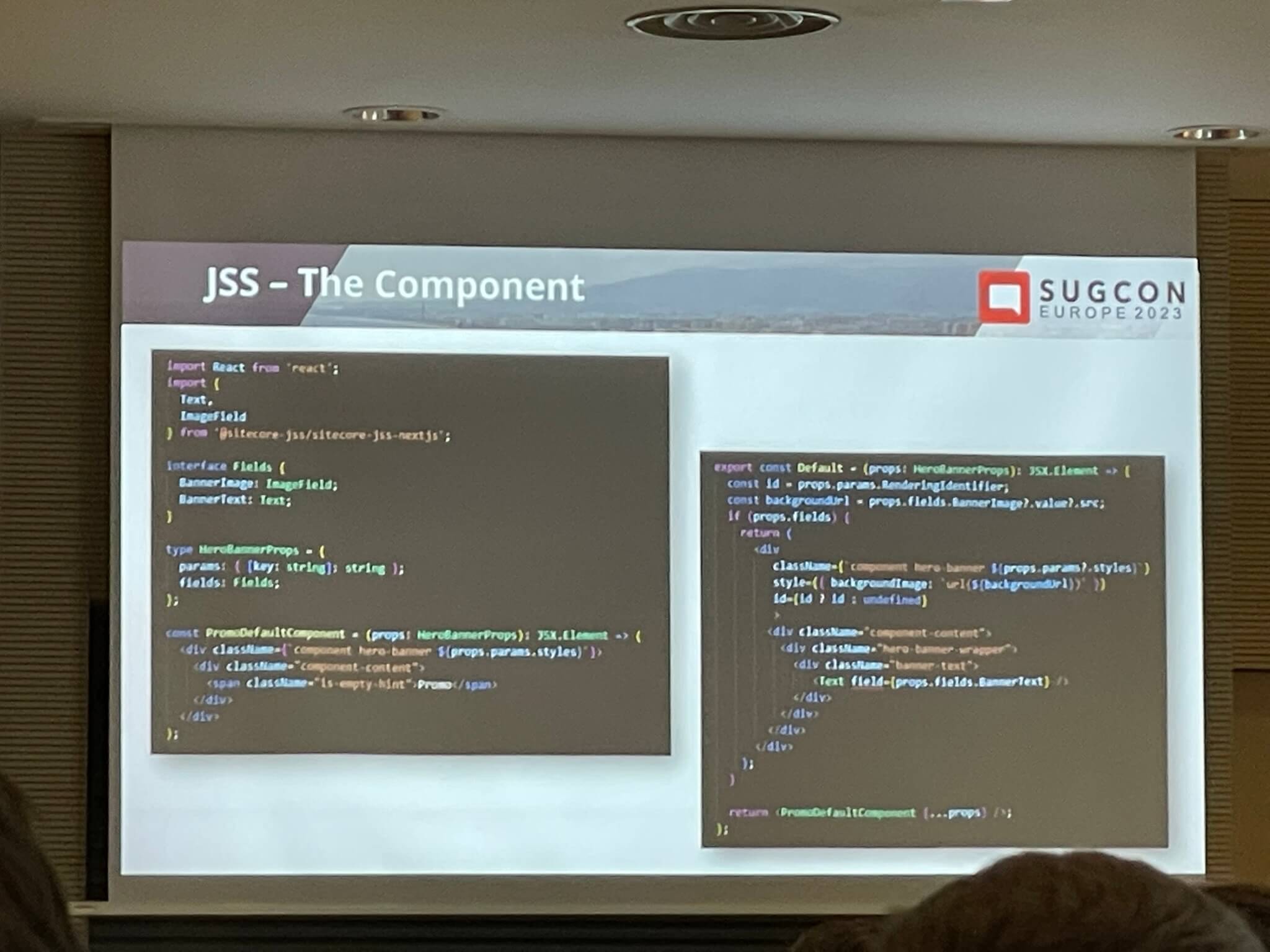
Jason’s talk was great as he showed us how you would go about building an example ‘Spotlight’ component in Class SXA/MVC and how that differs when building an JSS Headless component in React.
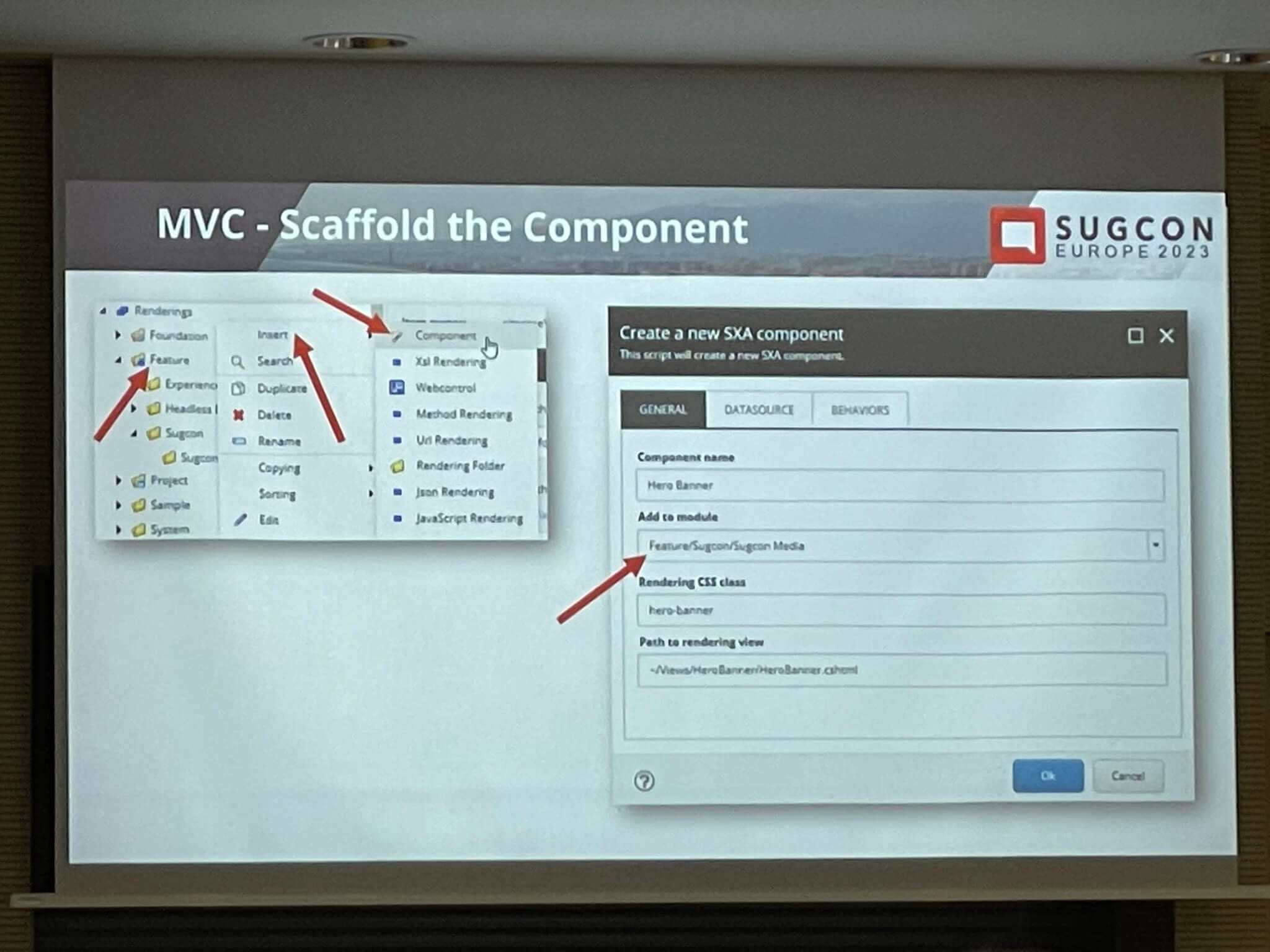
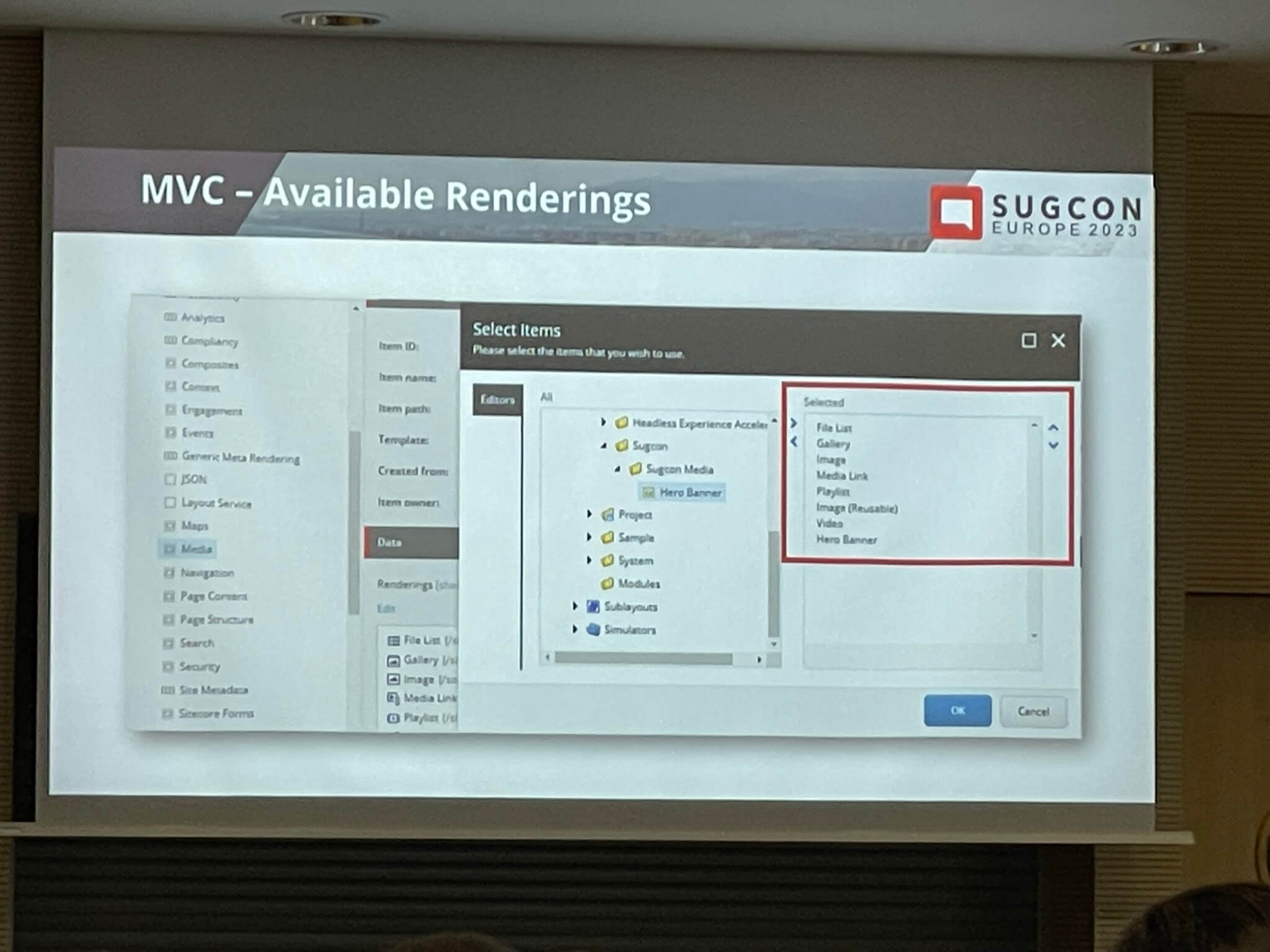
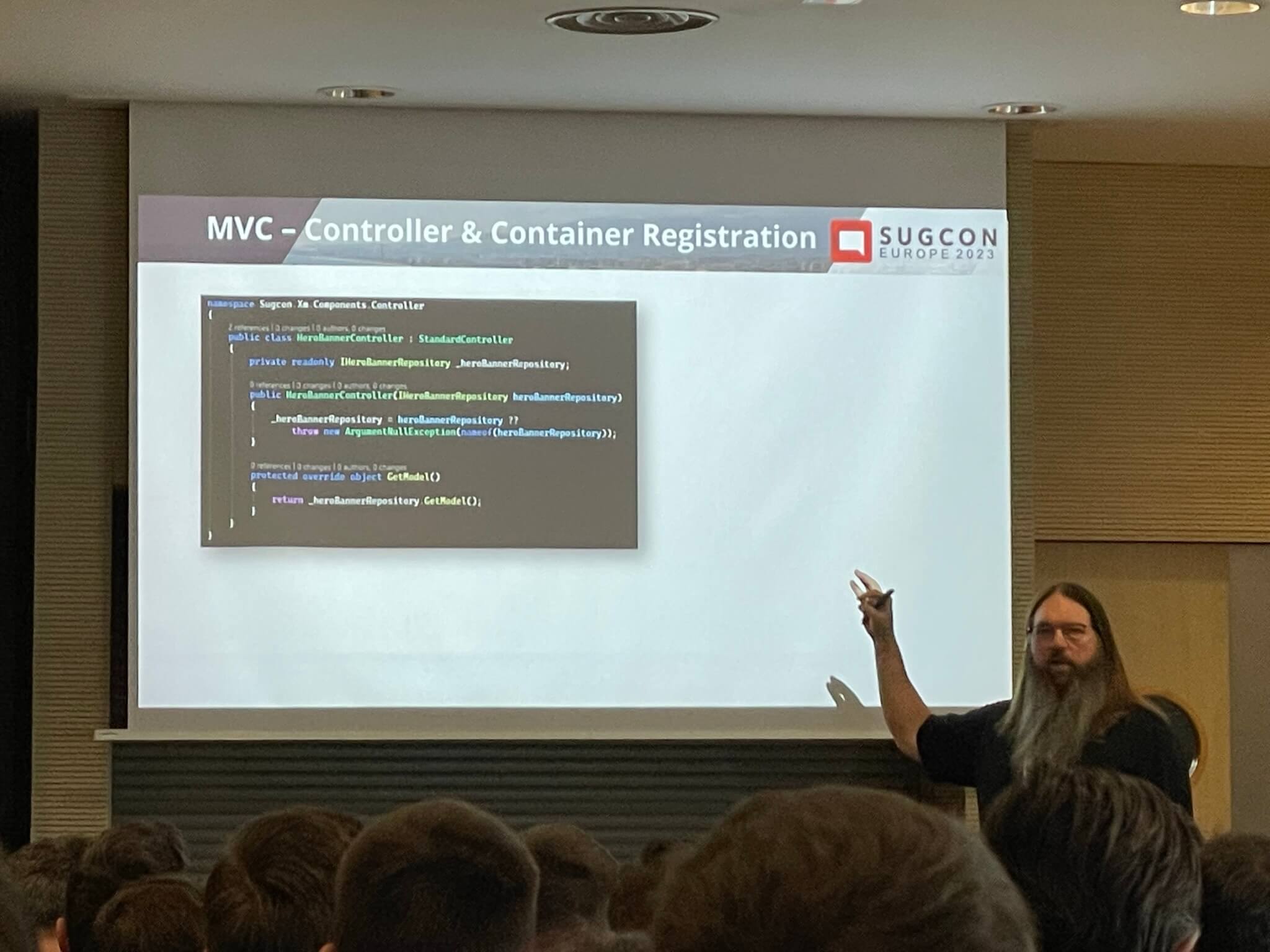
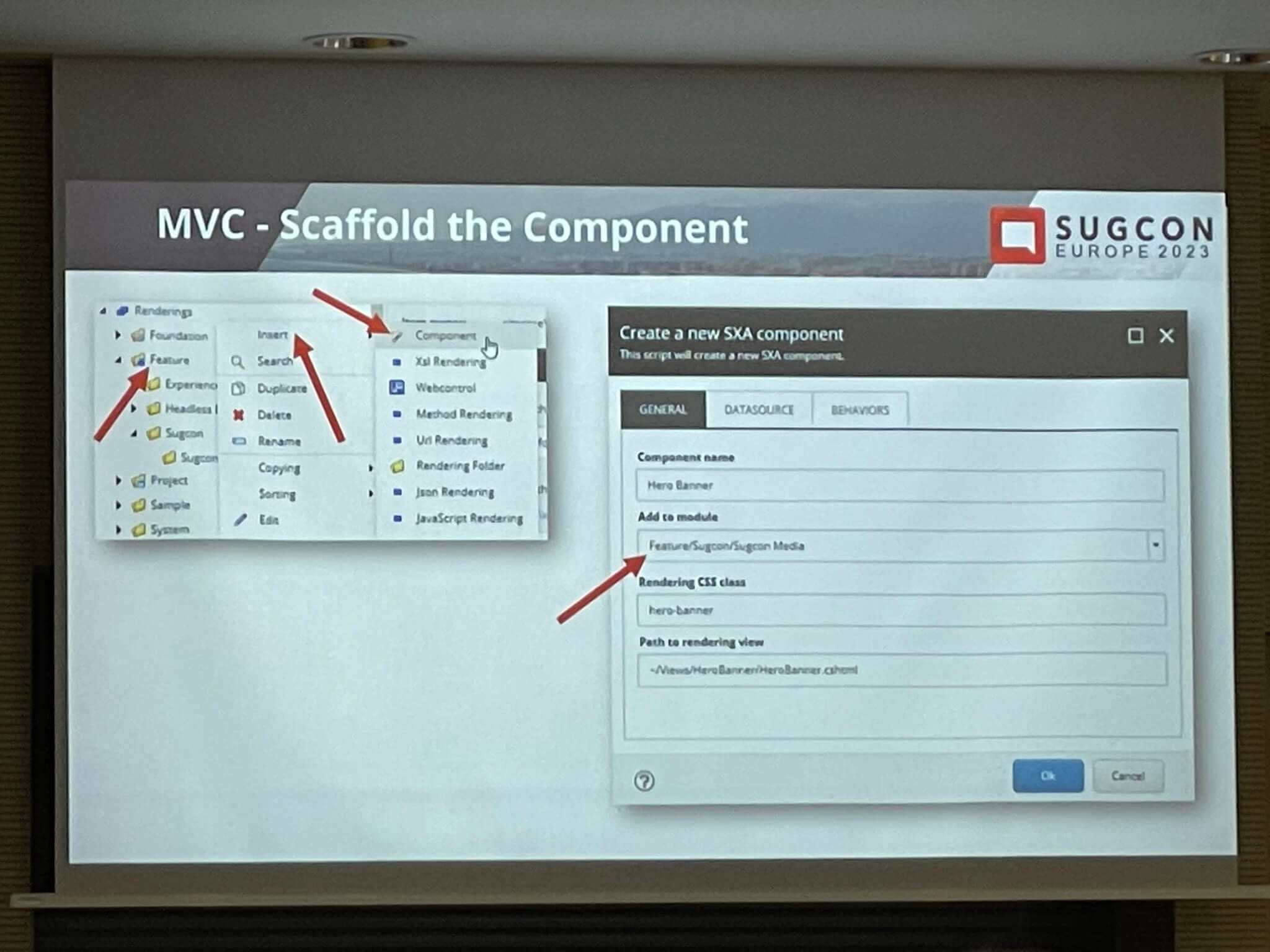
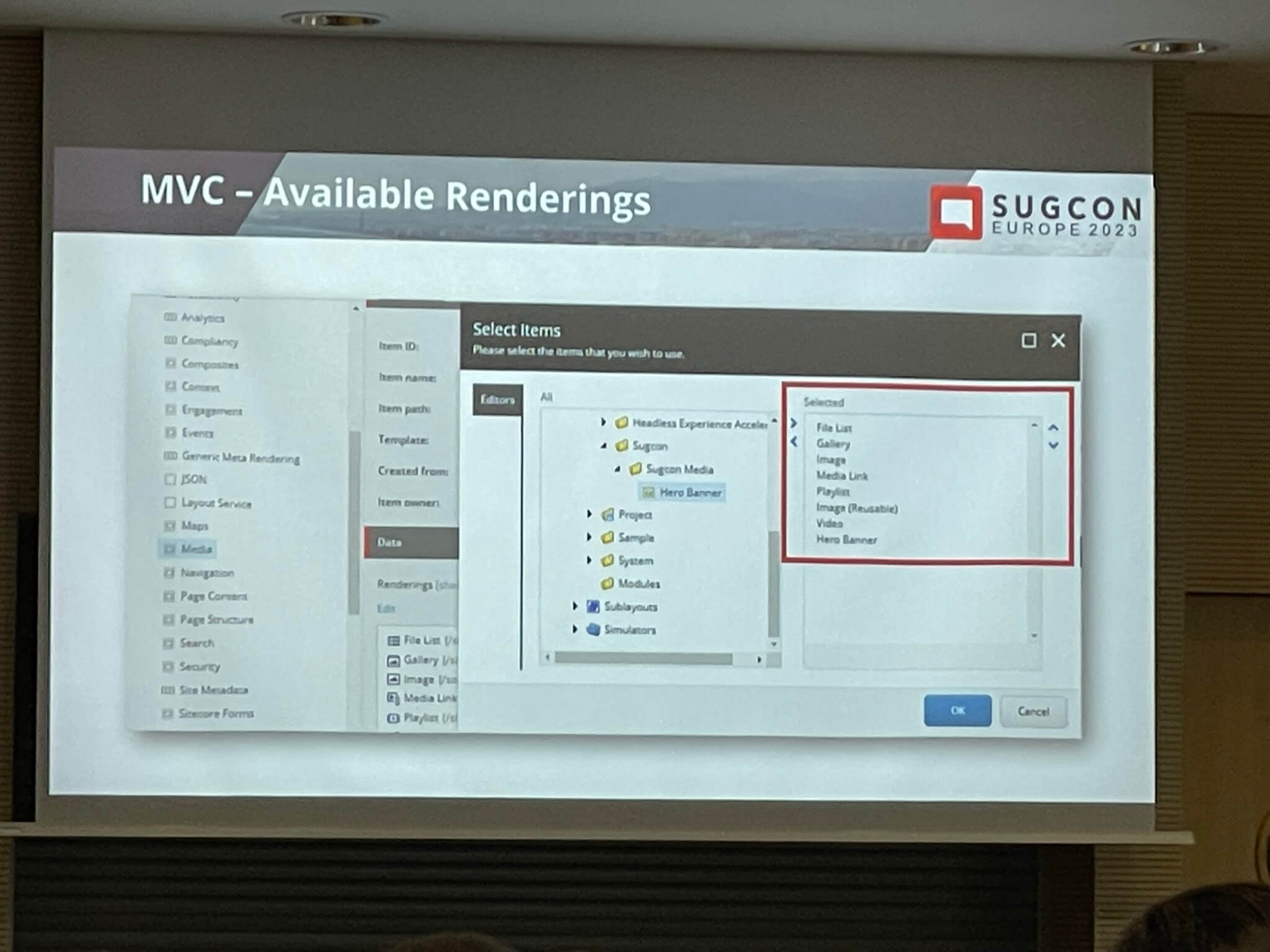
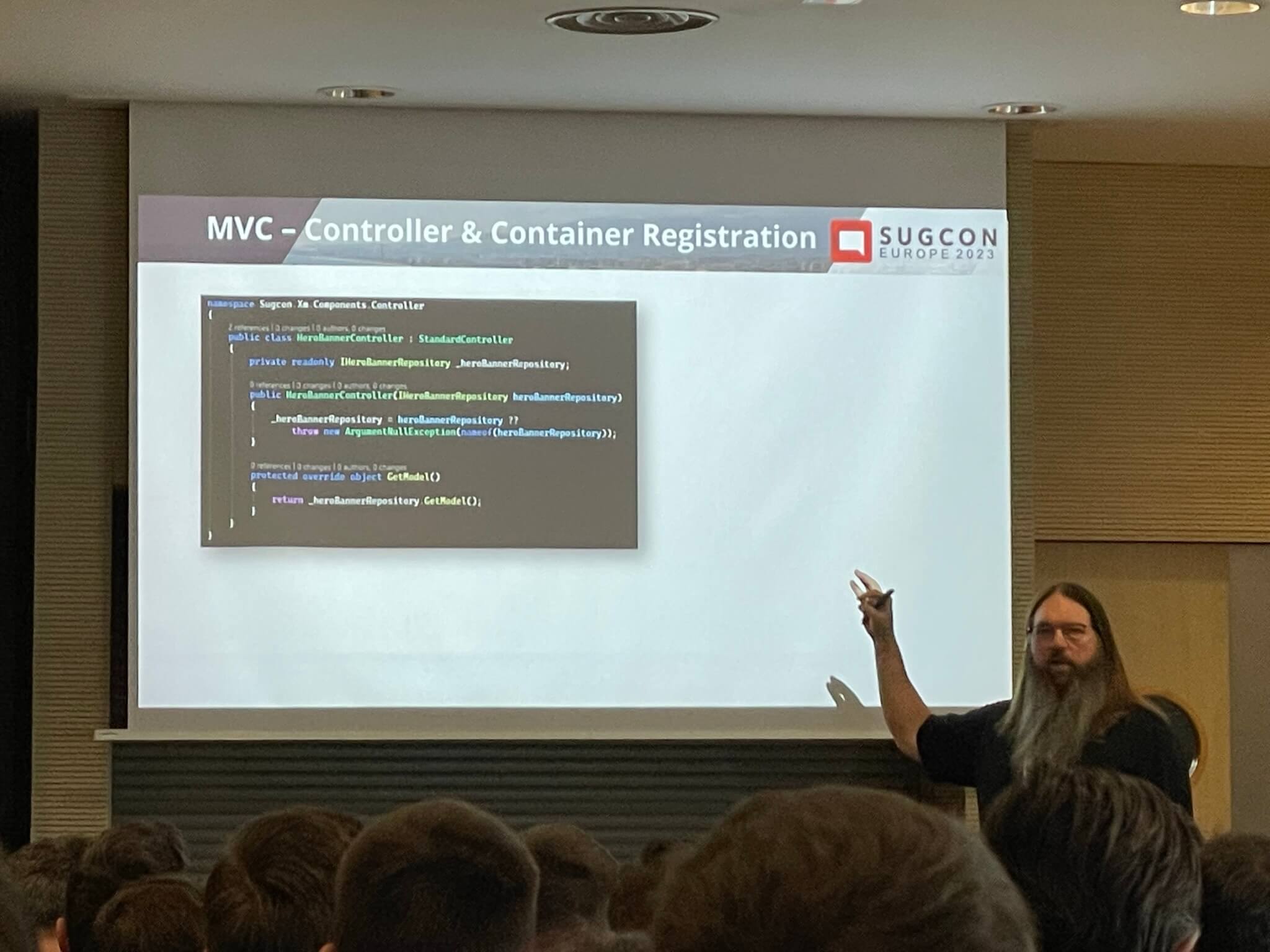
Here are a couple of slides from building the MVC Component, I think this is pretty well understood by most Sitecore Devs:



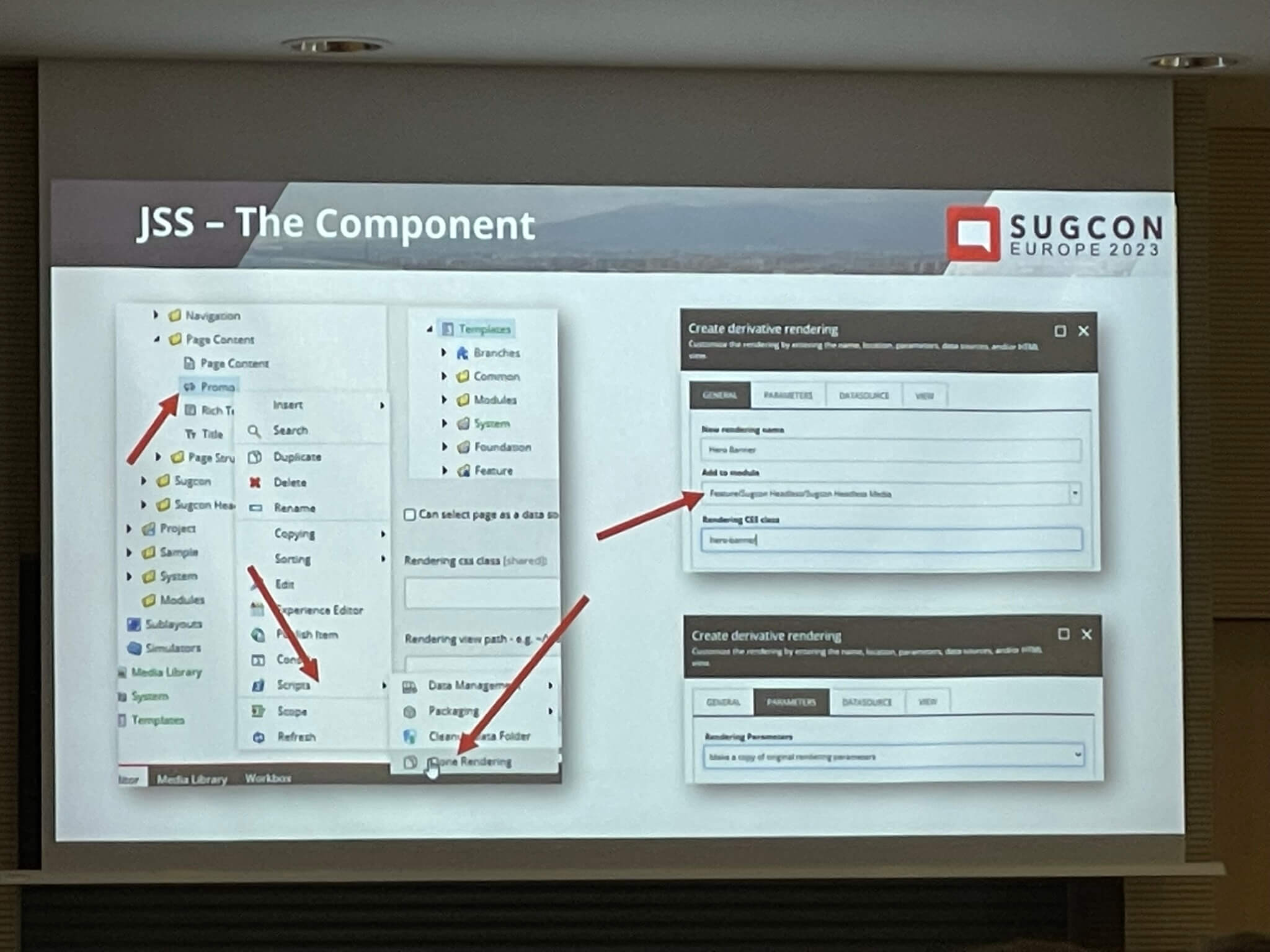
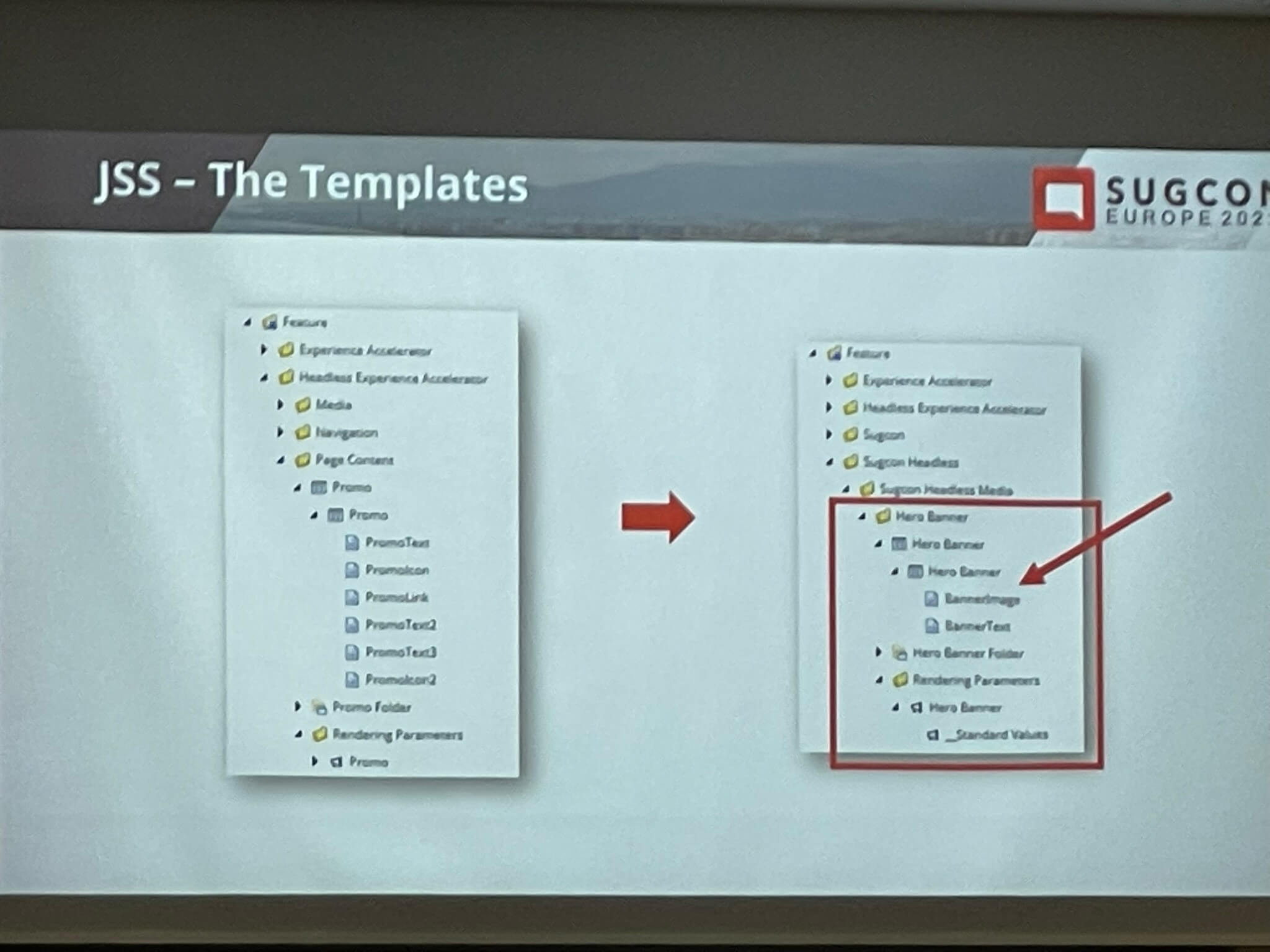
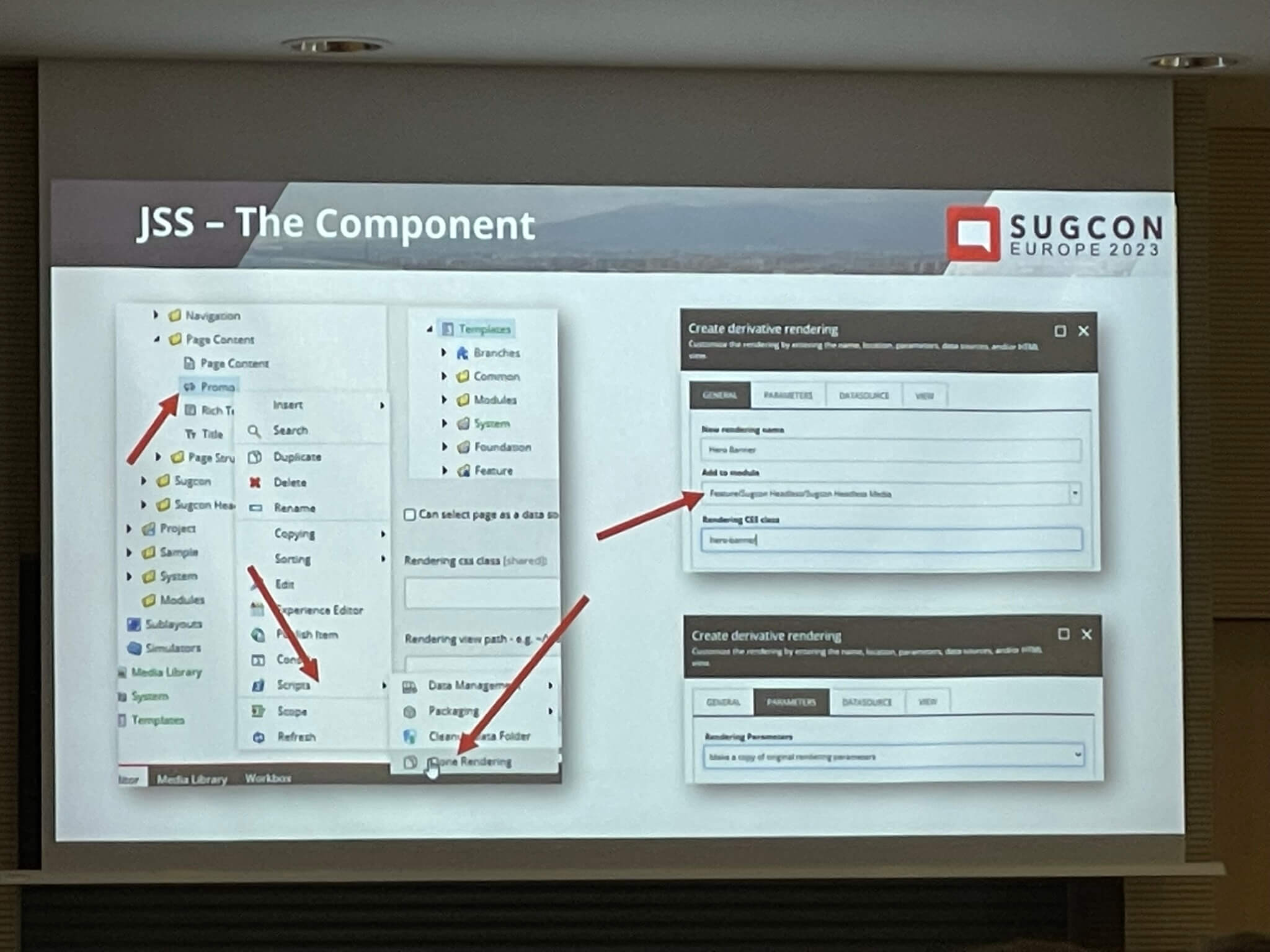
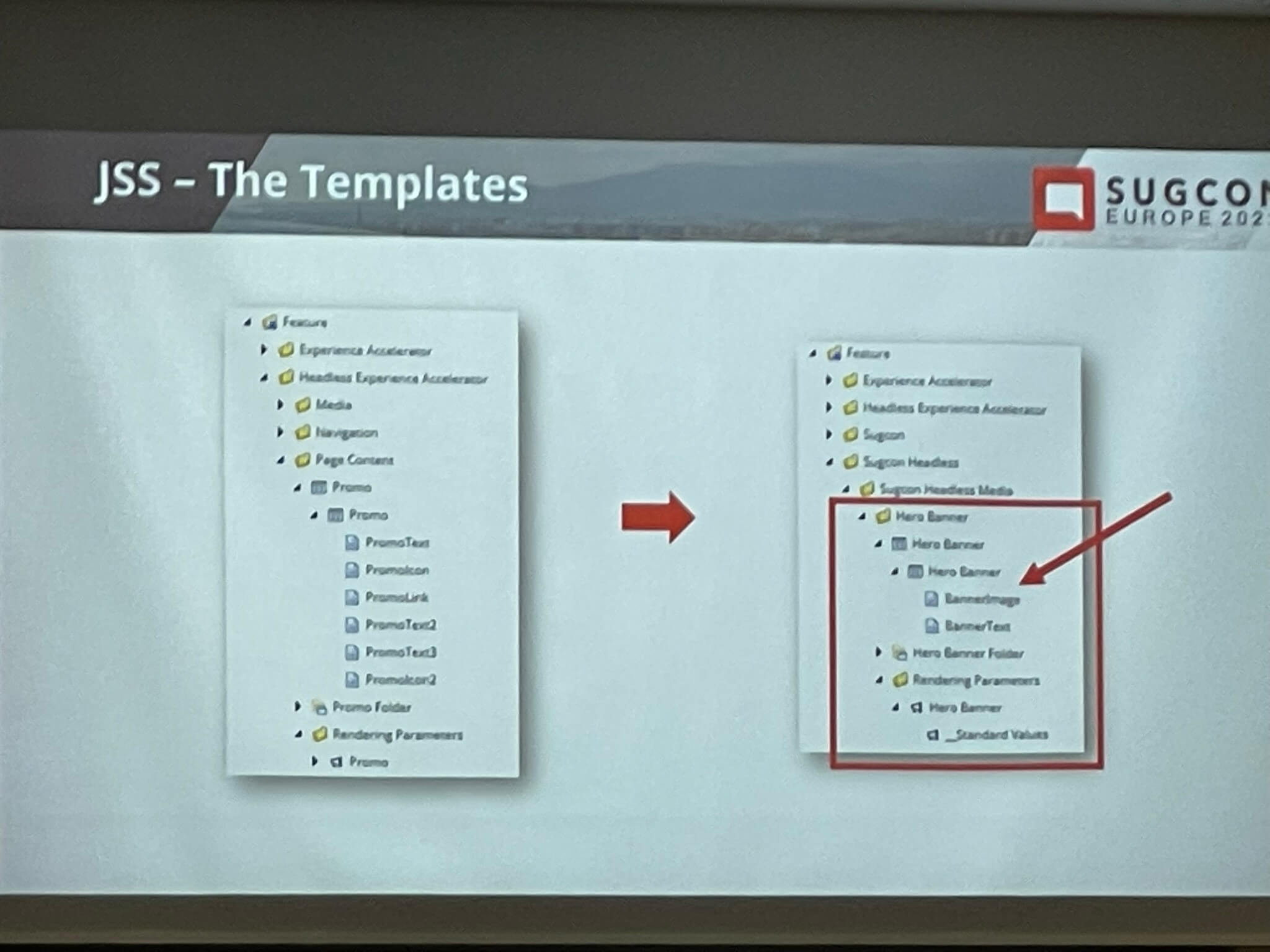
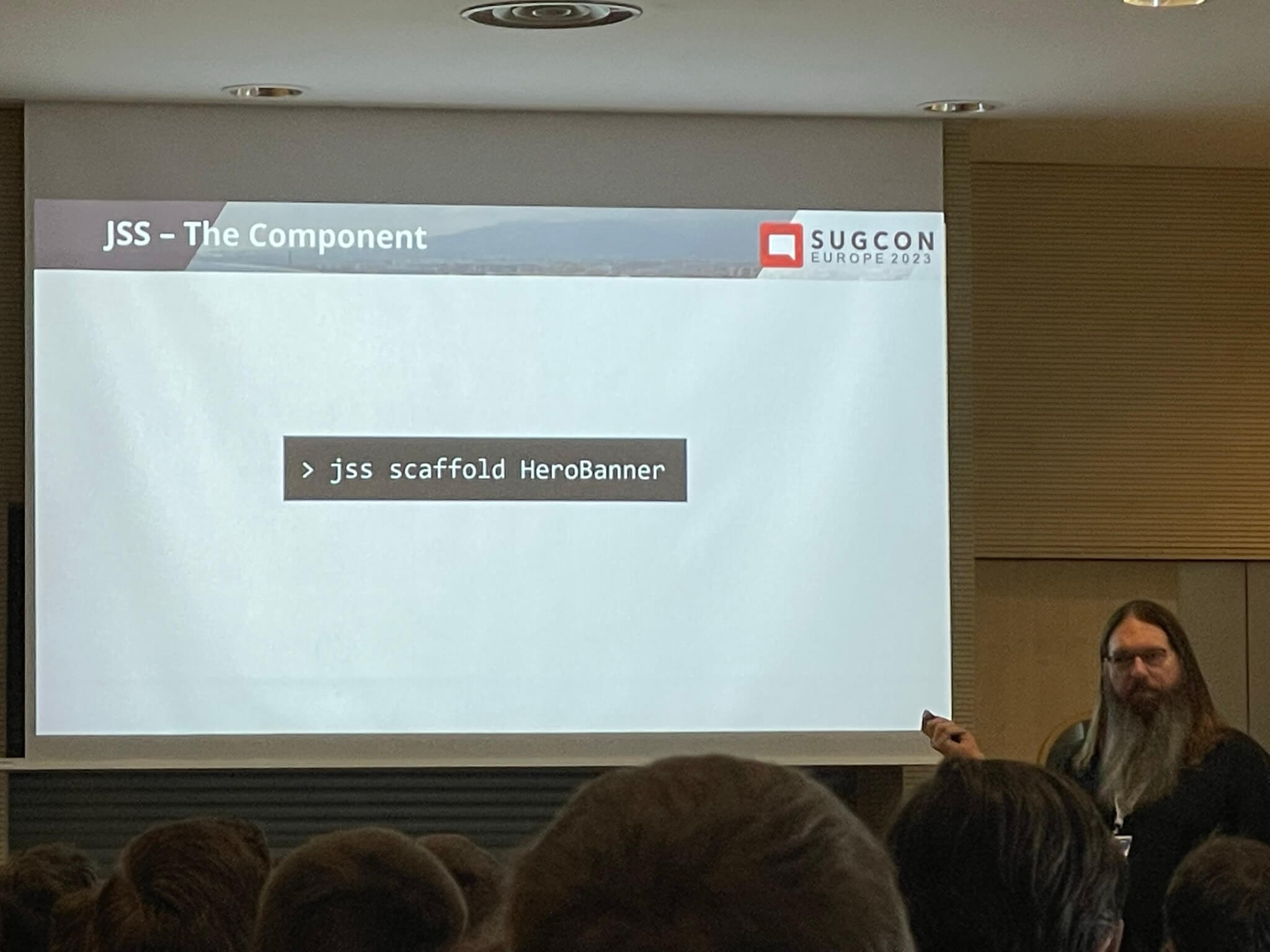
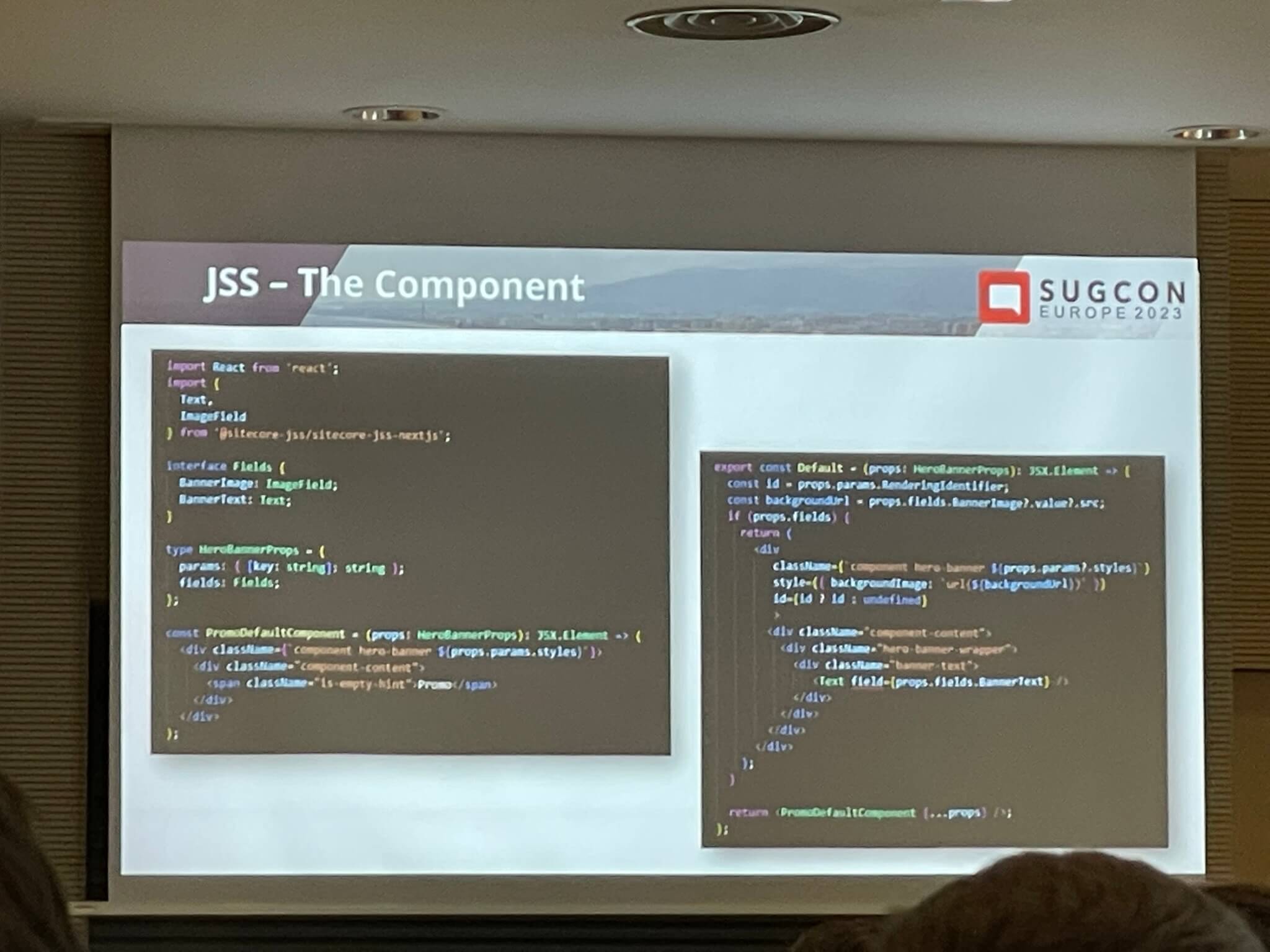
There were some learnings that Json Shared with us around the differences with doing this for JSS instead:





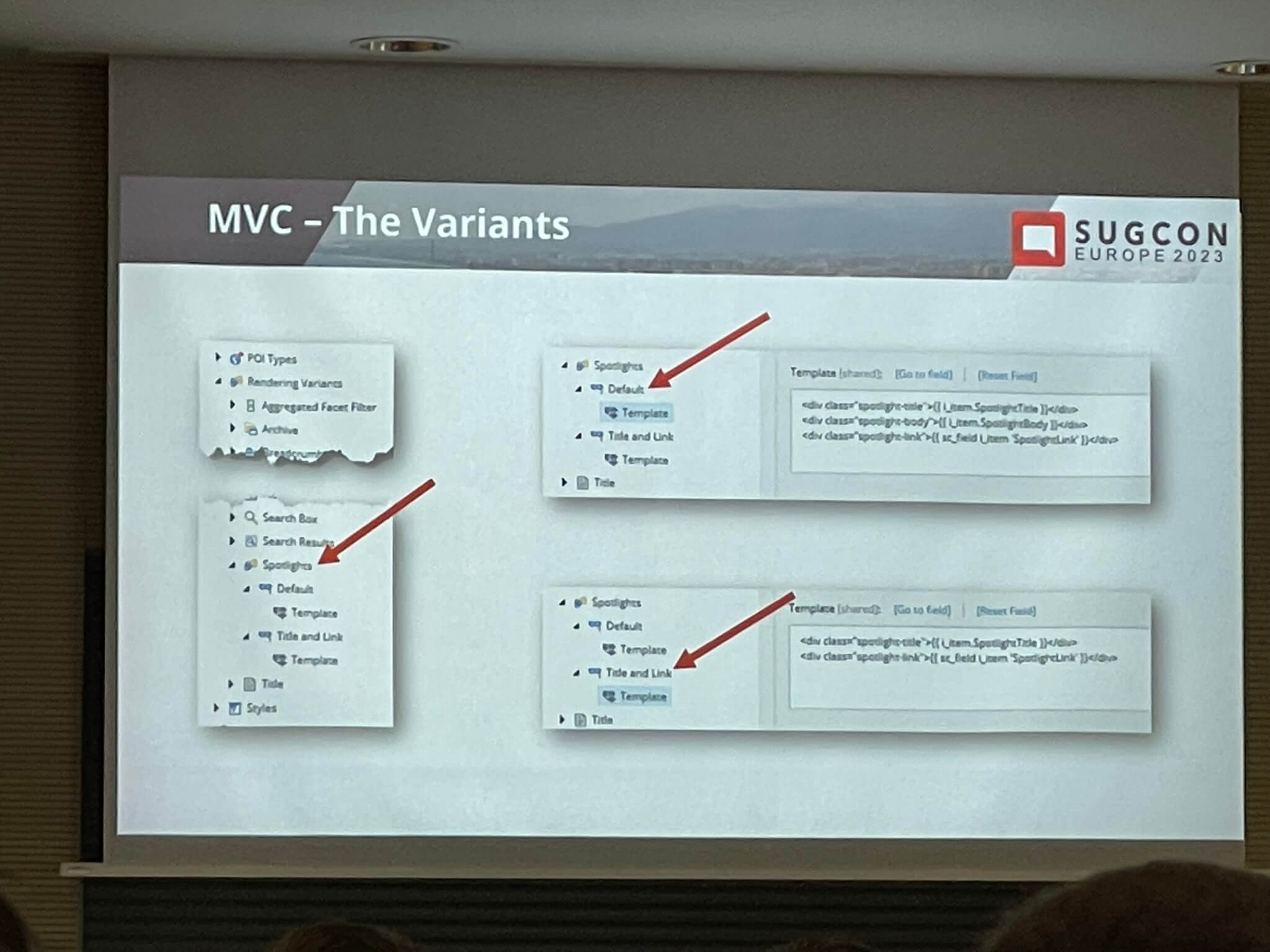
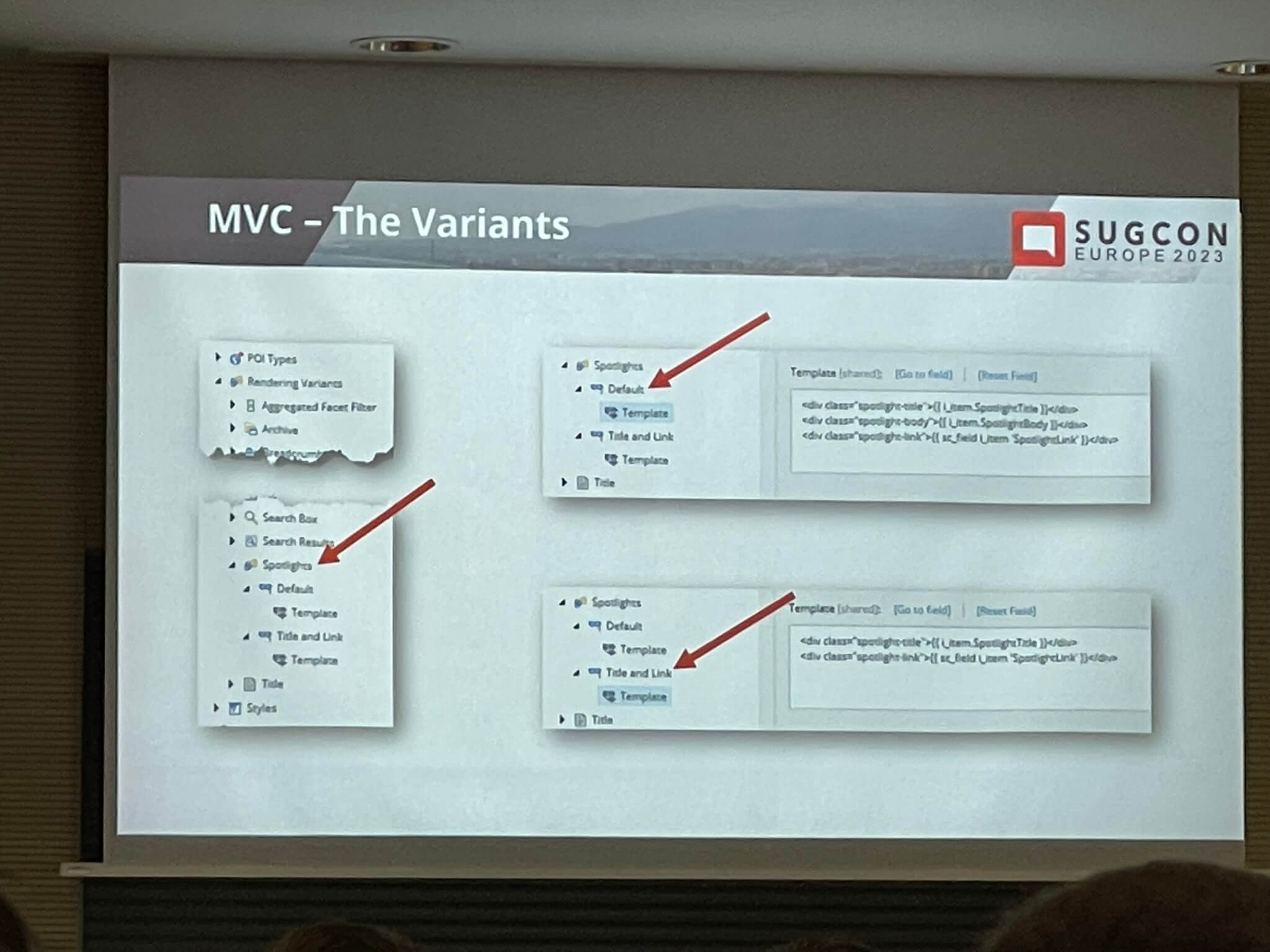
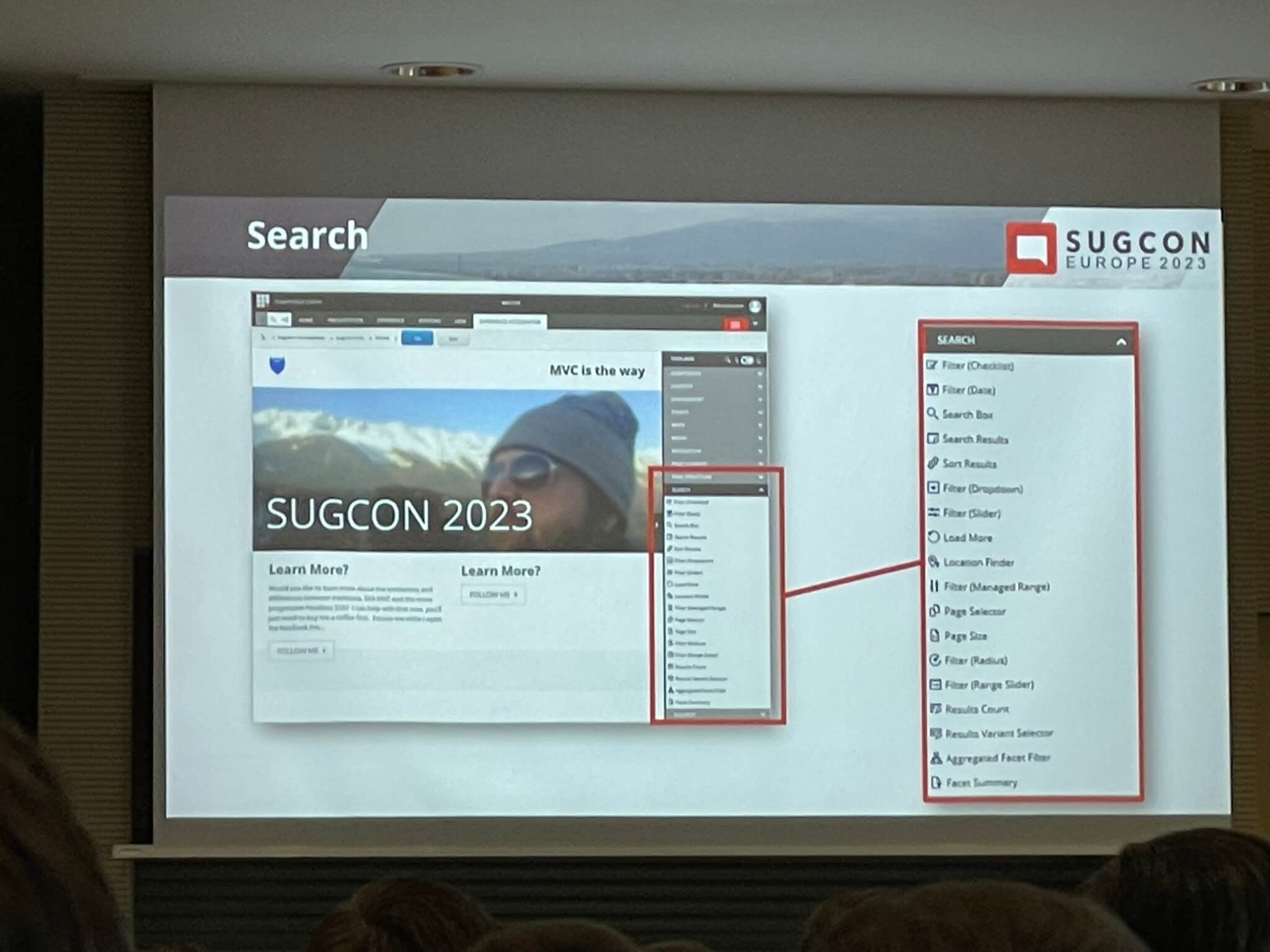
The rendering variants setup is quite different for MVC:

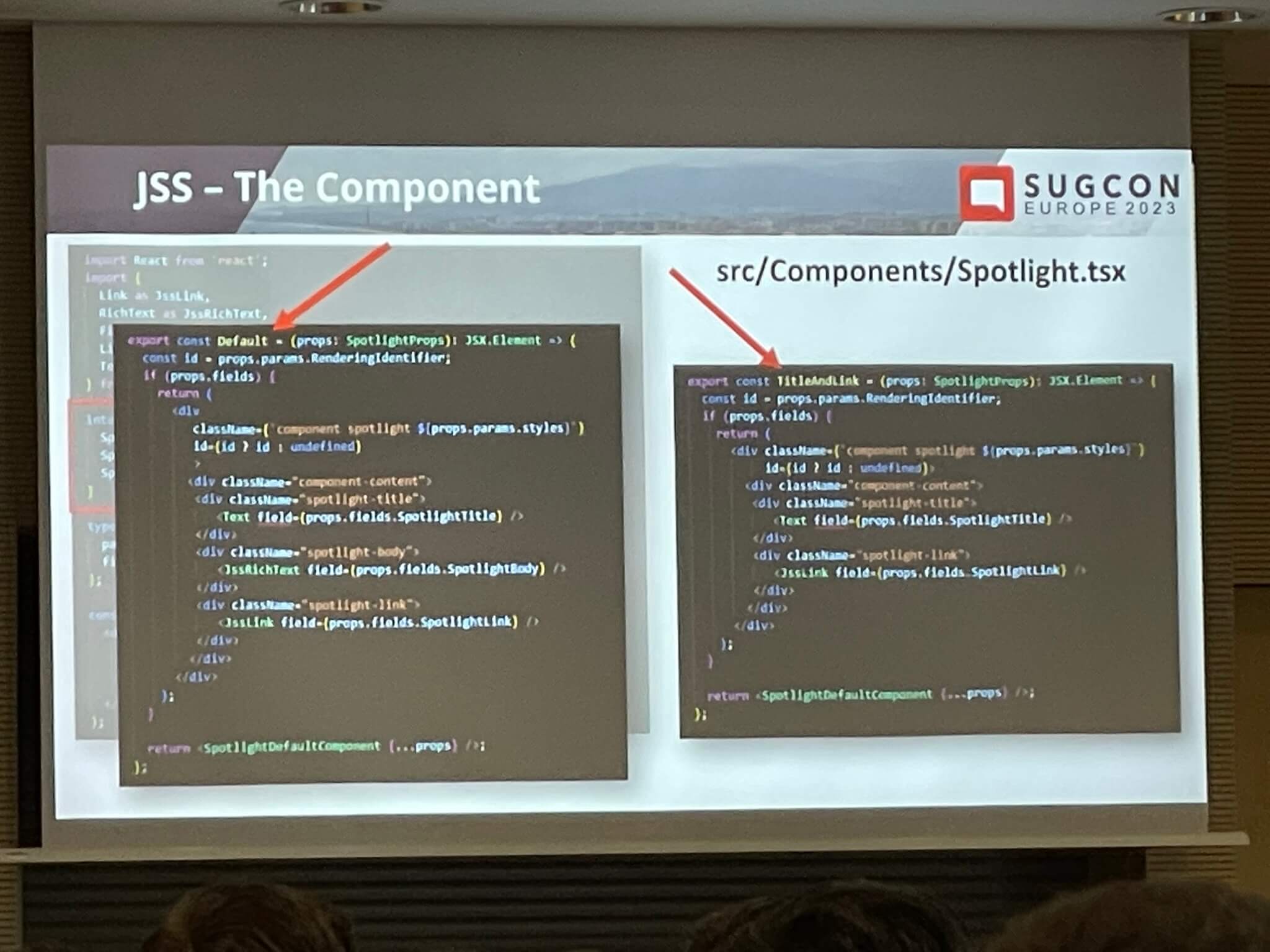
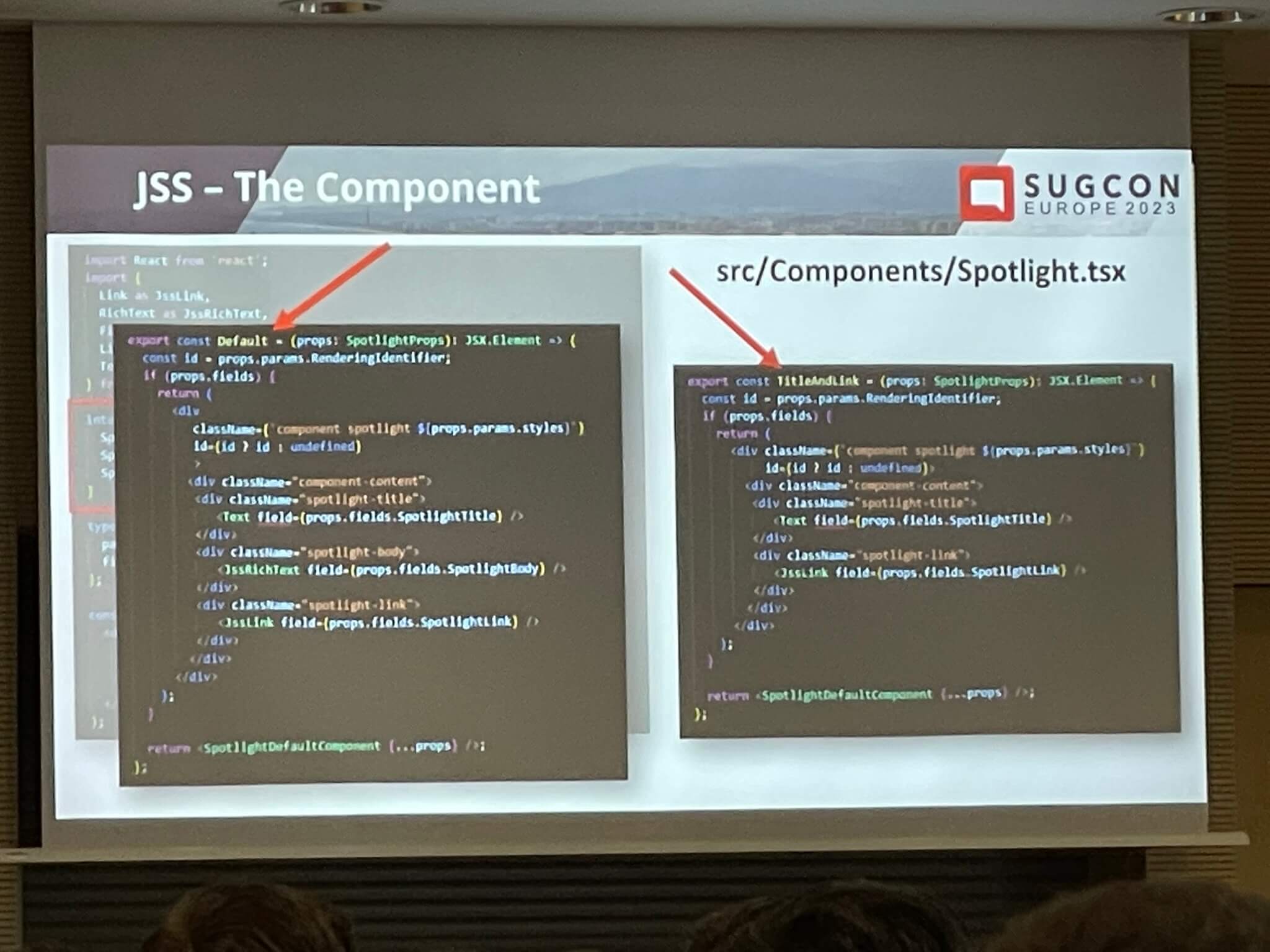
Then the JSS variant, this looks quite a nice approach:


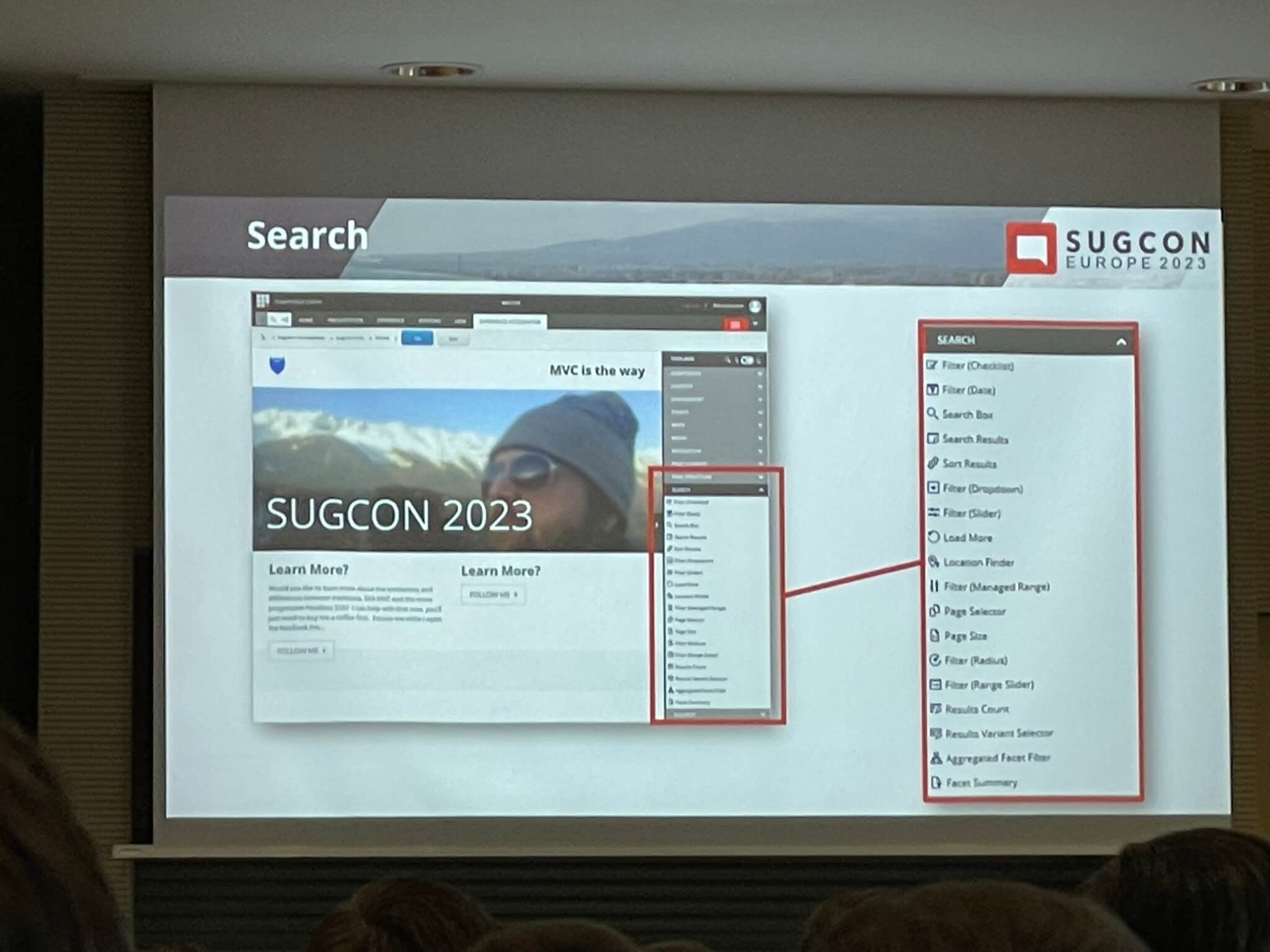
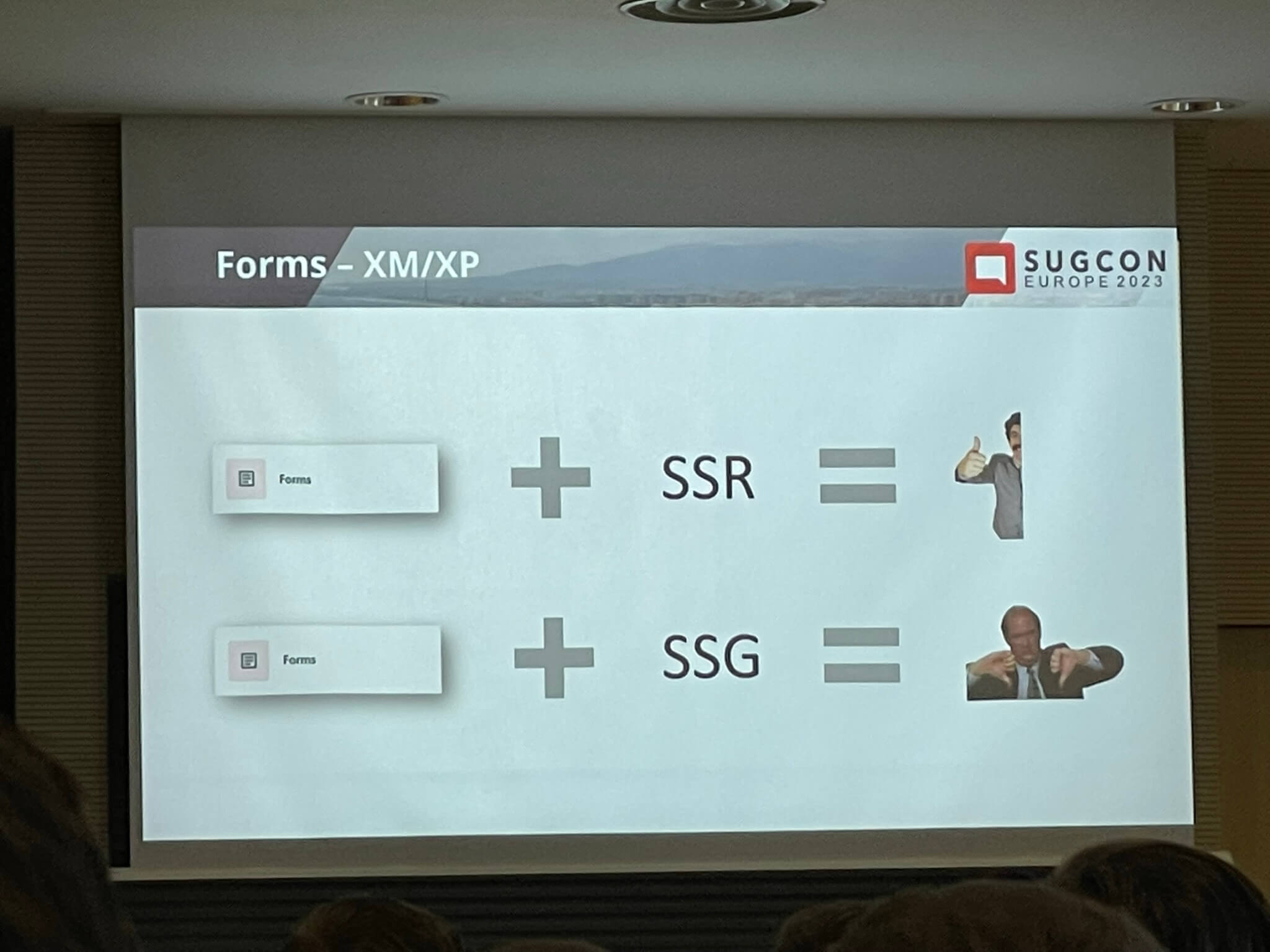
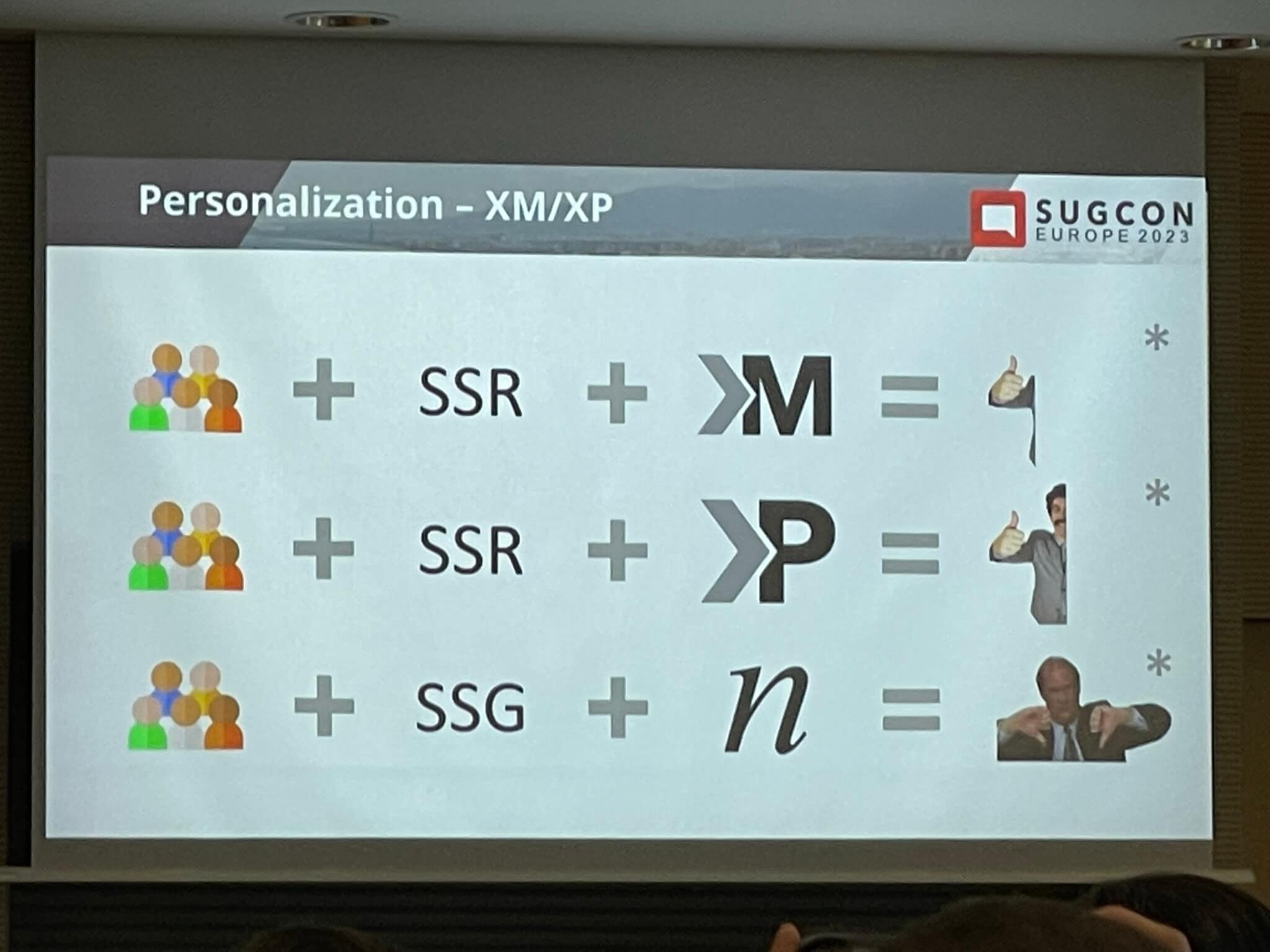
There are limitations of JSS Renderings which are that the search component of SXA are not available, also if your using SSG then you can’t use forms. There are also personalisation restrictions too:



Lastly Jason also had some training links he shared for those new to this and need to know a good place to start.

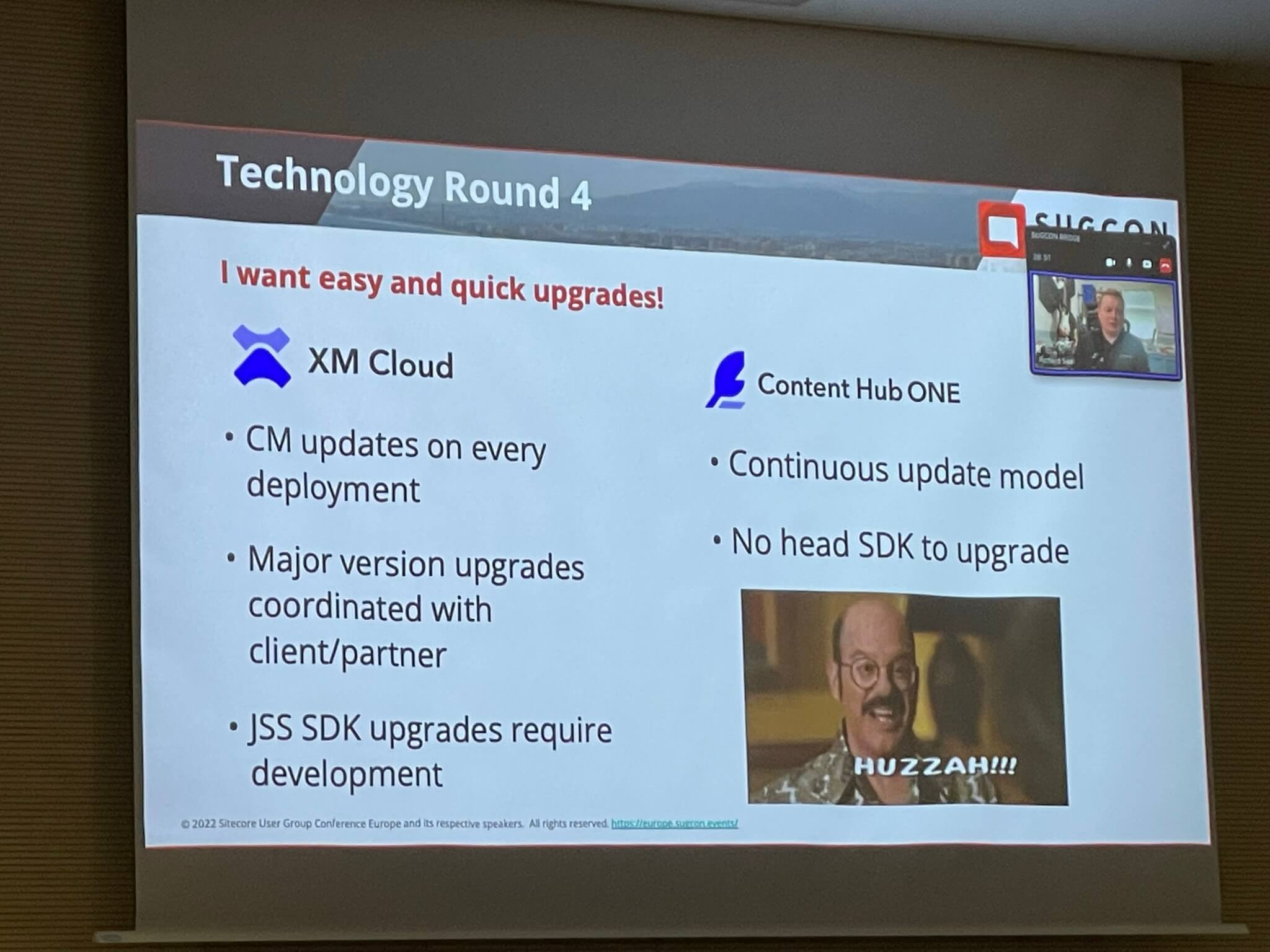
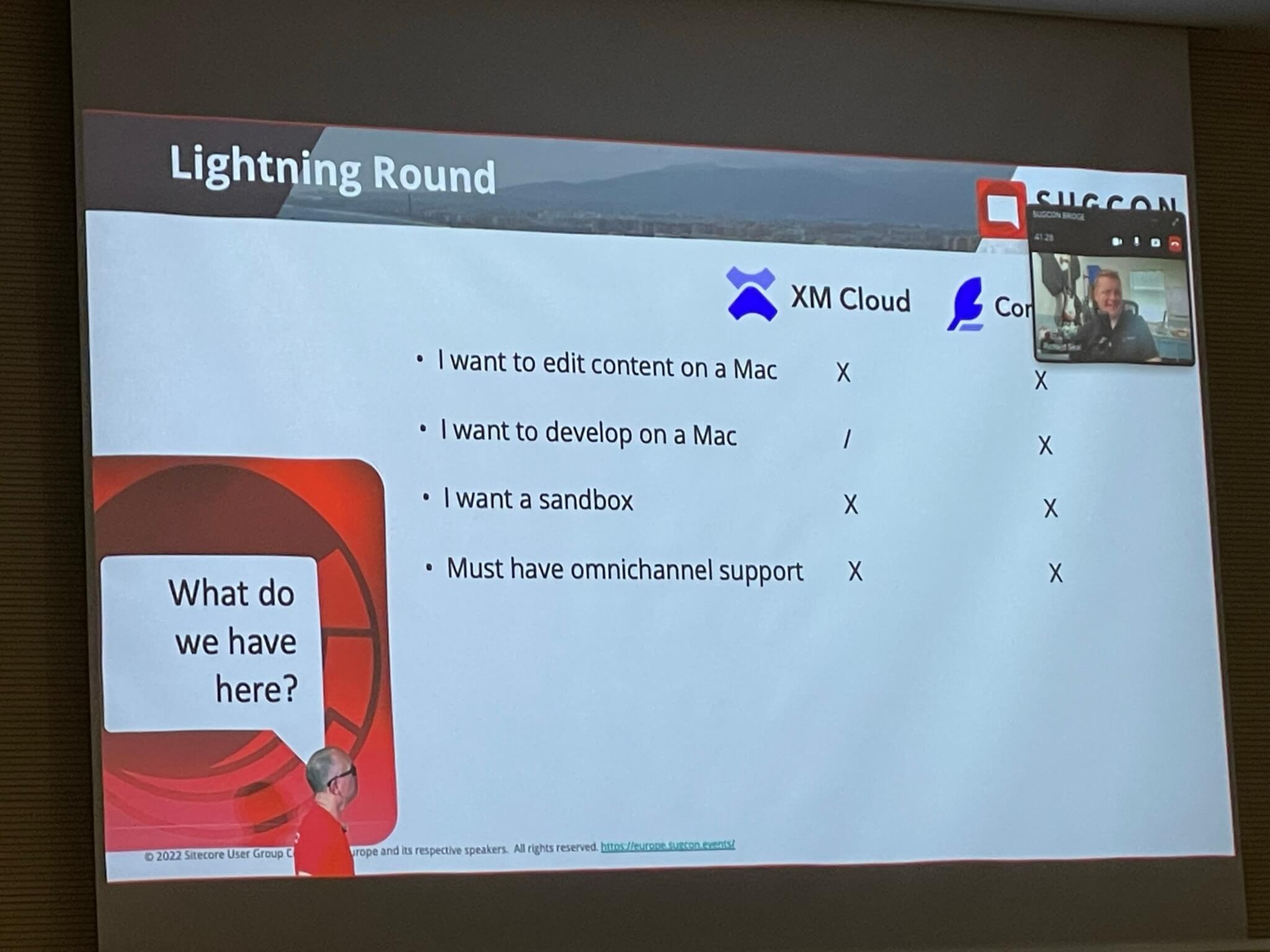
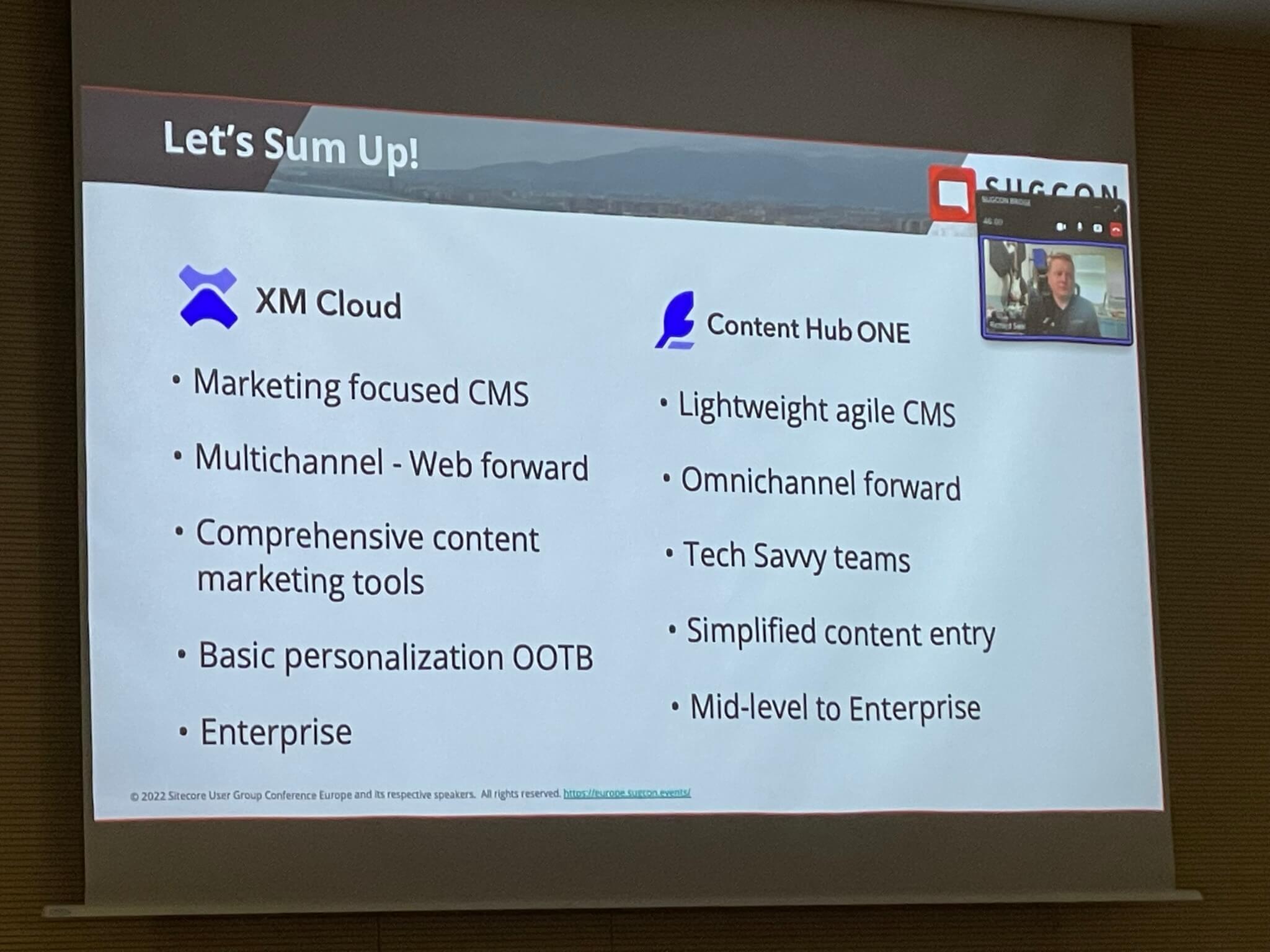
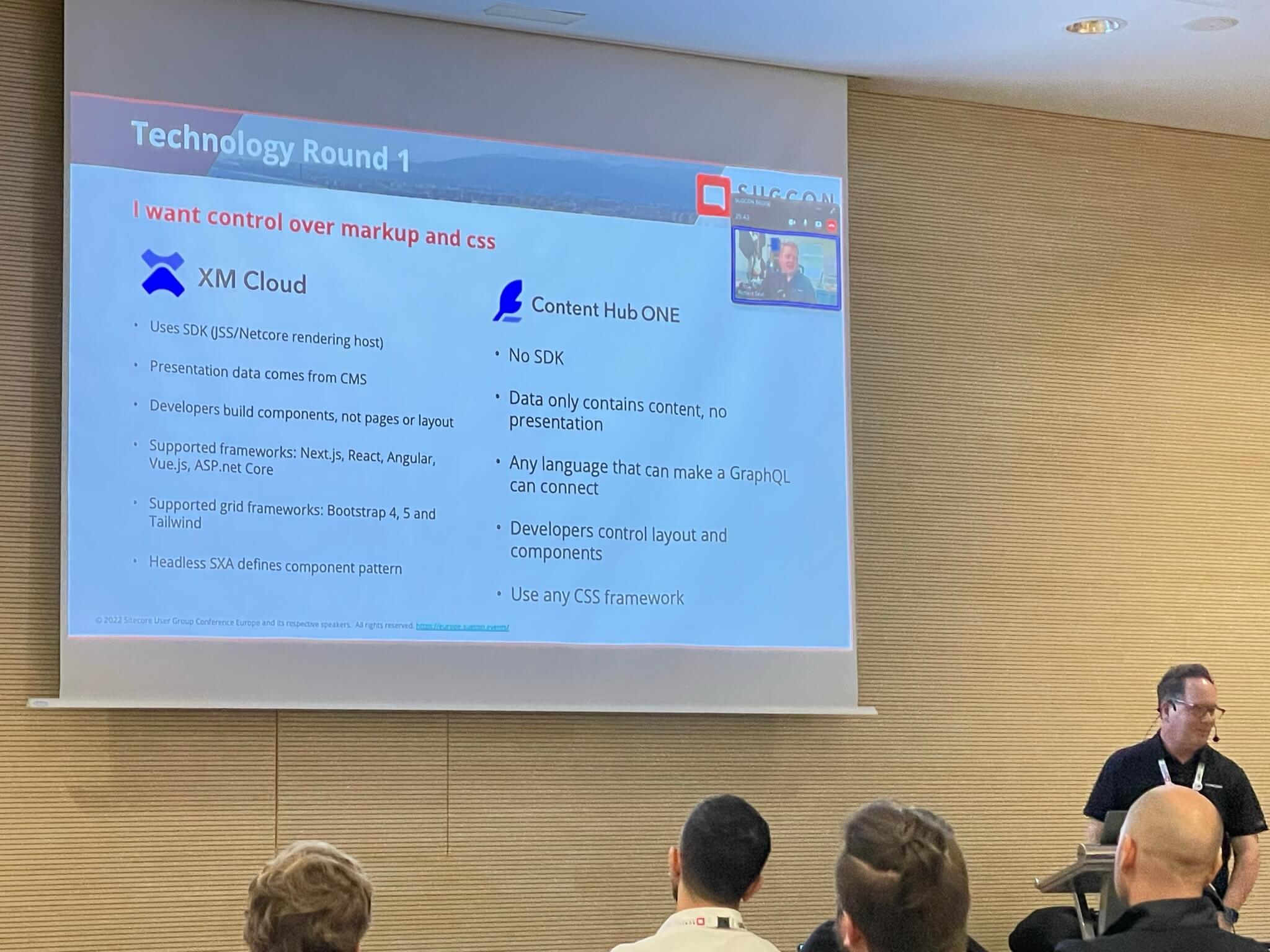
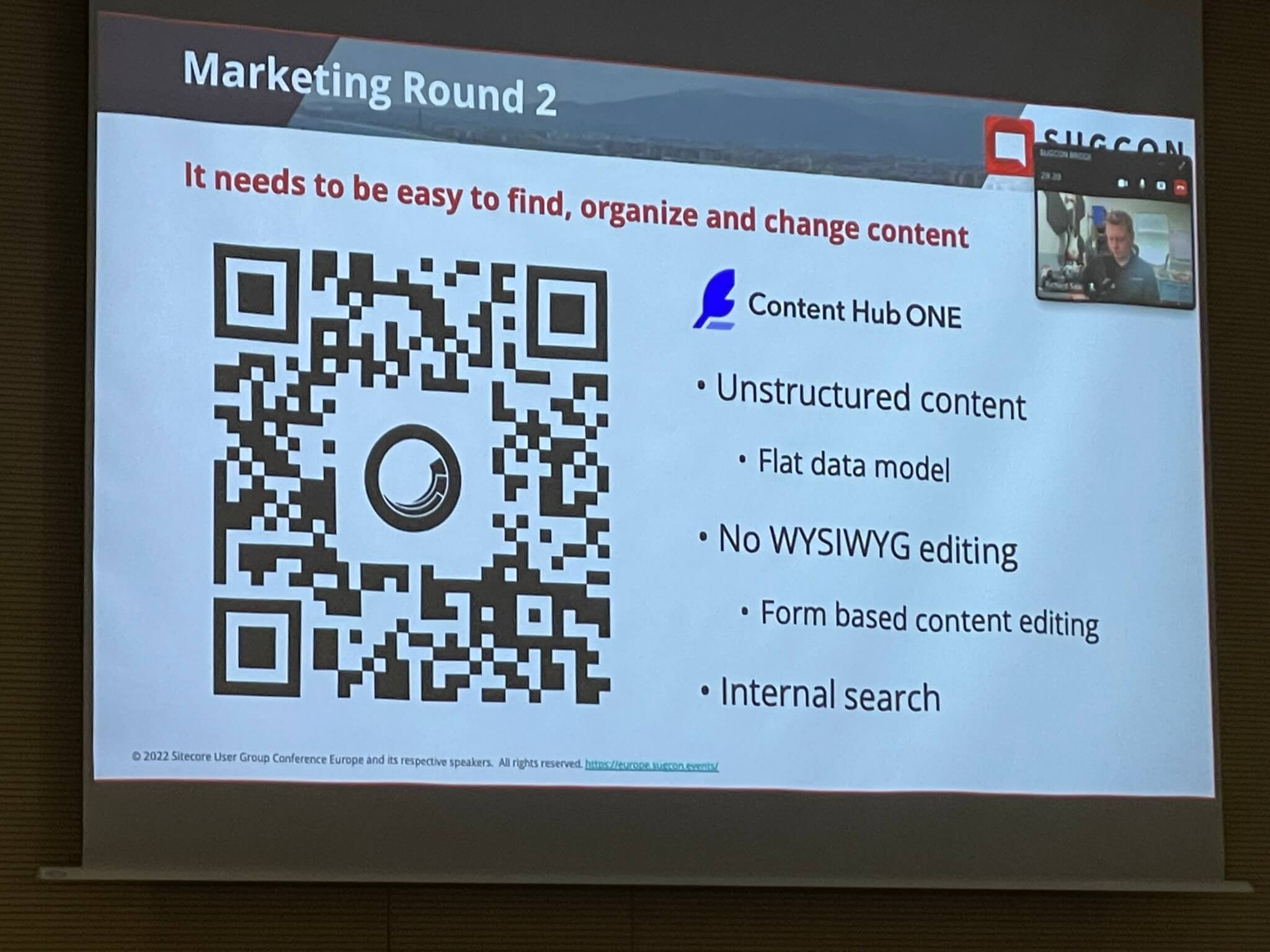
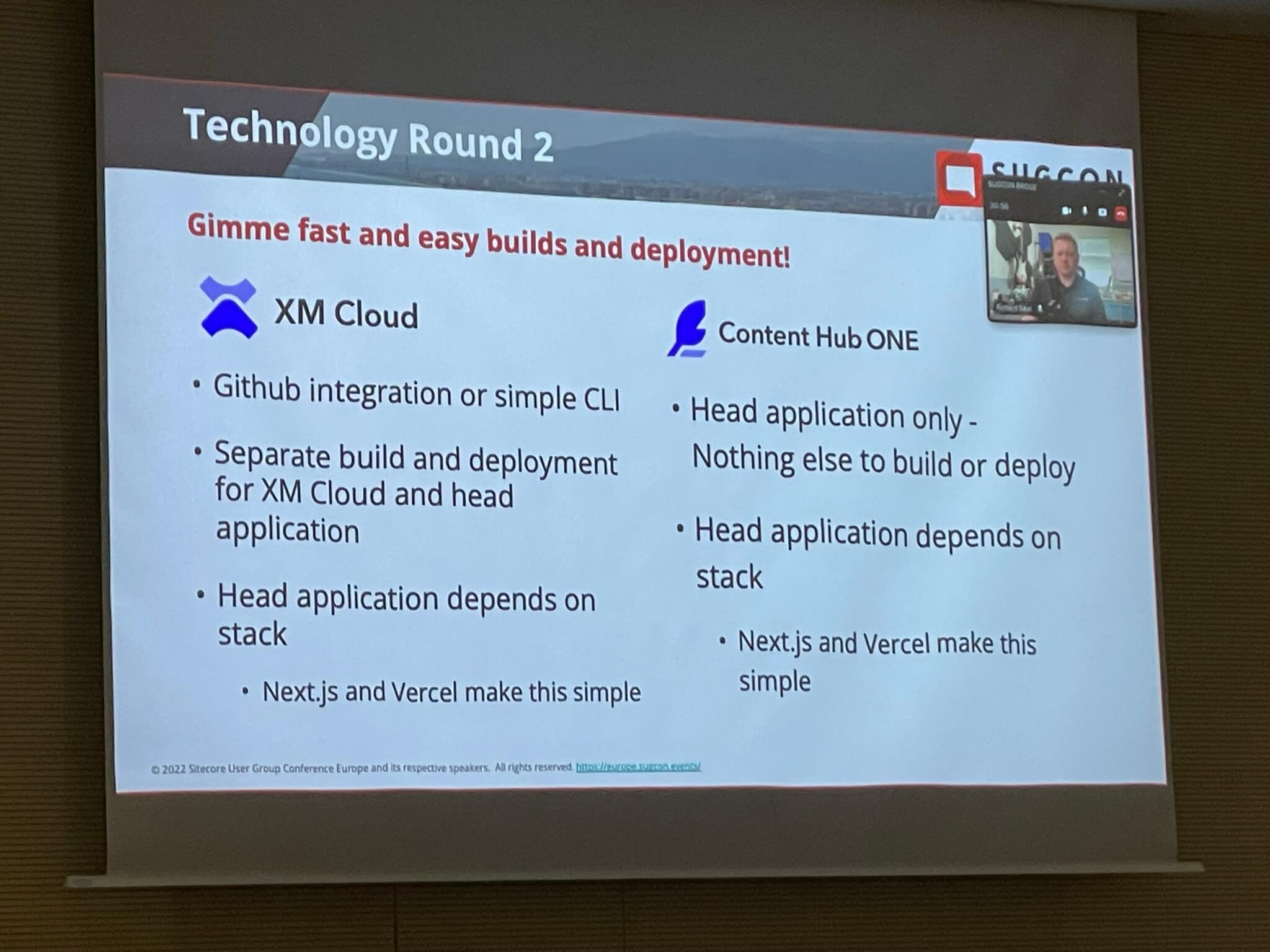
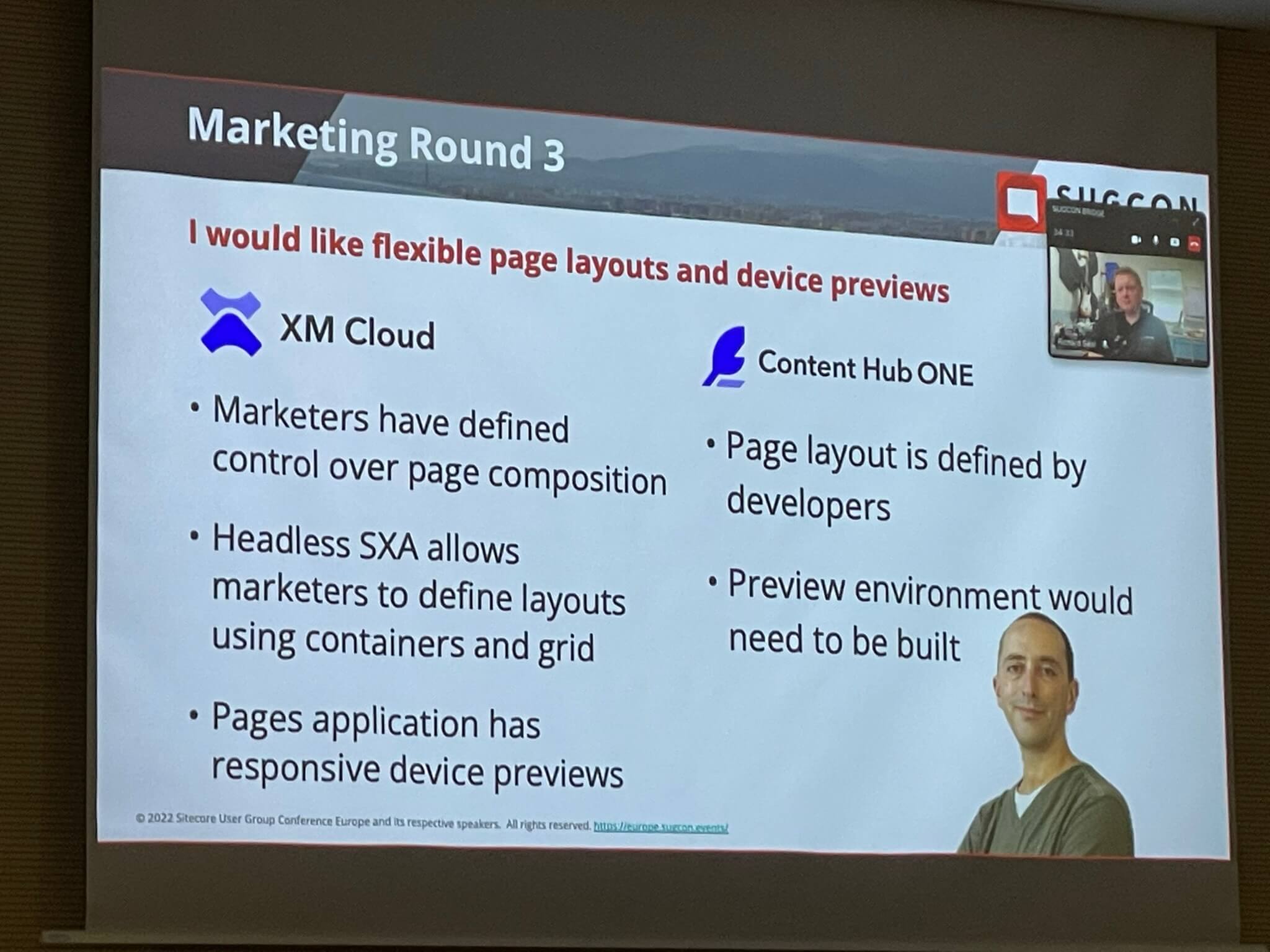
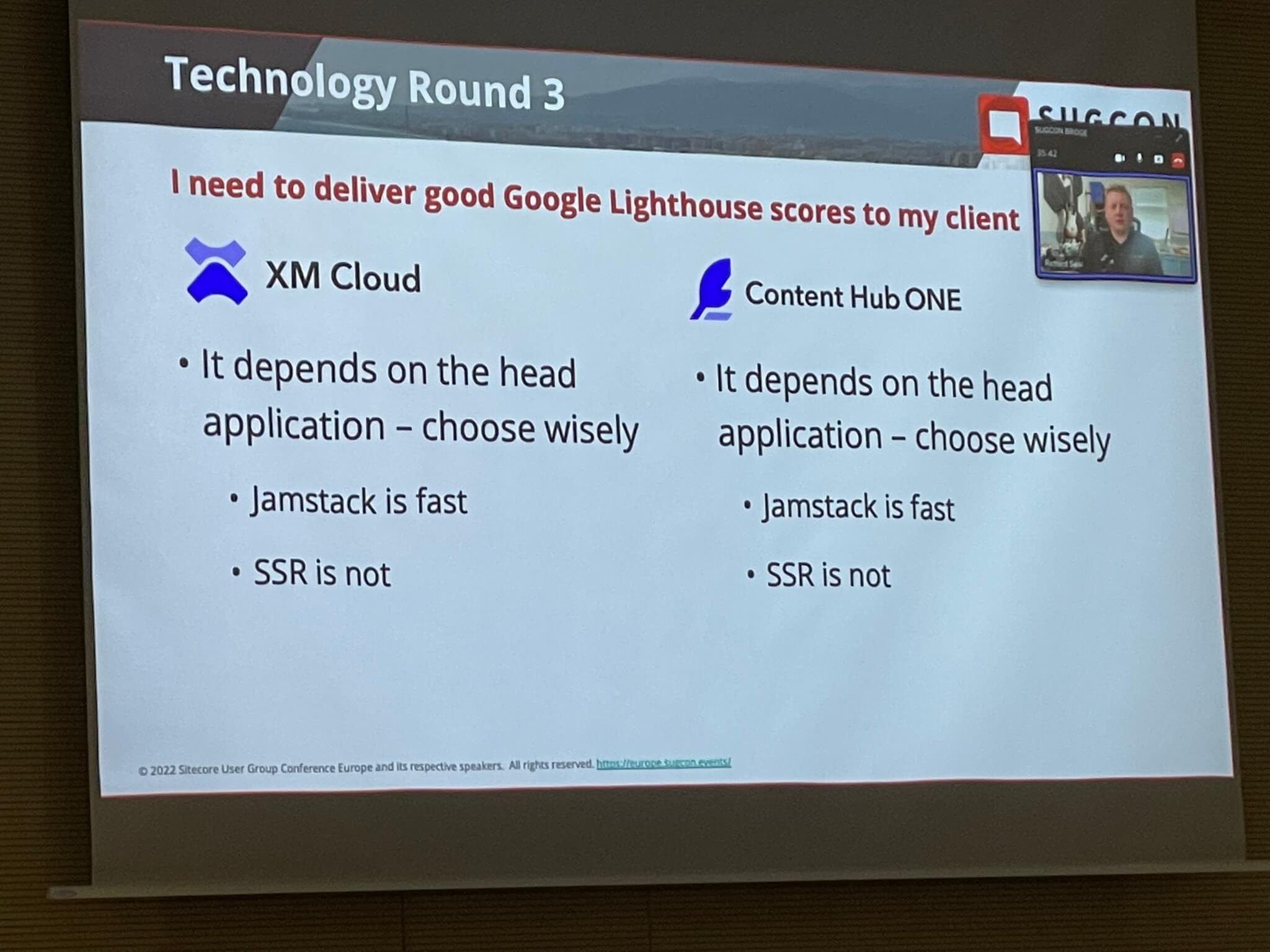
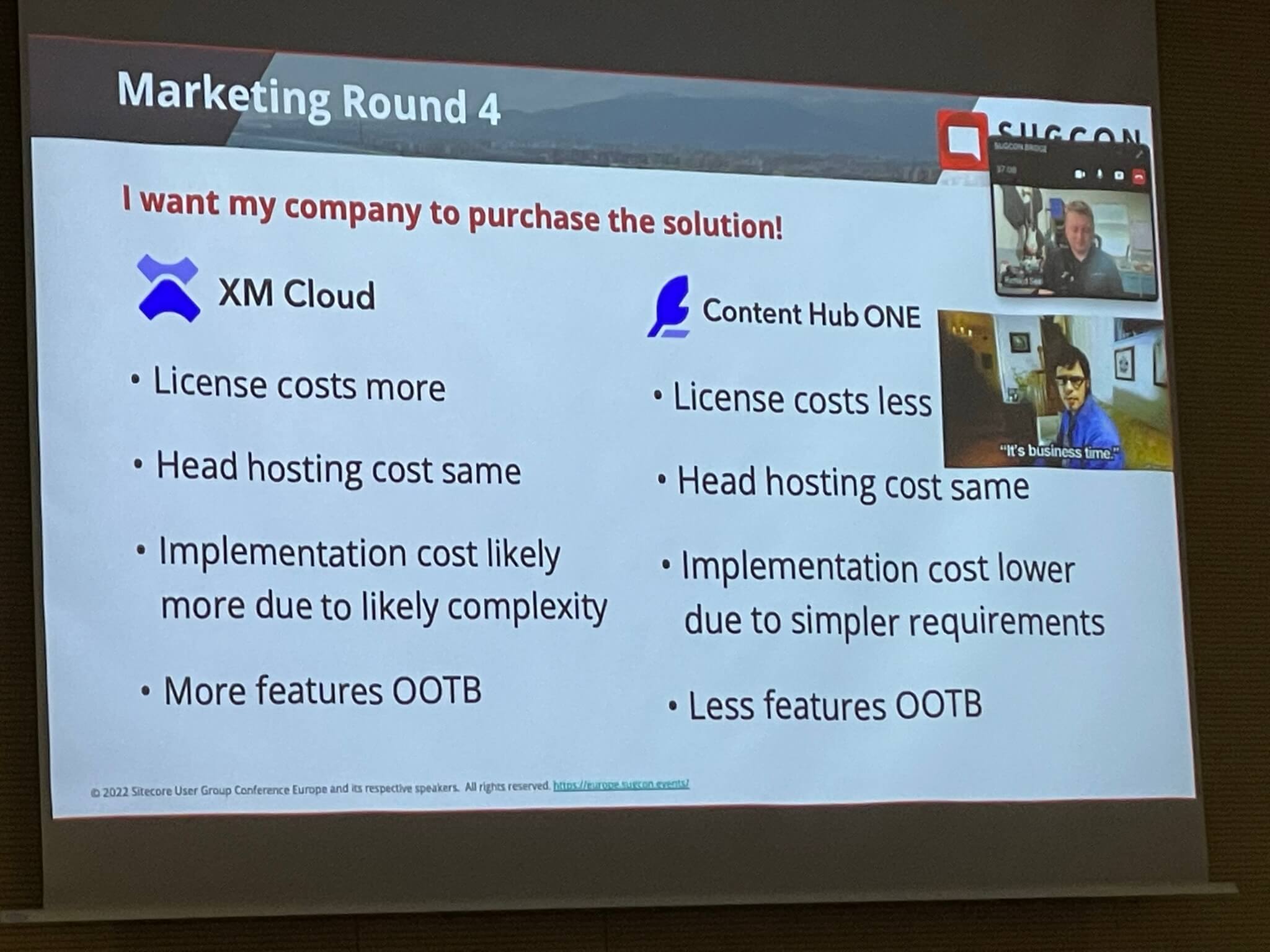
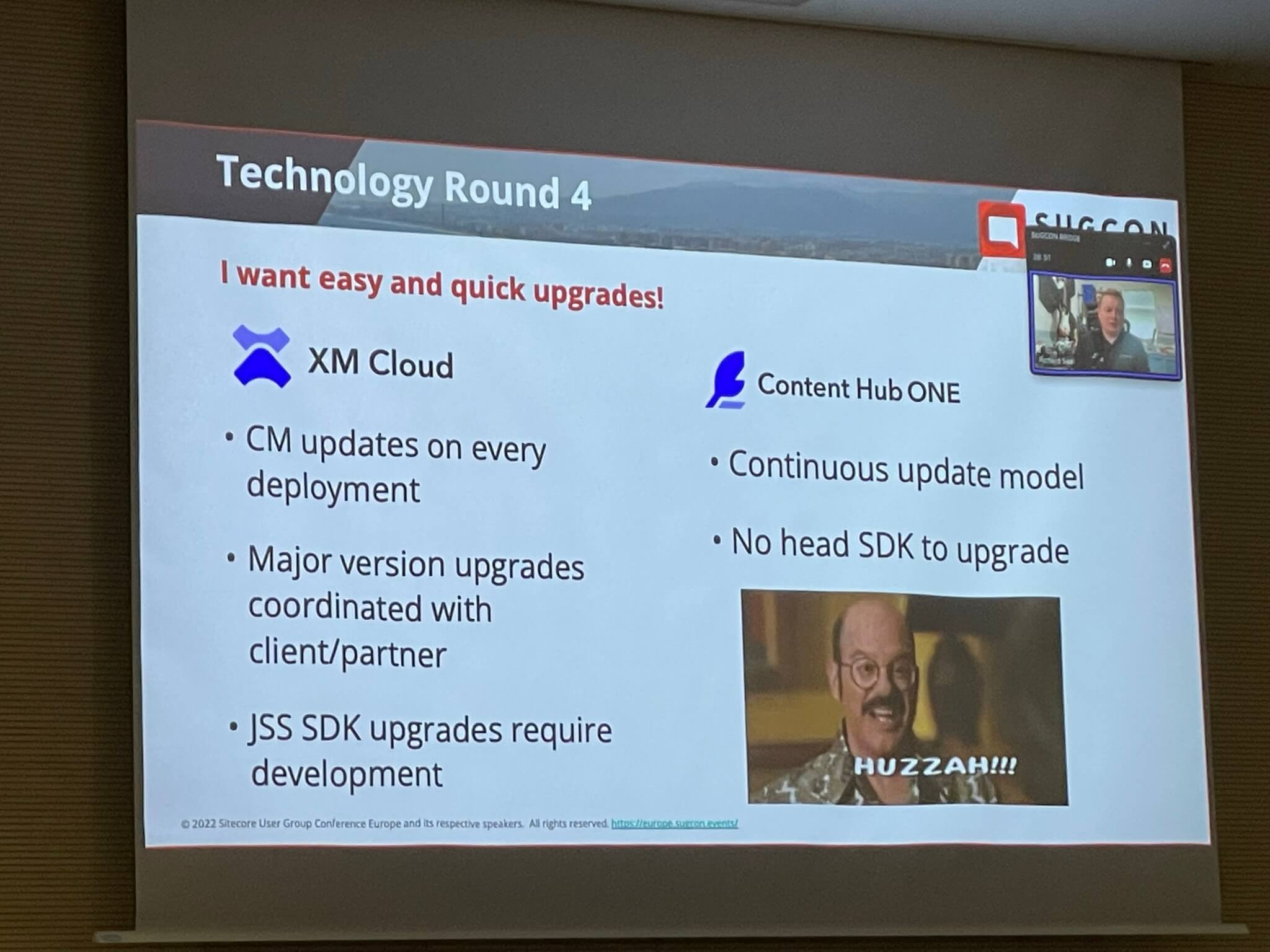
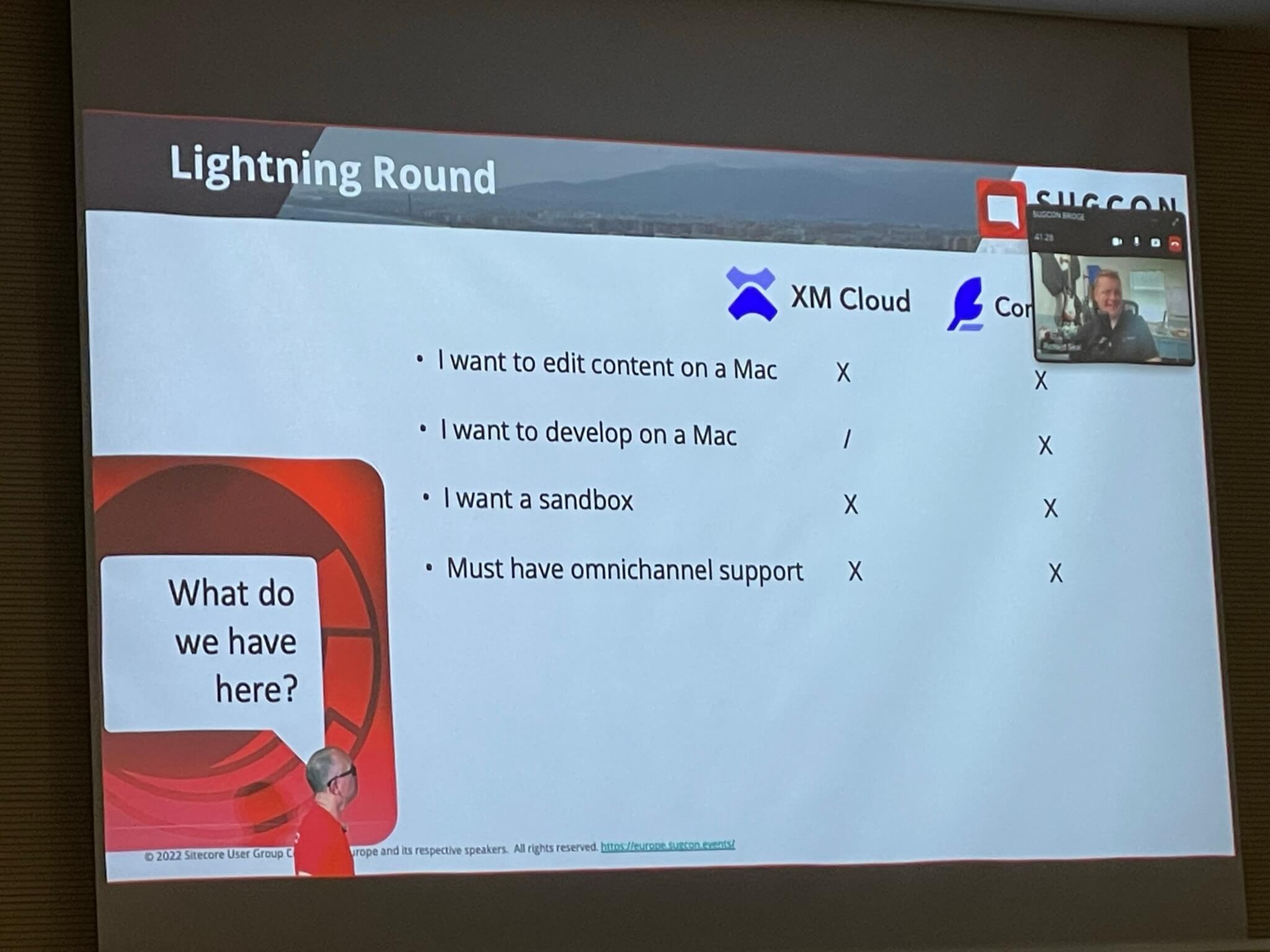
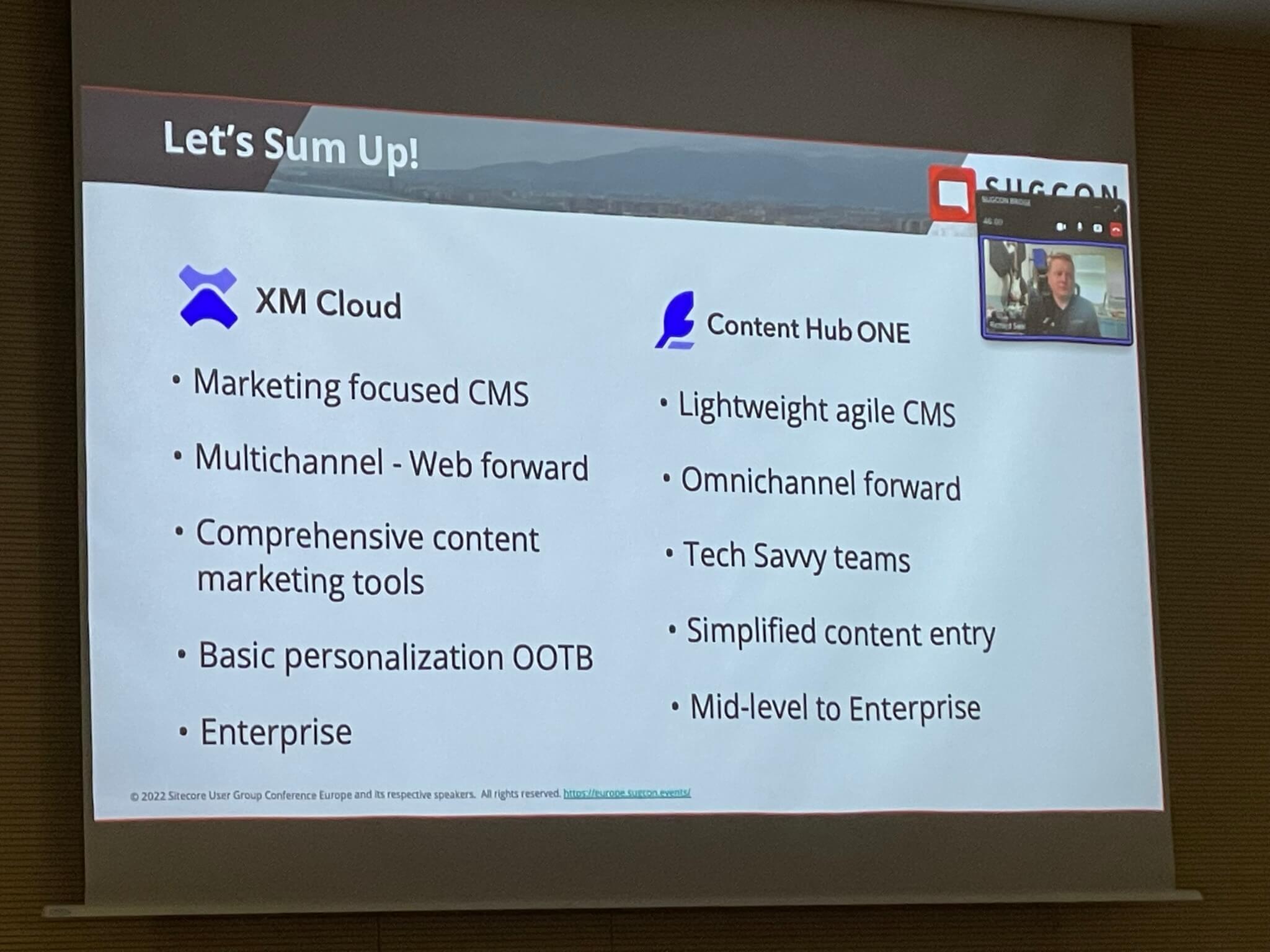
XM Cloud and Content Hub ONE Battle Royale – Rick Bauer & Richard Seal
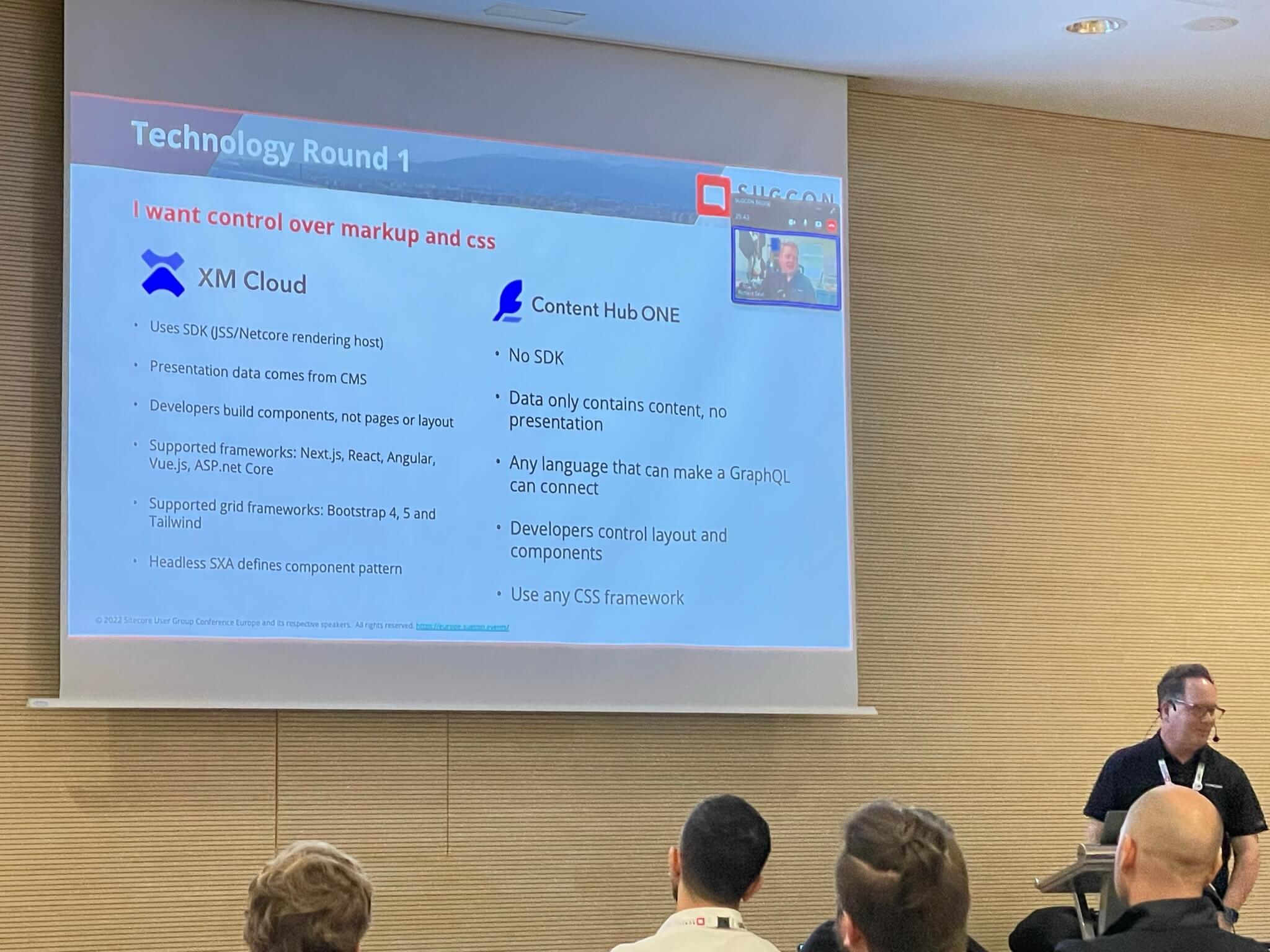
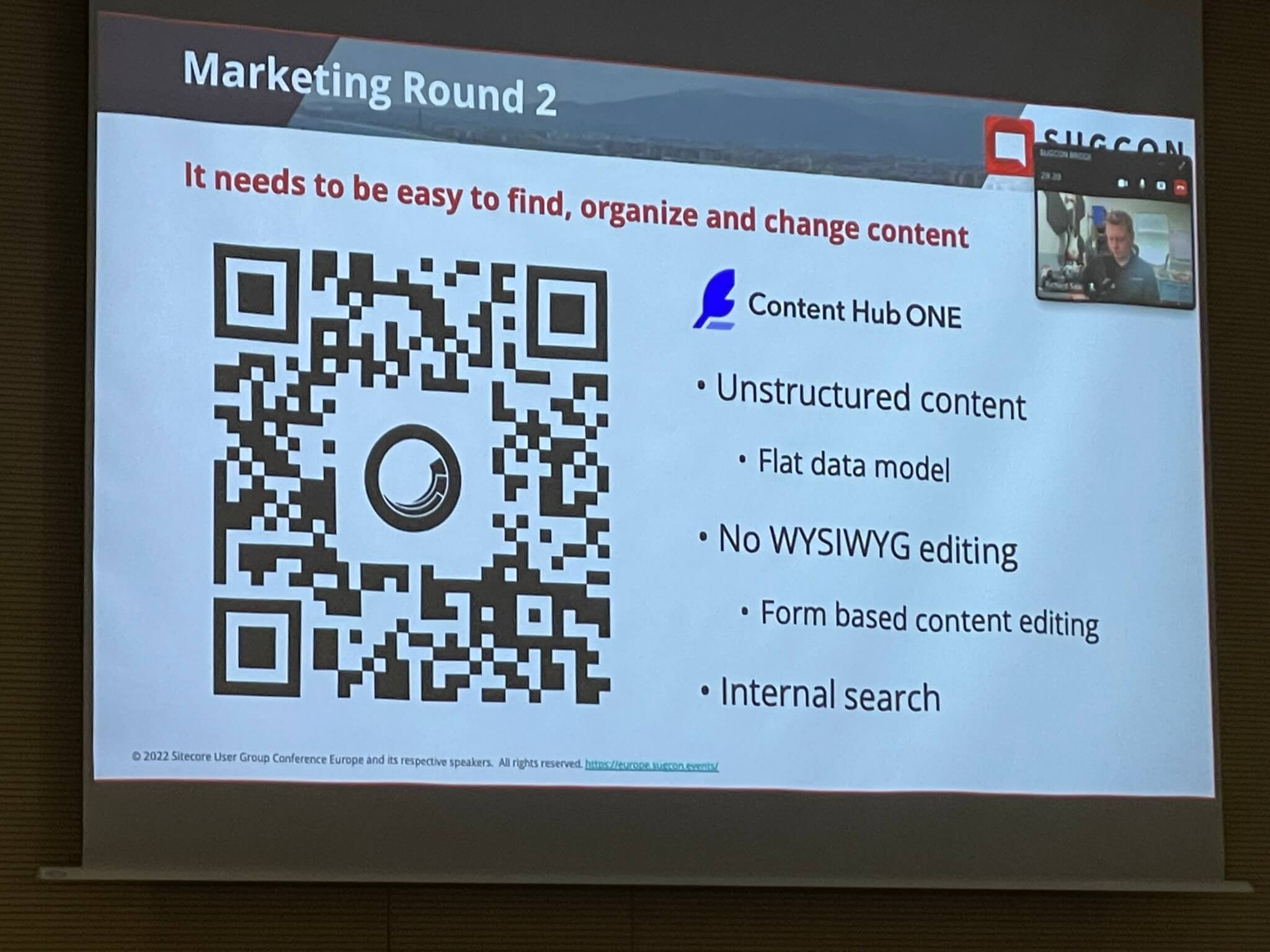
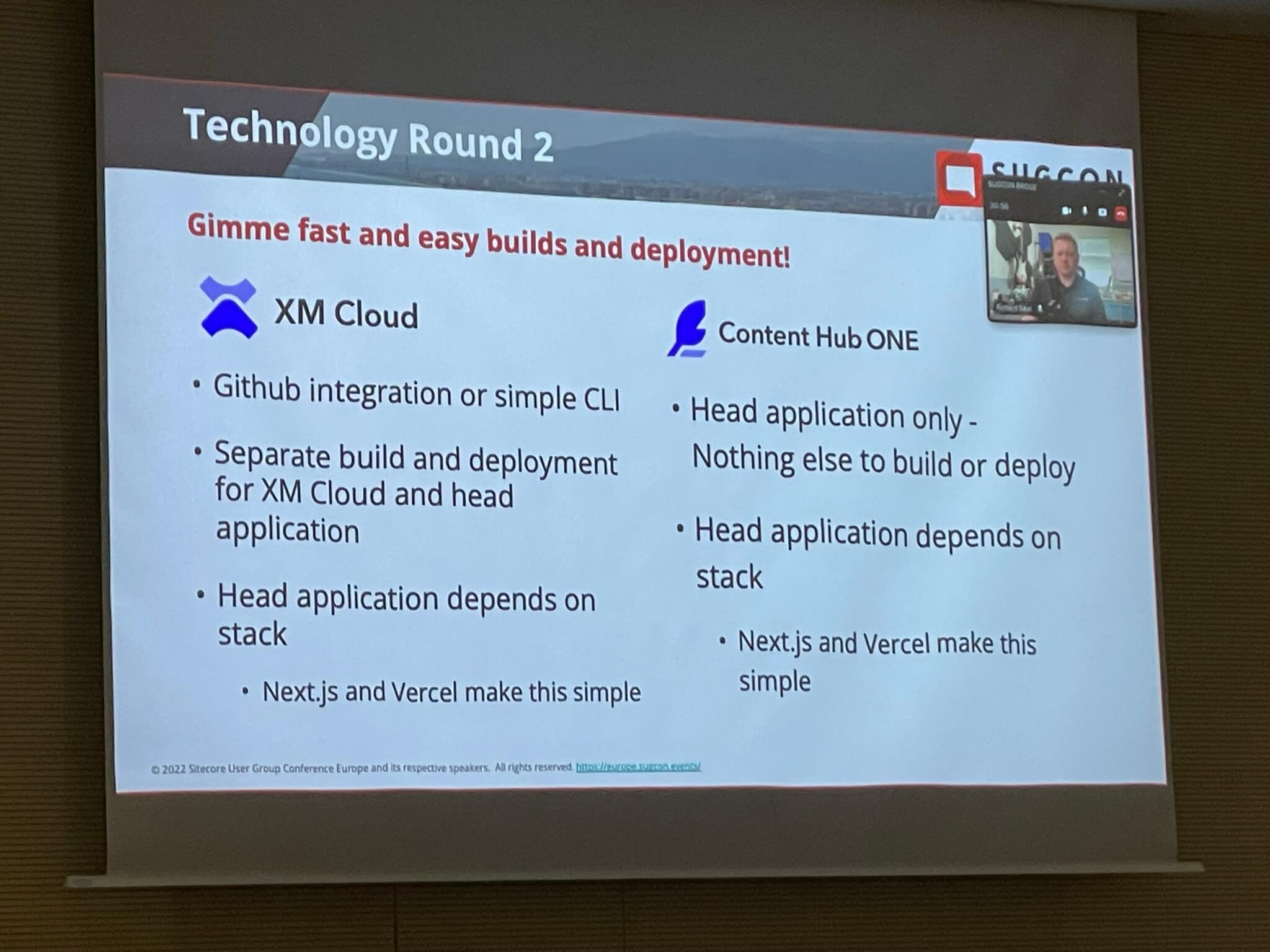
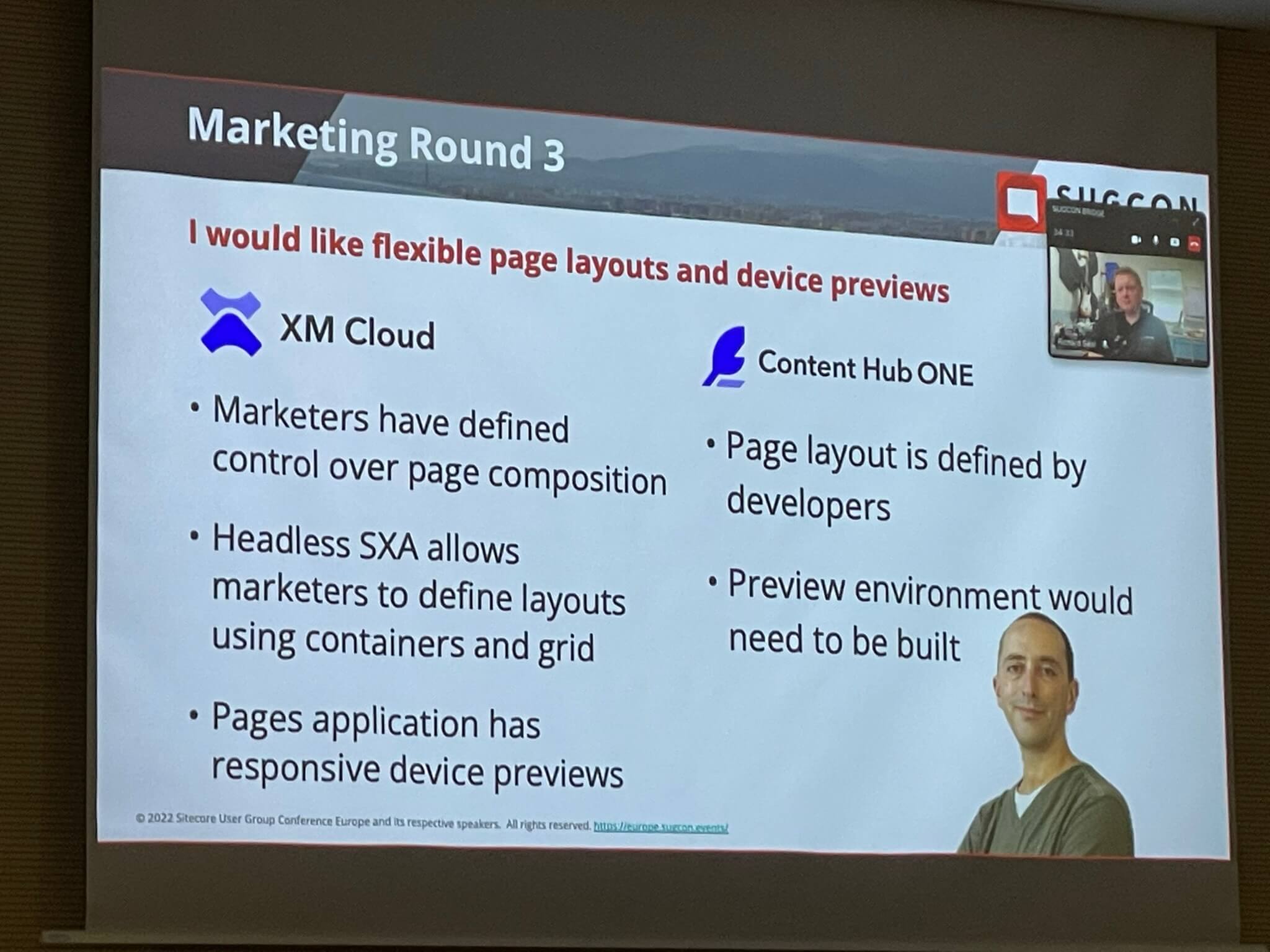
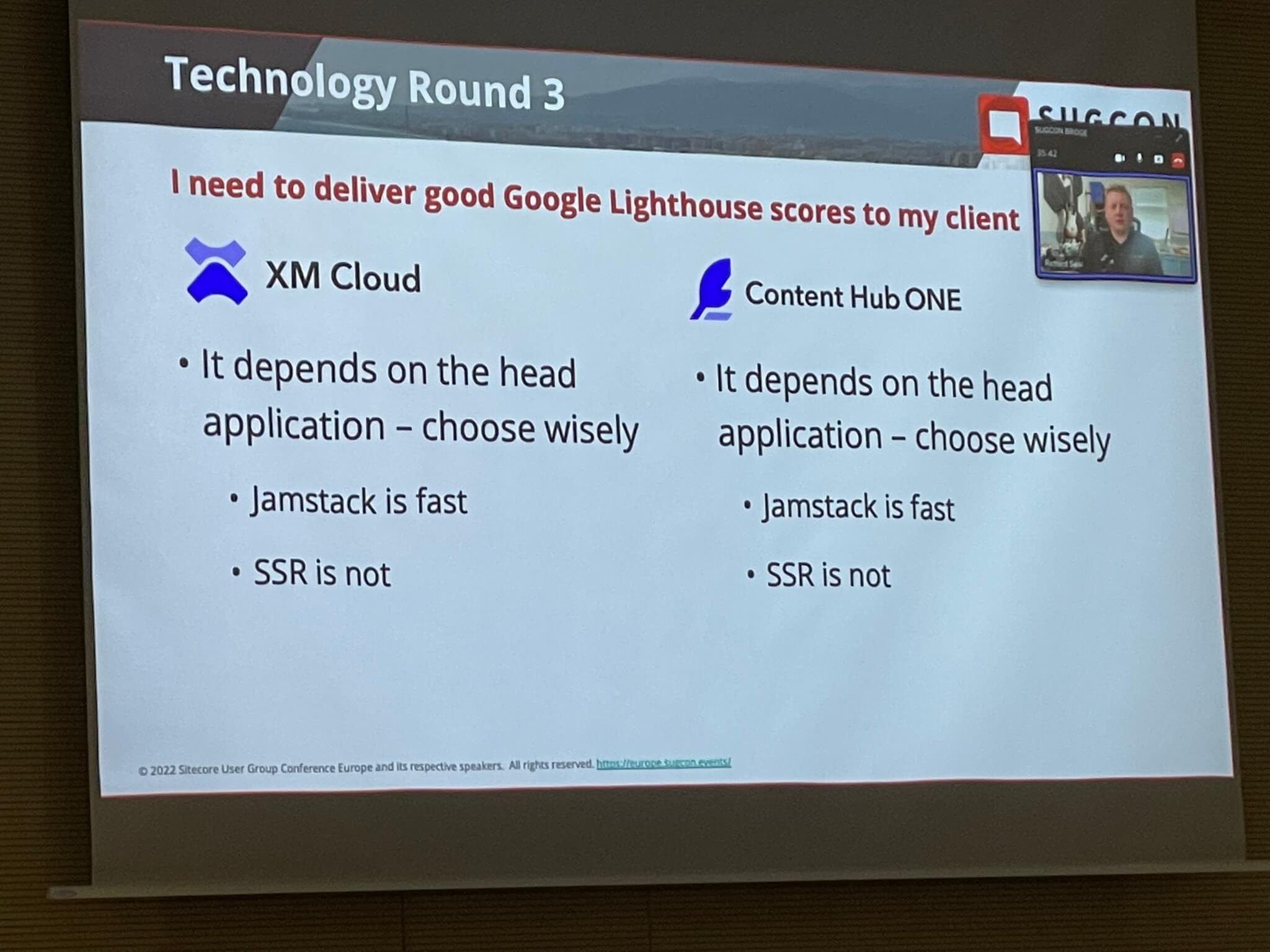
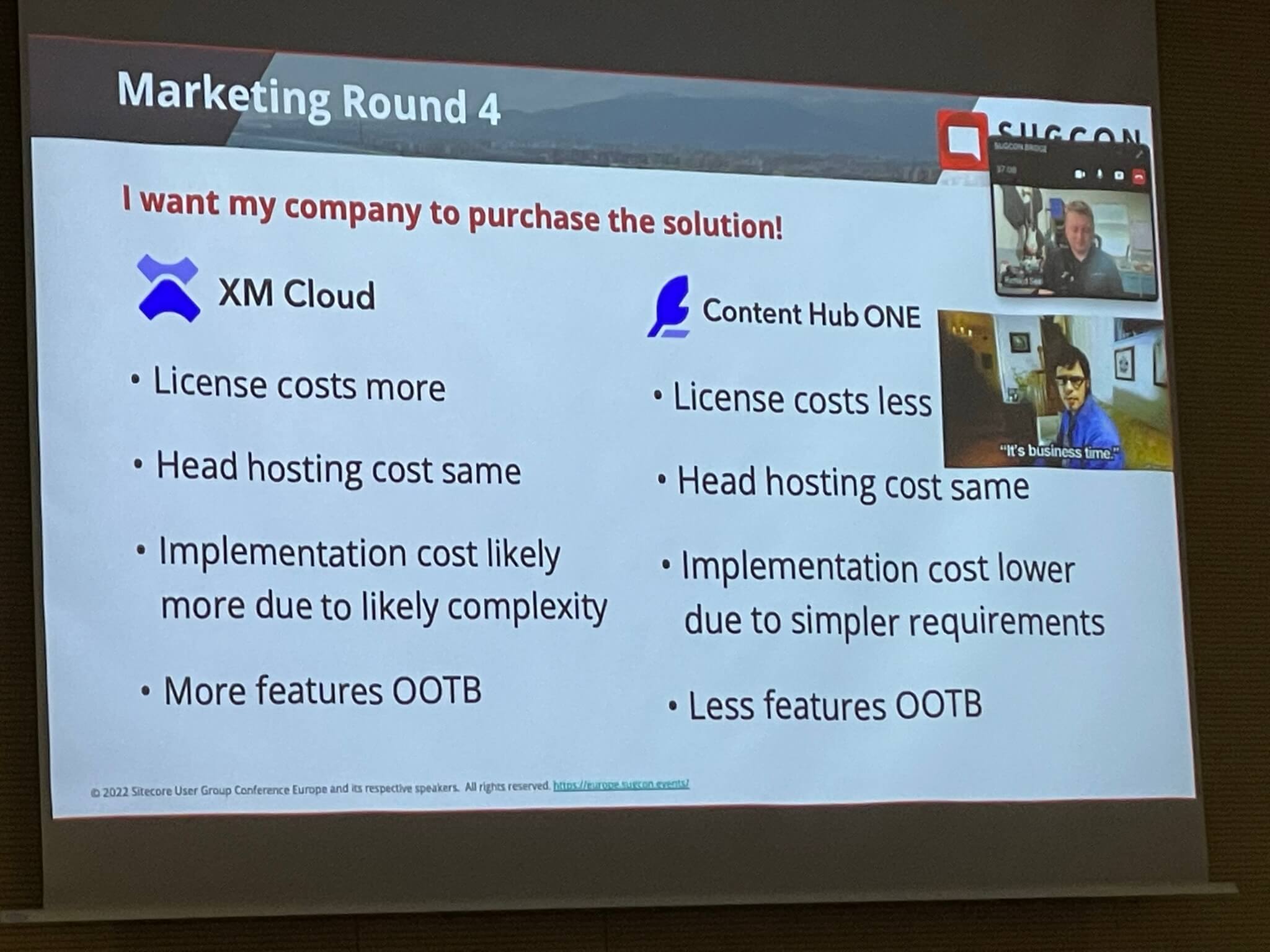
The final session of the day for me was Rick and Richards talk which was positioned as a battle between the two platforms. It made for a pretty fast-paced and entertaining talk.
Pretty much all the info was on the slides so I’m going to just drop them all below:











At the end there was an final summary that confirmed that XM Cloud and Content Hub one are different products and are positioned separately in the market to meet different requirements:

End of Day 1
It was then time for Dinner, catching up with friends from the Sitecore Community and the MVP awards ceremony. Unfortunately the MPV awards had got stuck in Customs again (despite Tamas’s best efforts) but we got a few photos and there was an entertaining performance from Rodrigo and Sebastian and also the quiz; followed by a few well earned beers.


You can read about what I learned on day two here.