It’s been 3 years Since the last ‘In-Person’ SUGCON in London 2019, so I was really looking forward to going to Budapest to learn some new Sitecore things and catch up with Sitecore Developers and friends from across the world. I’ve been to Budapest for a weekend once before and It’s a beautiful city.
After a long flight with a change at Amsterdam I arrived at the Conference centre in Budapest pretty late but immediately bumped into a bunch of people I know from the Sitecore Community. After a drink in the bar it was time to hit the sack ready for the first day of SUGCON.
Day 1.
Steve Tzikakis – Opening Keynote
There was a notable excitement in the room as Tamas opened up SUGCON to much applause welcomed everyone and introduced Steve Tzikakis to the stage.
Steve seemed genuinely happy to be at SUGCON and have the opportunity to talk to the Sitecore Developer Community. He hit us with some Stats about the platform. Apparently there are 2,200 Sitecorians and the last two years have bought about the biggest changes in Sitecore’s 21 year history.
Things have accelerated forwards in Digital during the pandemic and Sitecore has taken advantage of this by investing huge amounts of Money on the platform and employees. The have doubled their spend on R&D and doubled the number of employees across the organisation, 60% of staff have only been at Sitecore a year or less!. Innovation is key for Sitecore to gain an competitive edge and to claim the number 1 spot so they have spent 22% of their revenue on R&D.
Steve shared an impressive Side of well known brands that now user Sitecore and talked about how Sitecore want to grow the platform to 3,000 customers but without increasing their service offering. Instead they want to do this by enabling partners to deliver better and more quickly on a Modern Mar-tech stack that has flexible, headless Commerce, CDP and Content integrated together with the best interface for the task at hand, this all sounds good to me.
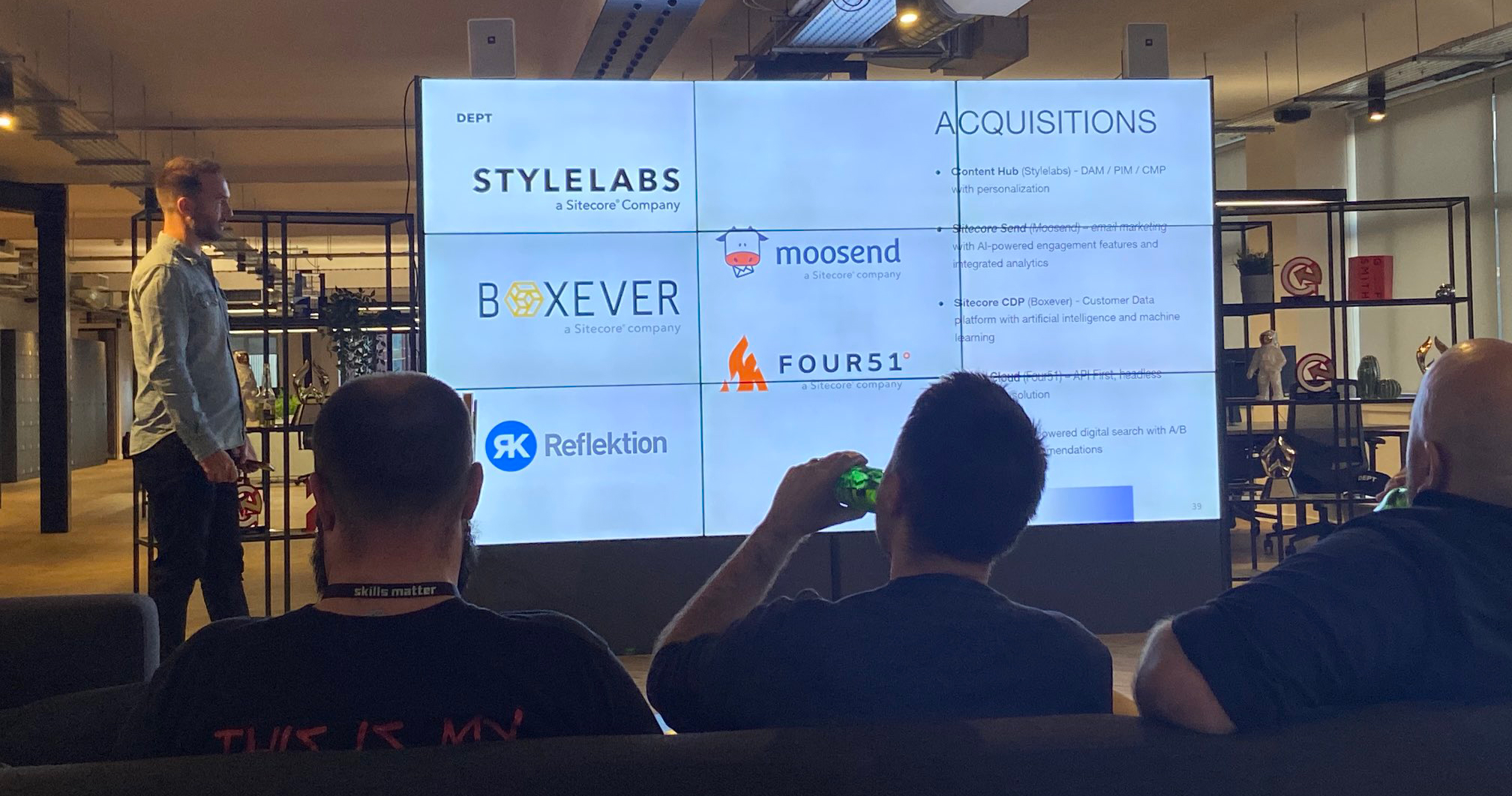
Anyone that has not been living in a Jam Jar for the past two years will have noticed that Sitecore spent a whole lot of money procuring a number of platforms over the last 24 months or so. These are: Content Hub (Stylelabs), Boxever, MooSend, Four41 and Reflektion.
These products all bring a number of functions to Sitecore that it is currently missing, whilst also having some overlap with what XP already offers. So I was interested to see what’s happened with these acquisitions and what the plans are for them going forwards. Next up was Dave ‘O Flanagan to talk more in-depth about some of this.
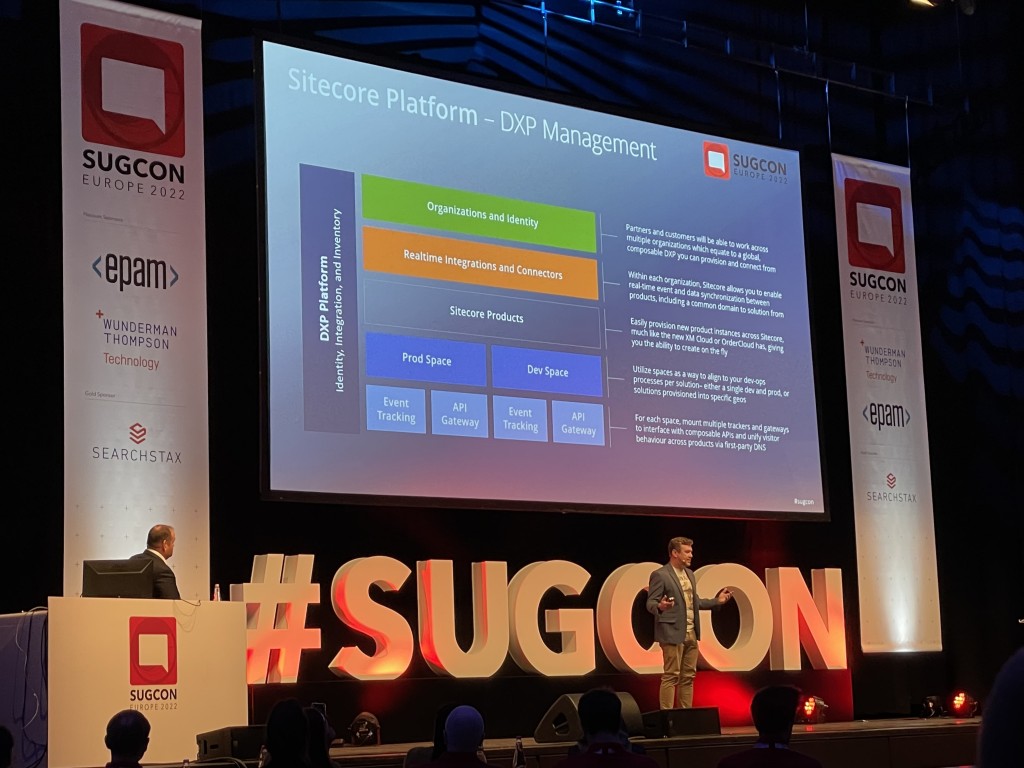
Dave ‘O Flanagan – Re-Imagining the DXP
Dave opened by explaining how his Son caught COVID over lock-down and went from an average FIFA player to an Expert after isolating in his room with his PlayStation for 10 days and playing it non stop. This demonstrates that things have accelerated extremely fast during the pandemic and Sitecore has had to adapt to this change quickly.
Dave discussed how Sitecore are invested in cloud first and that they have shifted their position to not try and sell customers the whole Sitecore stack but just the parts they really need by focusing on speed, flexibility, relevance and agility.
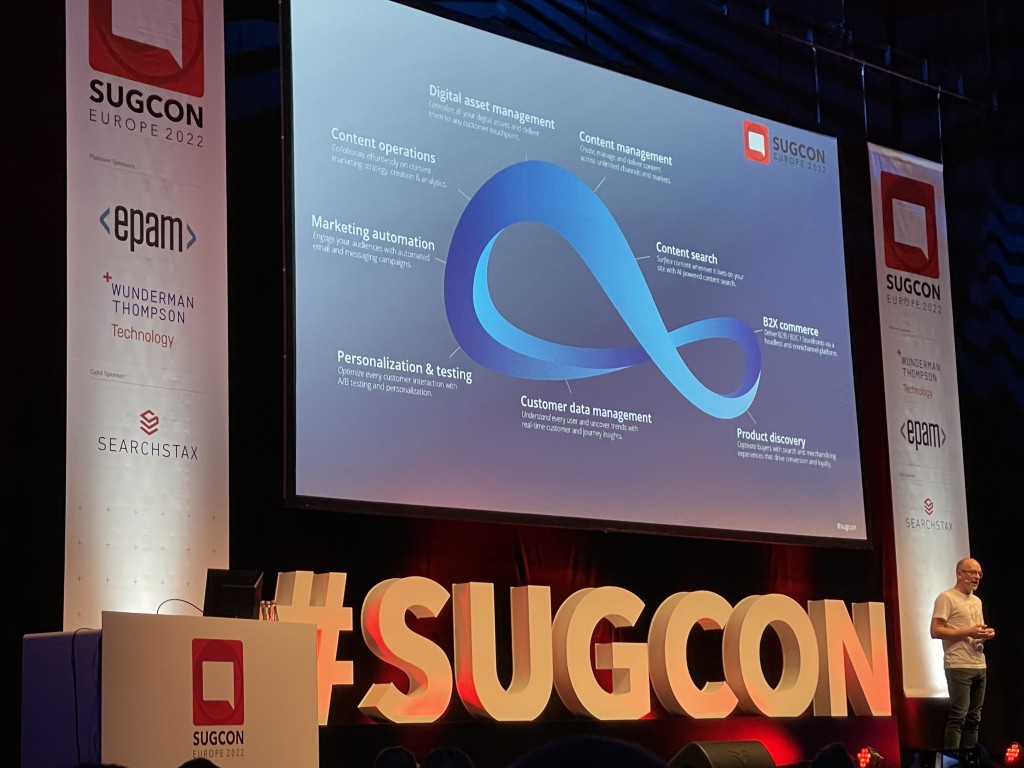
The following slide regarding where Sitecore is today was interesting:

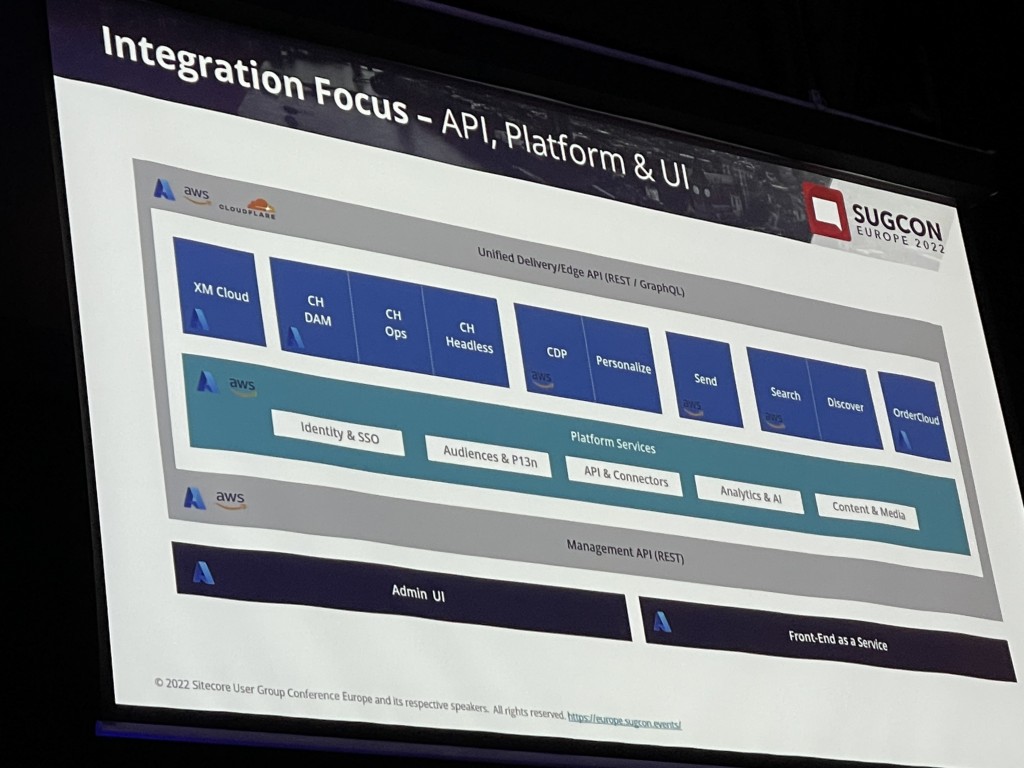
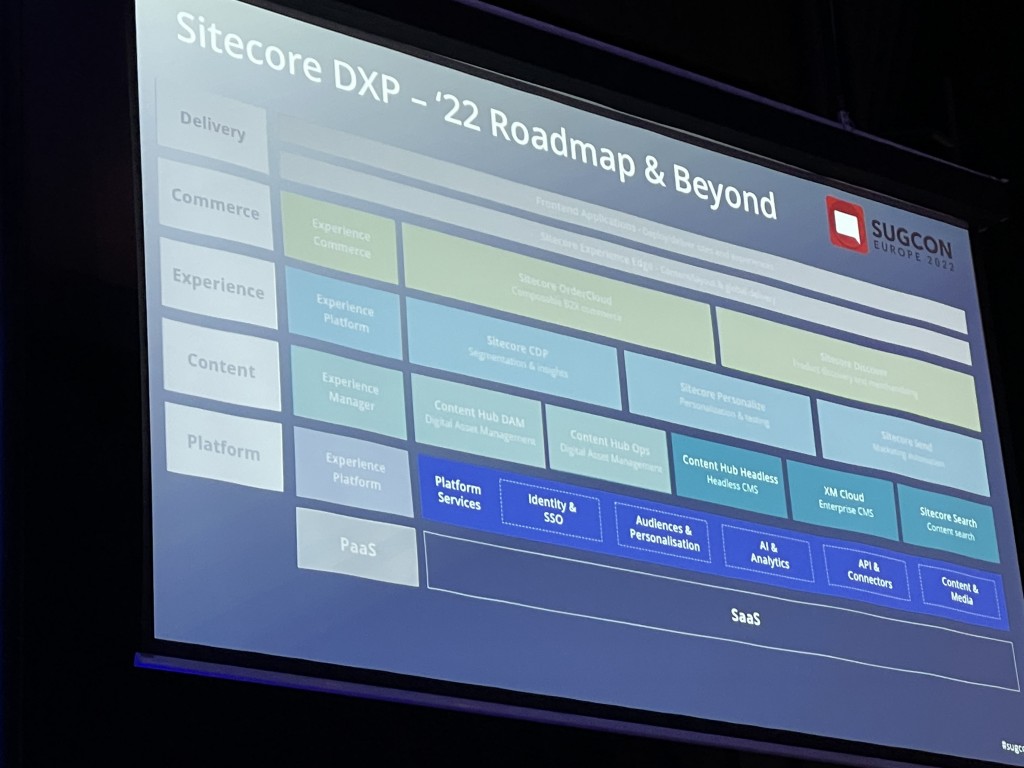
And here is the future Roadmap for Sitecore for 2022:
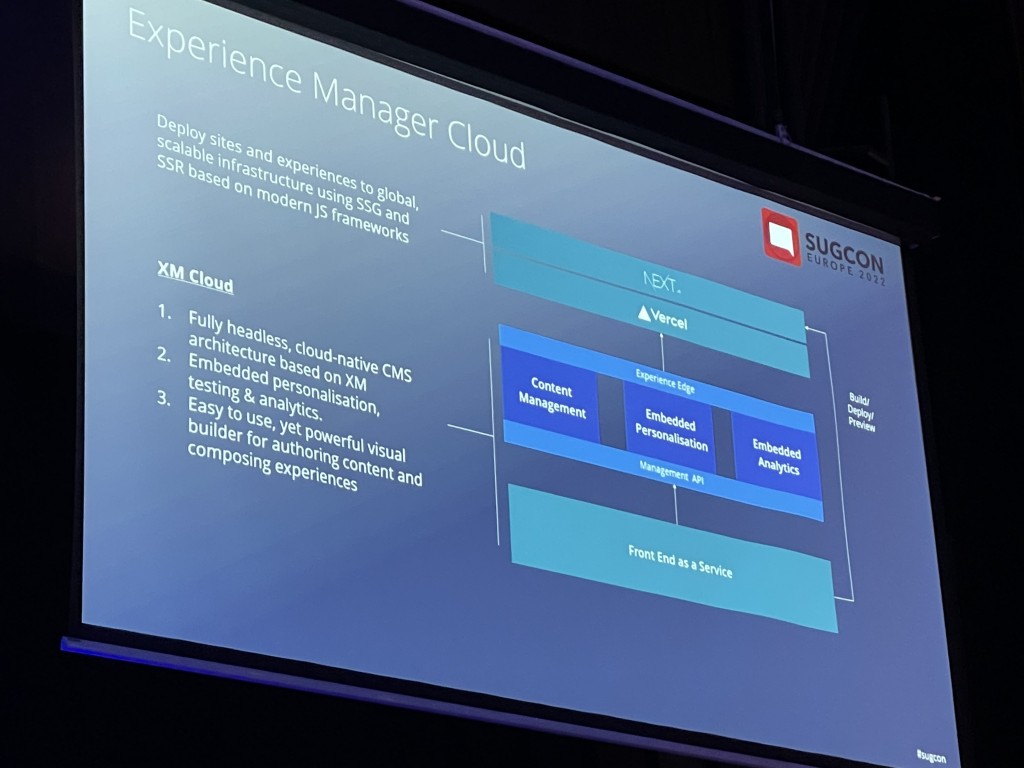
 One element of this is the XM Cloud offering, this will be a headless architecture which is cloud-ready, with site layout and page management, analytics, personalisation and testing, executed at the edge.
One element of this is the XM Cloud offering, this will be a headless architecture which is cloud-ready, with site layout and page management, analytics, personalisation and testing, executed at the edge.

Next, Content Hub Headless was introduced, this looks really interesting. Essentially an light-weight headless CMS built on top of Content Hub.
Dave then handed over to Andy Cohen to show us more about XM Cloud.
Andy Cohen – XM Cloud
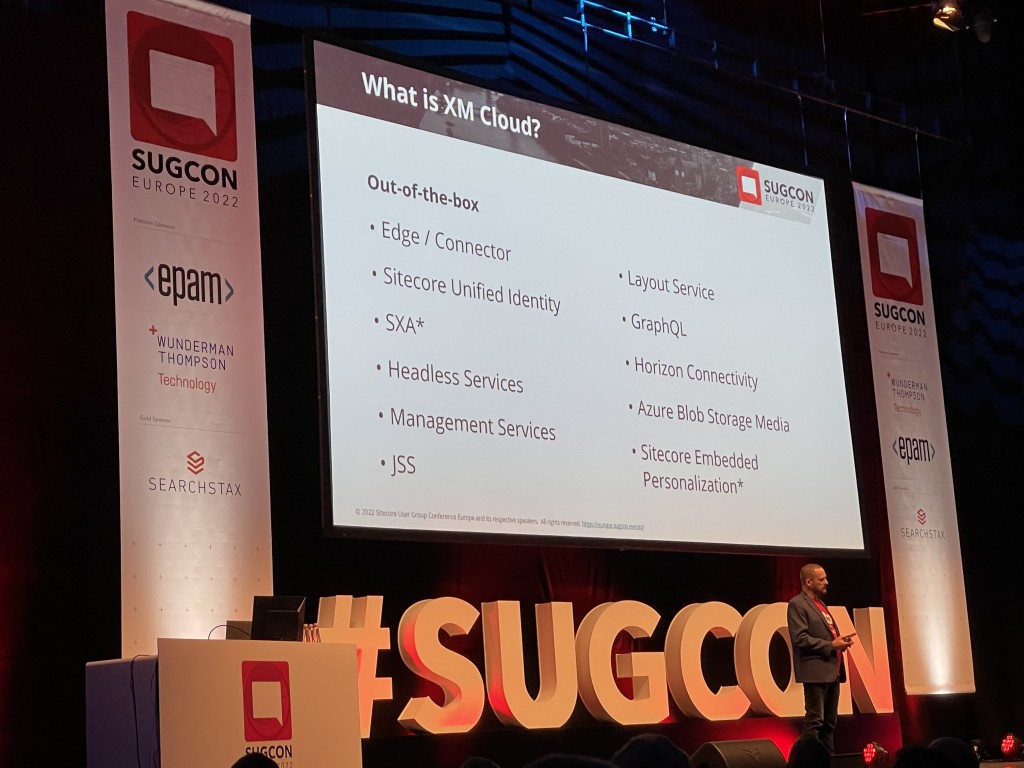
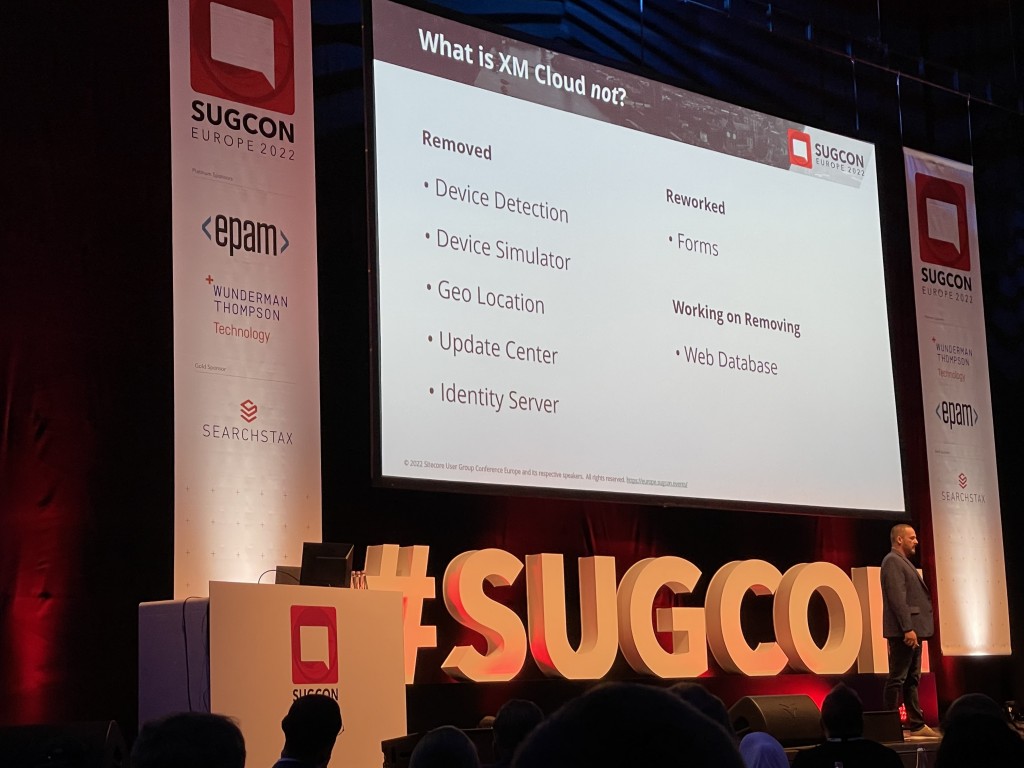
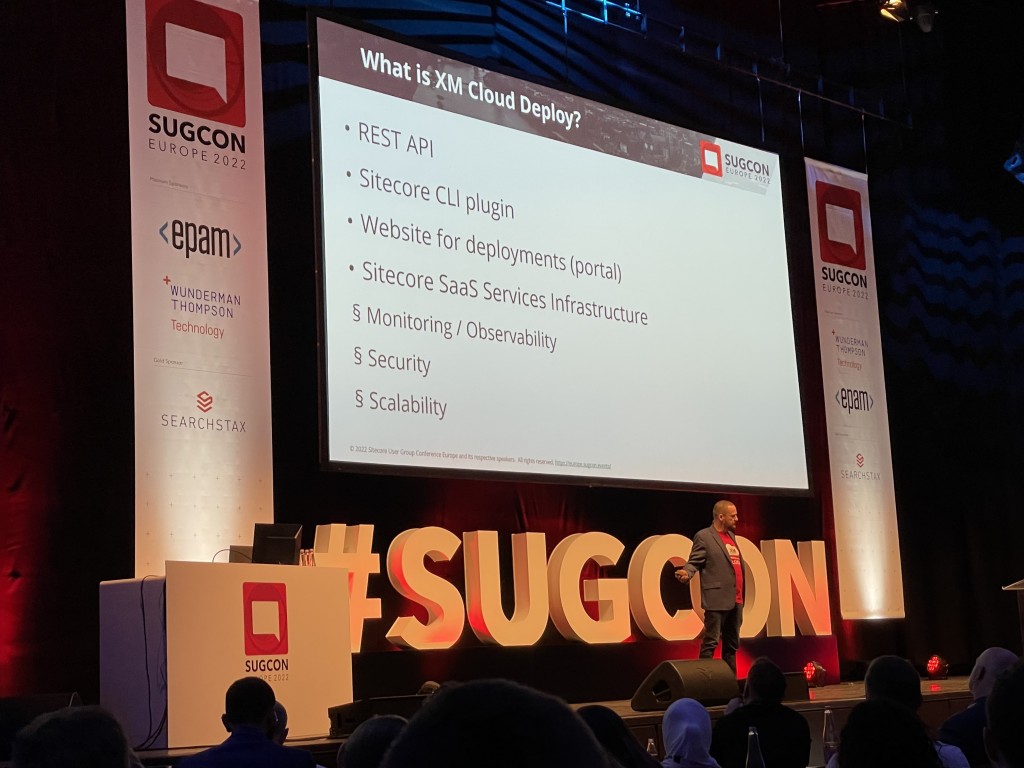
Andy opened up by Telling us what XM Cloud is:
Next Andy introduced XM Cloud deploy and attempted an live deployment.
Andy had a few technical issues (as is often the way with complex live demos) but he managed to deploy Sitecore using Cloud deploy in Just over 5 minutes! That’s pretty impressive from an empty environment in the cloud.
Akshay Sura & Kamruz Jaman- What it means to be a Sitecore Architect in the Composable DXP world
Next up for me was fellow Sitecore MVP’s Akshay and Kamrus sharing all the knowledge they have learned on working with Composable DXPs.
These guys have spent a lot of time working with Composable DXPs with Sitecore and other vendors over the past few years and they really have a lot of useful knowledge to share.
One of the key messages was that a different approach is required with Composable.
A lot of Solutions already involve a many integrations, however they are likely not as decoupled as they should be.

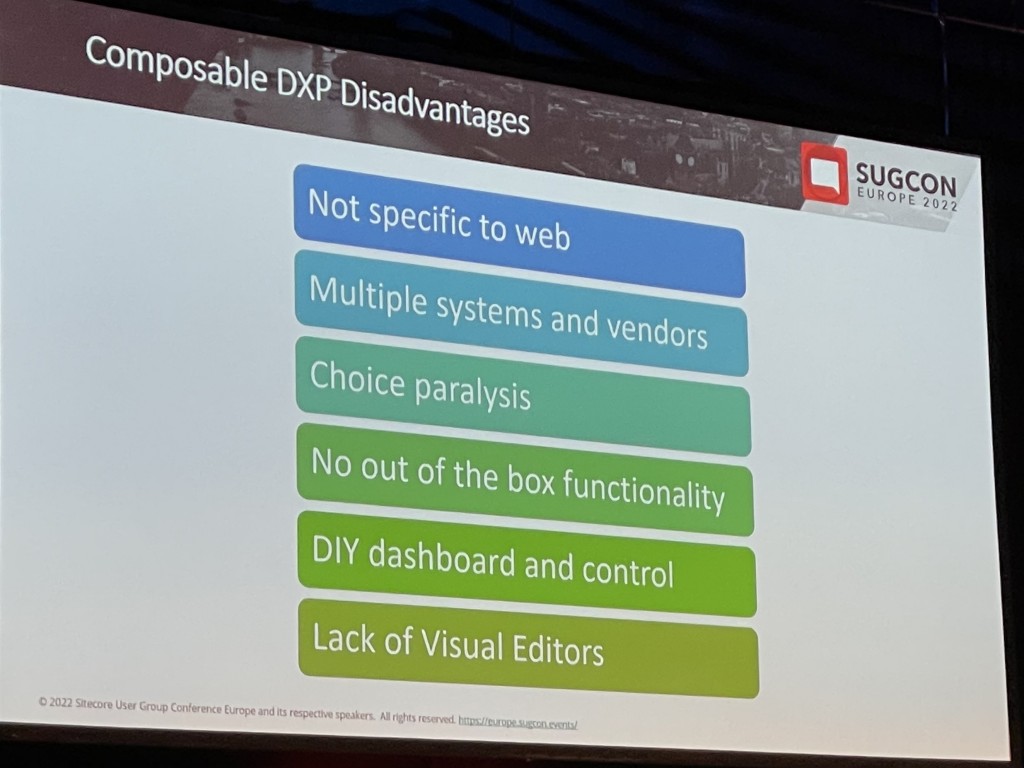
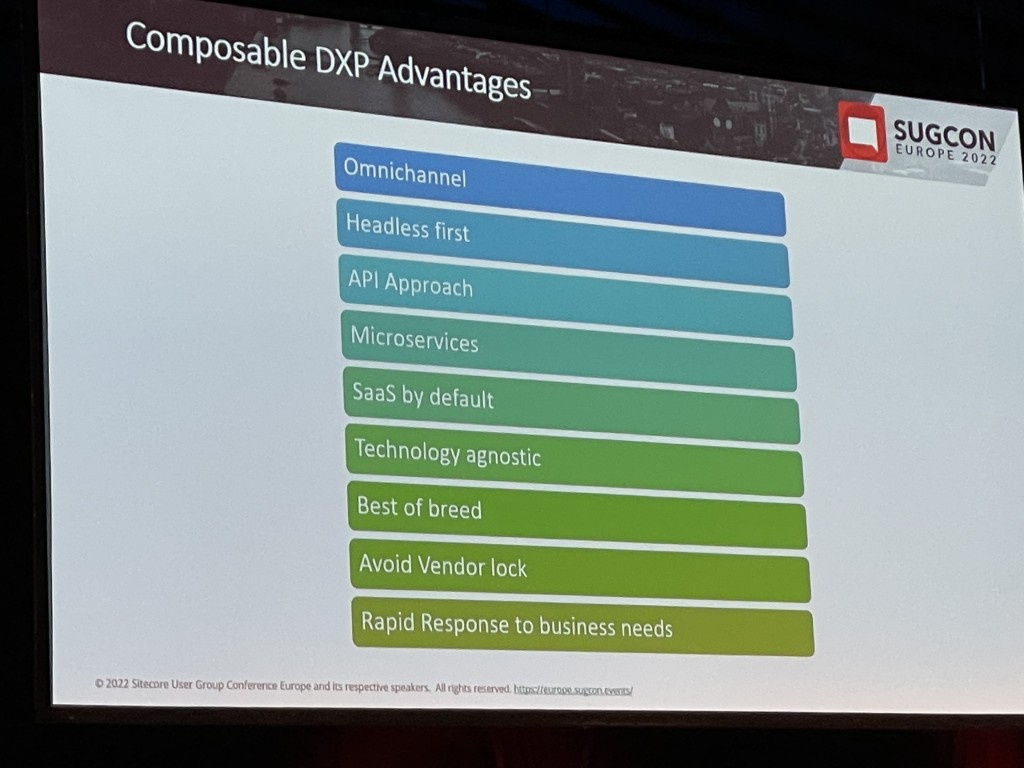
A key thing that was mentioned it is not a one-size fits all approach and there are advantages as well as disadvantages.

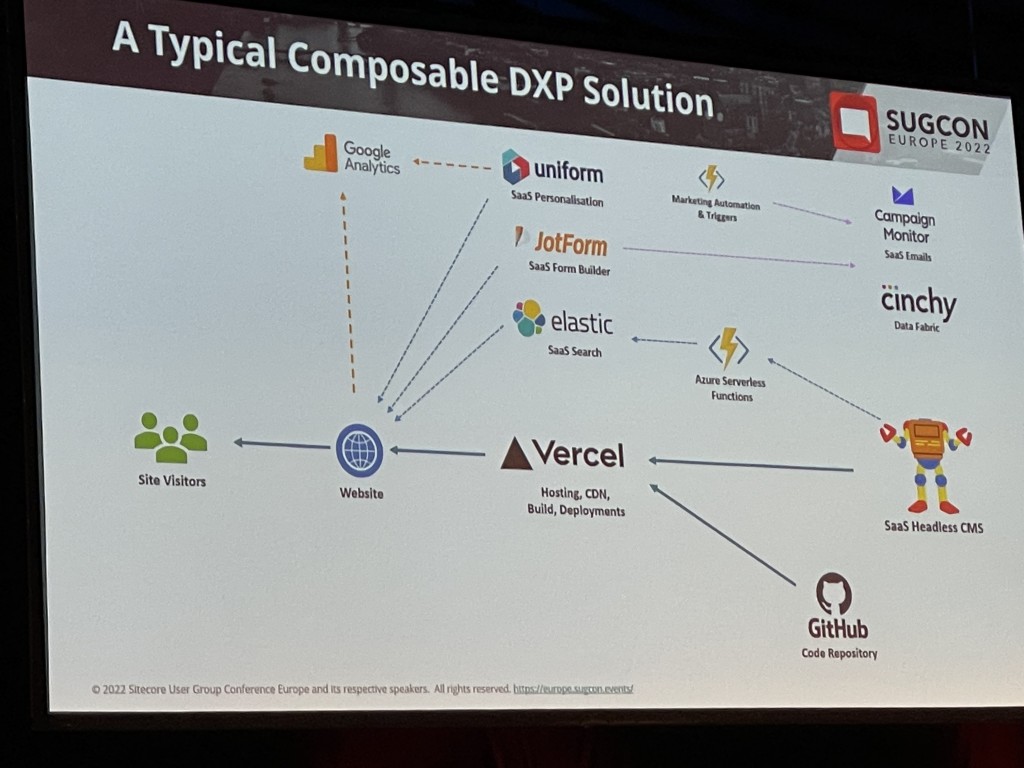
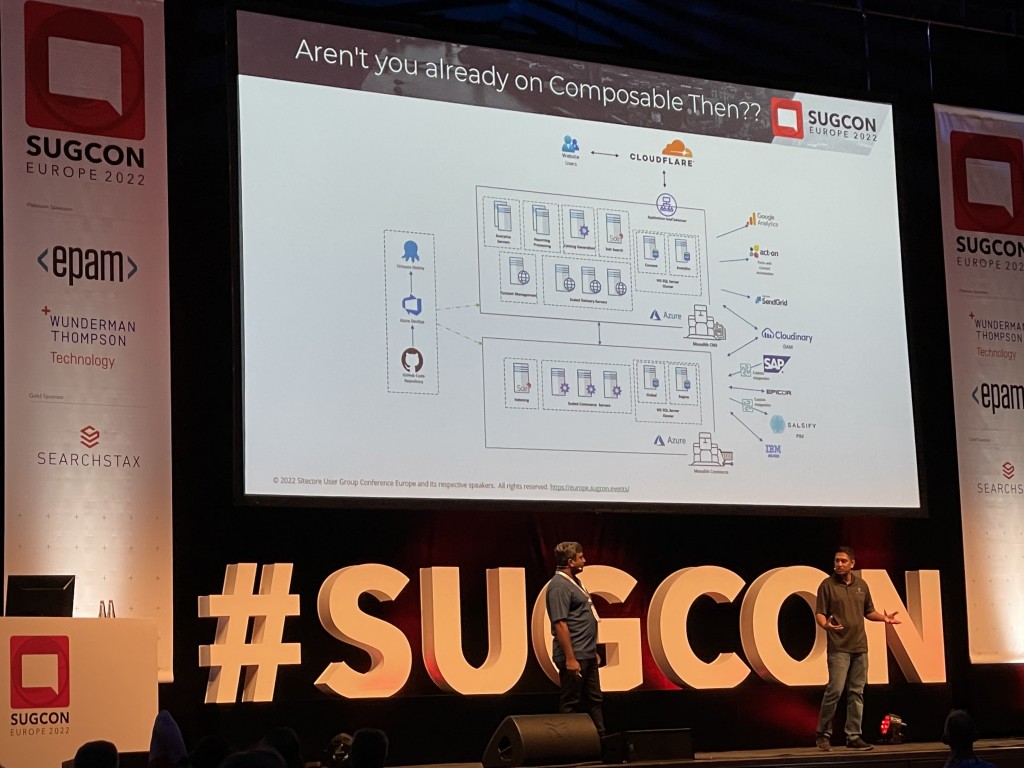
Here is an overview of a typical Composable DXP Solution.
The approach should be based around the architecture and business strategy and not just the technical solution.
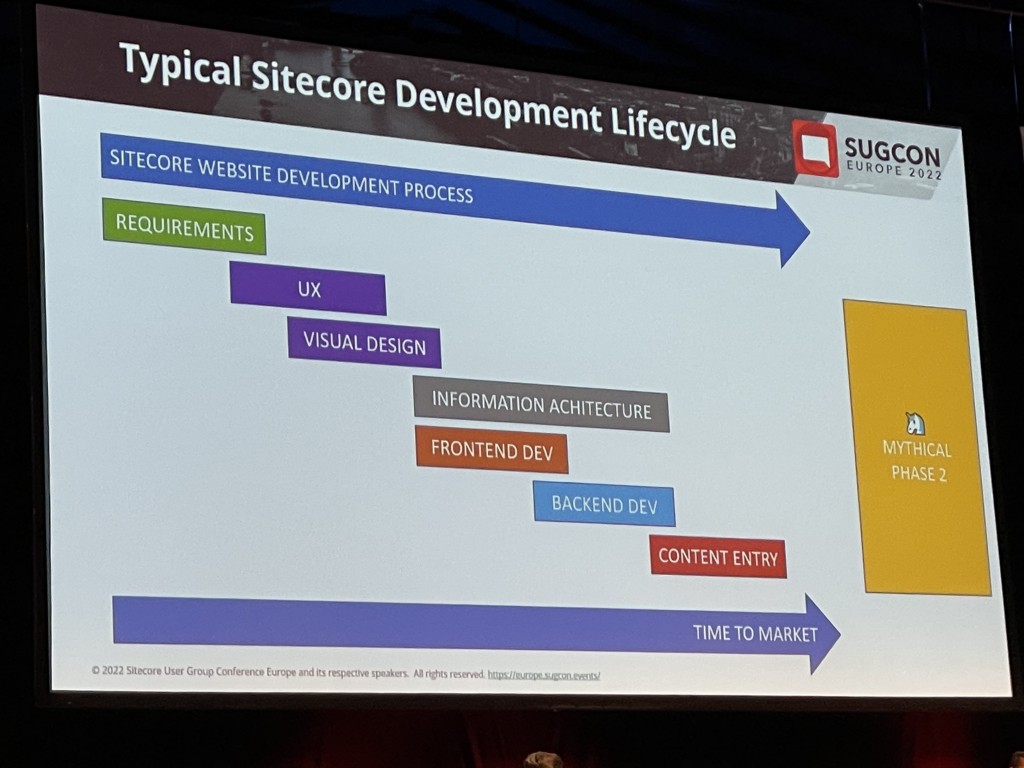
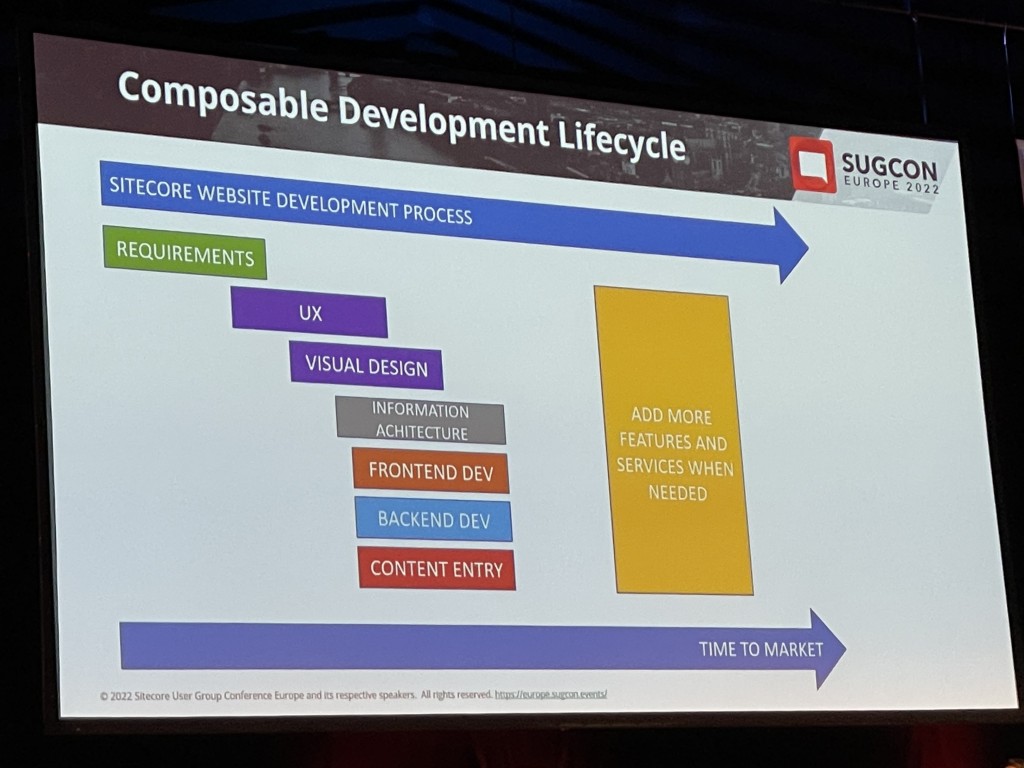
It was also interesting to see the different in development cycle for Typical Sitecover Development vs Composable.
As you can see the phases can be overlapped much more to allow Sites to be delivered much faster and therefore new features to be built sooner.
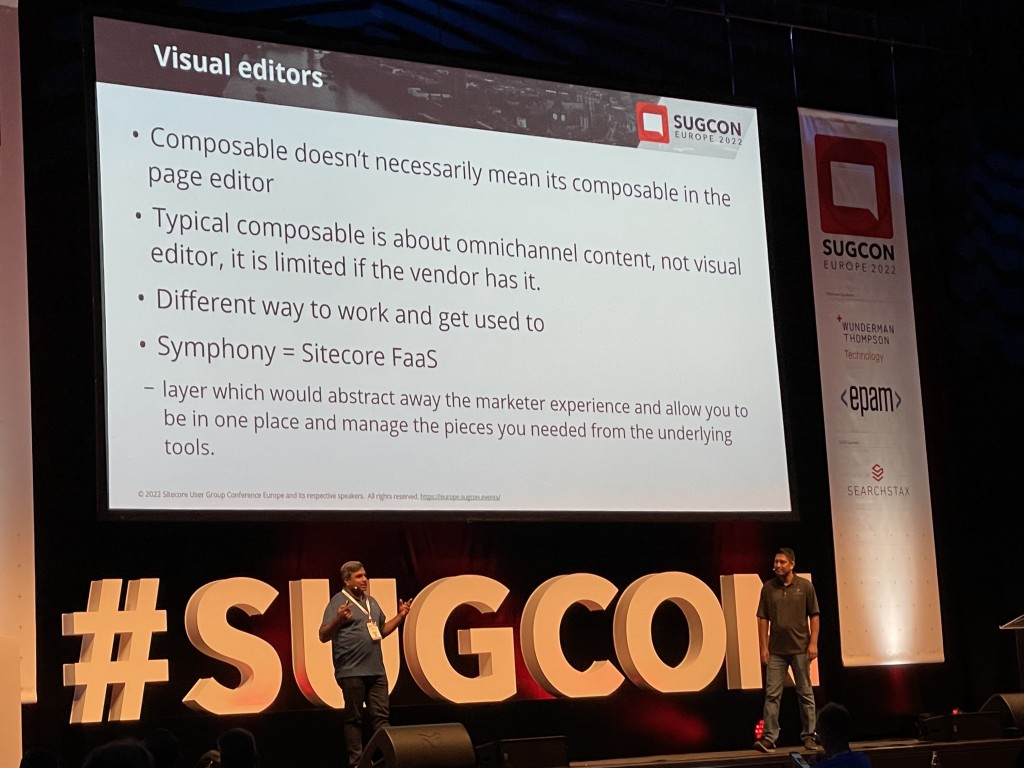
One thing to get your head around is that a lot of Composable systems don’t have visual editor for the web or any channel so this is one of the trade-offs and things to adjust to.
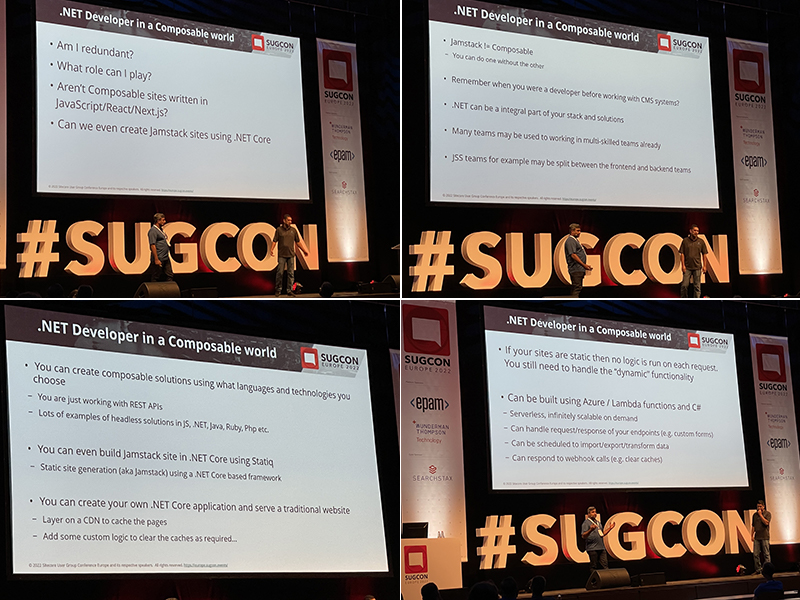
The session finished with some slides that helped answer some questions that most .Net developers must have asked themselves in the past few years. It’s good to see we are not redundant :-).
This session was very useful for anyone who has not stepped into the Composable world yet, I really appreciated the honestly too.
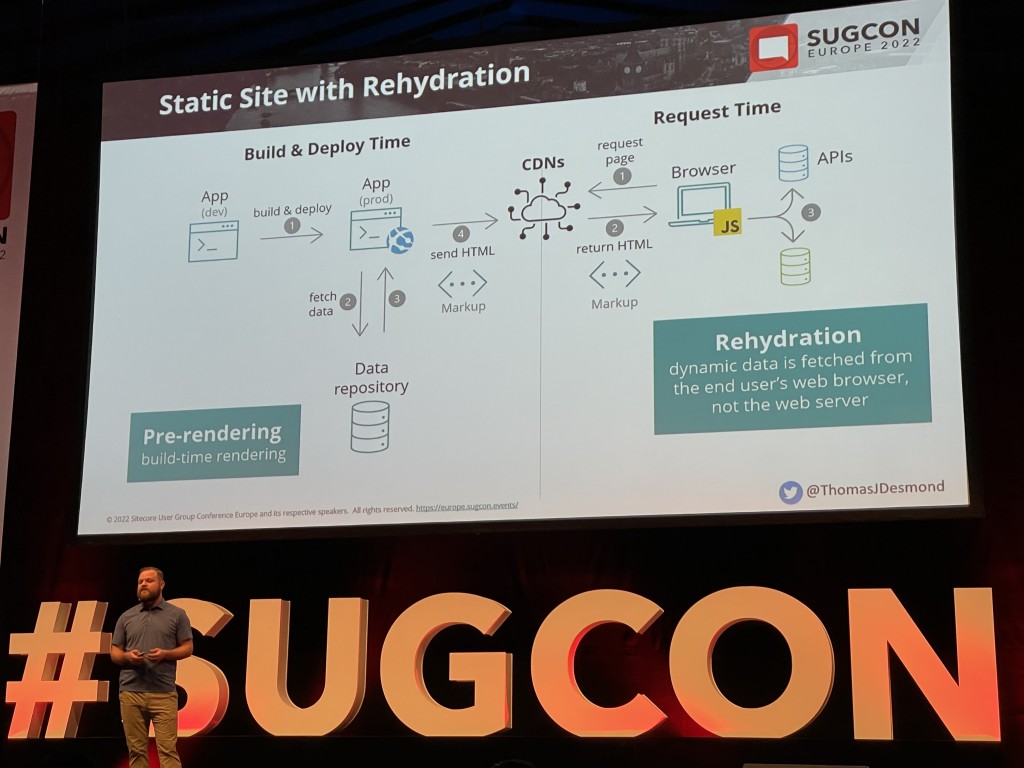
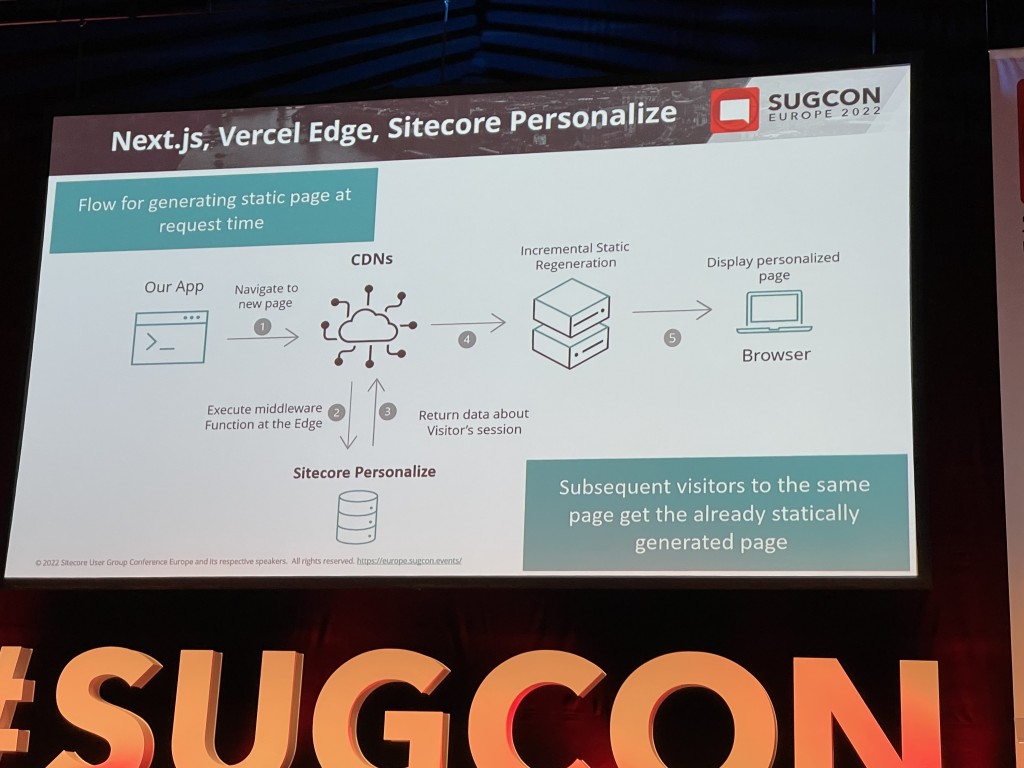
Thomas Desmond – Flexible Static: Static Site Personalization at the Edge
This session looked interesting and after the previous talk I thought it would be good to learn more about what can be done with Edge Functions and the like.
One of the trade-offs of Static Sites is obviously the loss of Personalisation due to it.. err ..being static. Rehydration allows for personalisation to be done on the edge.
Some examples of data available at the edge:

Sitecore Personalize can be used to get user data and display a personalised version of the page to the user.

The middleware functions do this look pretty powerful. I’m going to add this to my list of things to experiment with over the next few months.
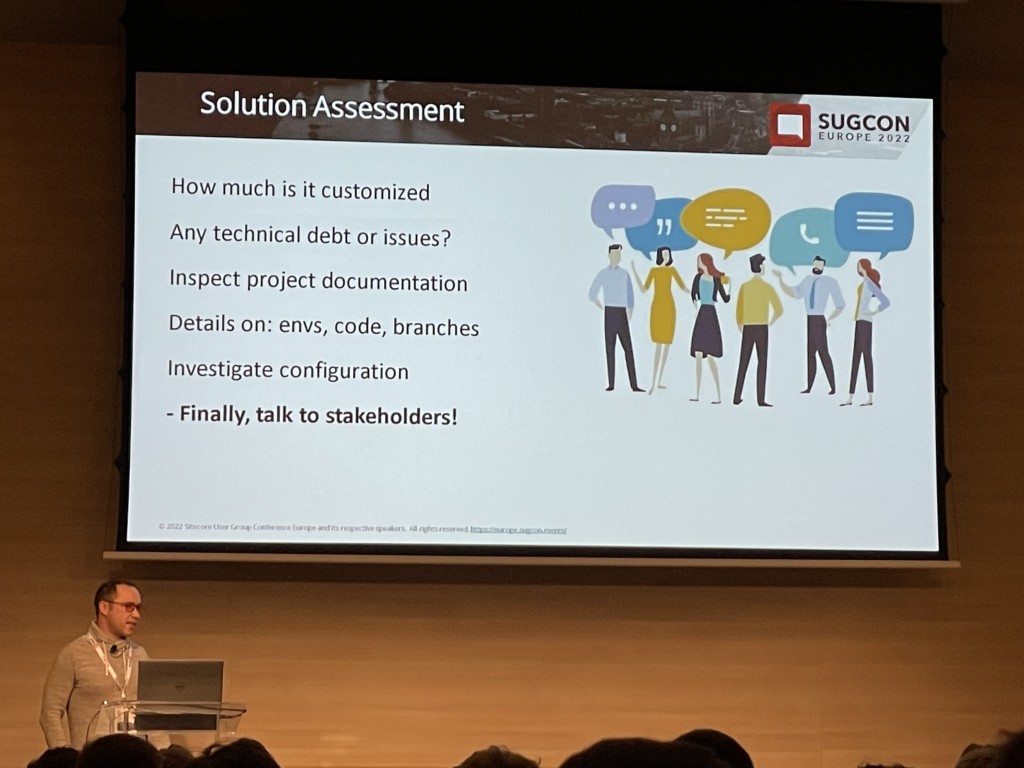
Martin Miles – The mastery of Sitecore Upgrades
I know Martin from the Sitecore Community and when I heard he was doing a talk on upgrades I knew it would be one I’d be attending. Upgrades might not be the most exciting of subjects but if you’ve done a few Sitecore Upgrade like me your always looking for any tips and tools for your arsenal to make them easier.
Martin shared a ton of really useful information in his talk. I’m going to pick out some of the key ones only here as there are far too many useful ones to share and Martin Blogged about it the other day and shared his full slides.
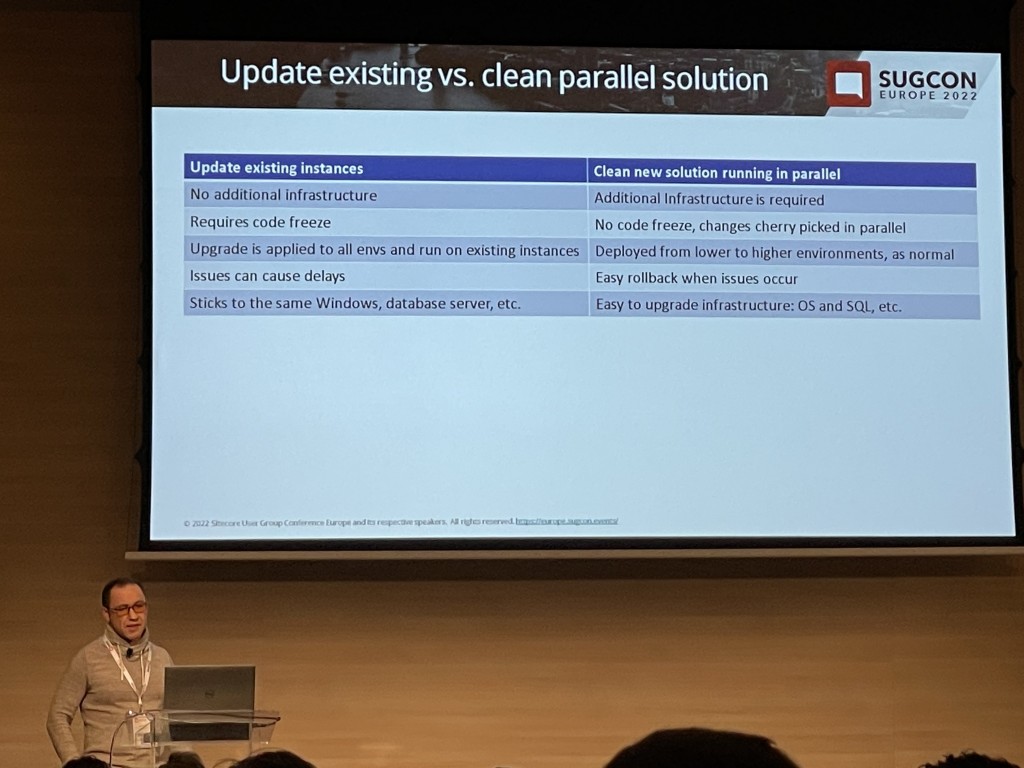
Two different approaches to upgrades:

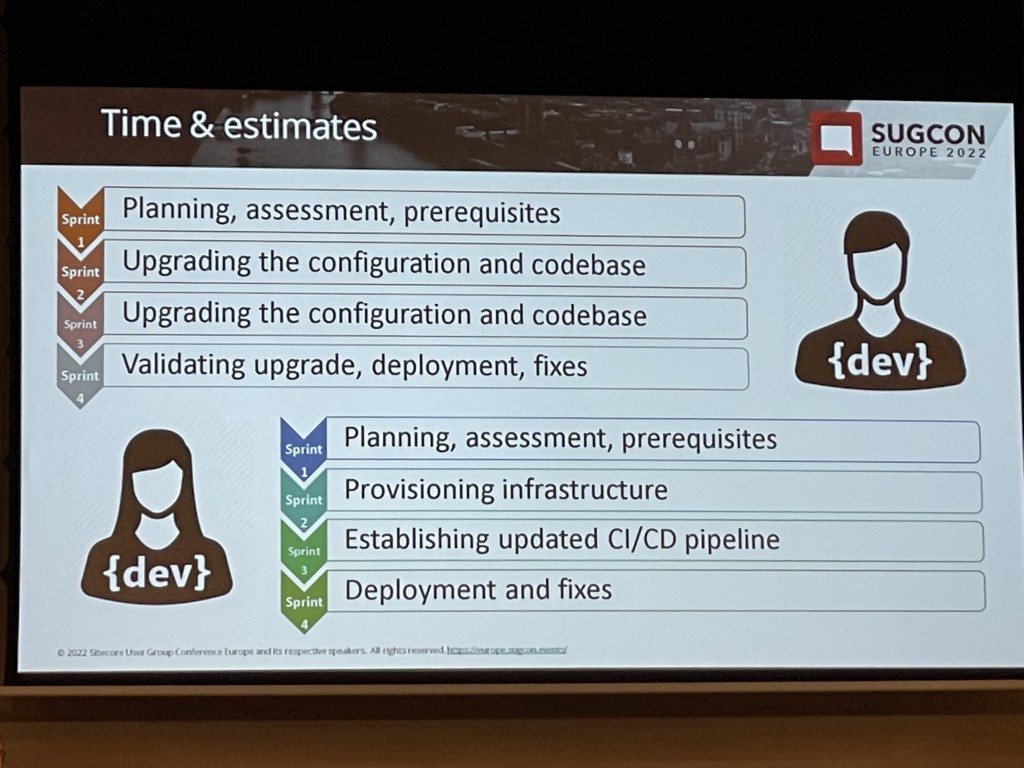
Stages of an upgrade and estimating it:

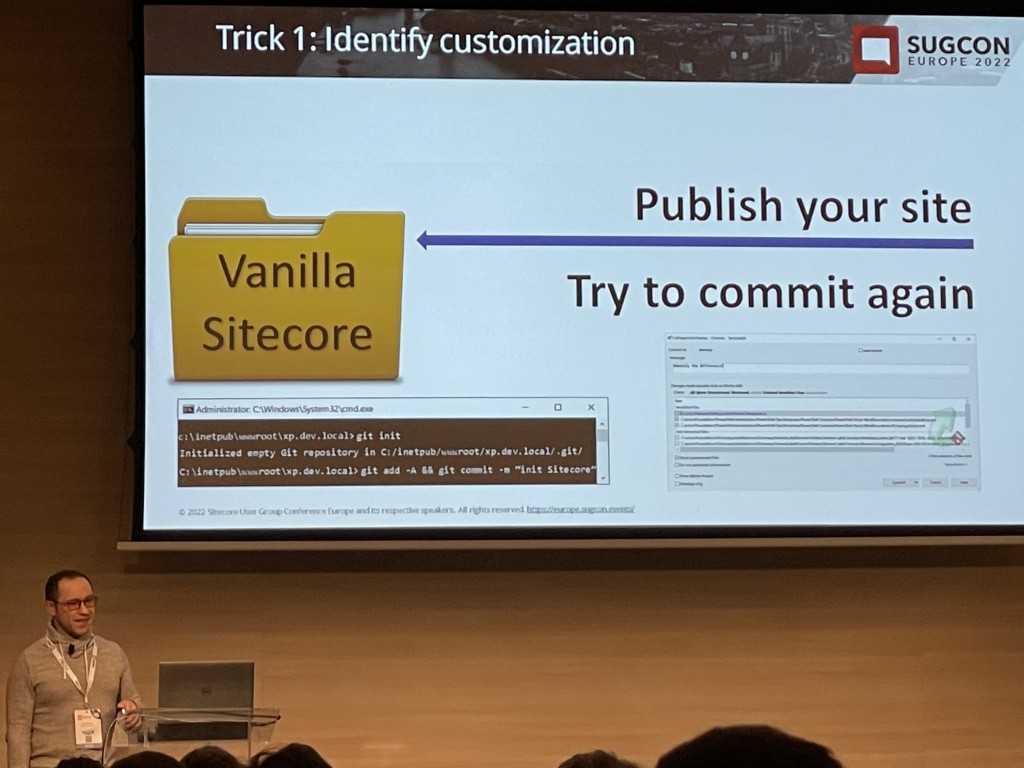
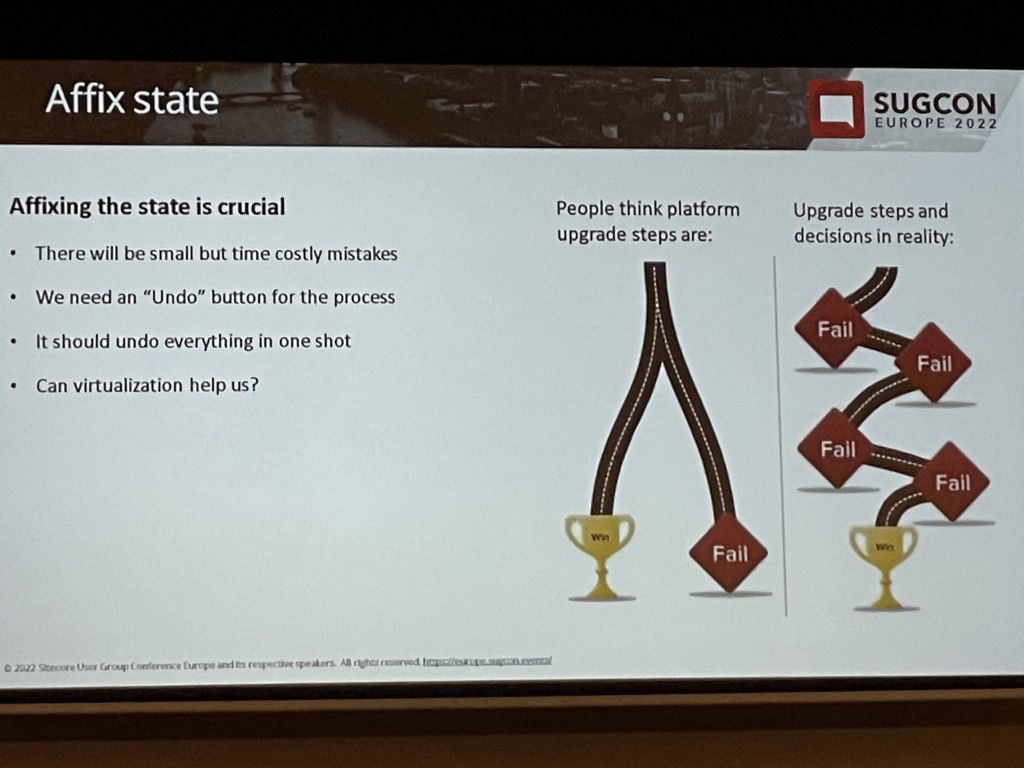
The need for being able to roll back attempted upgrade steps bit by bit:

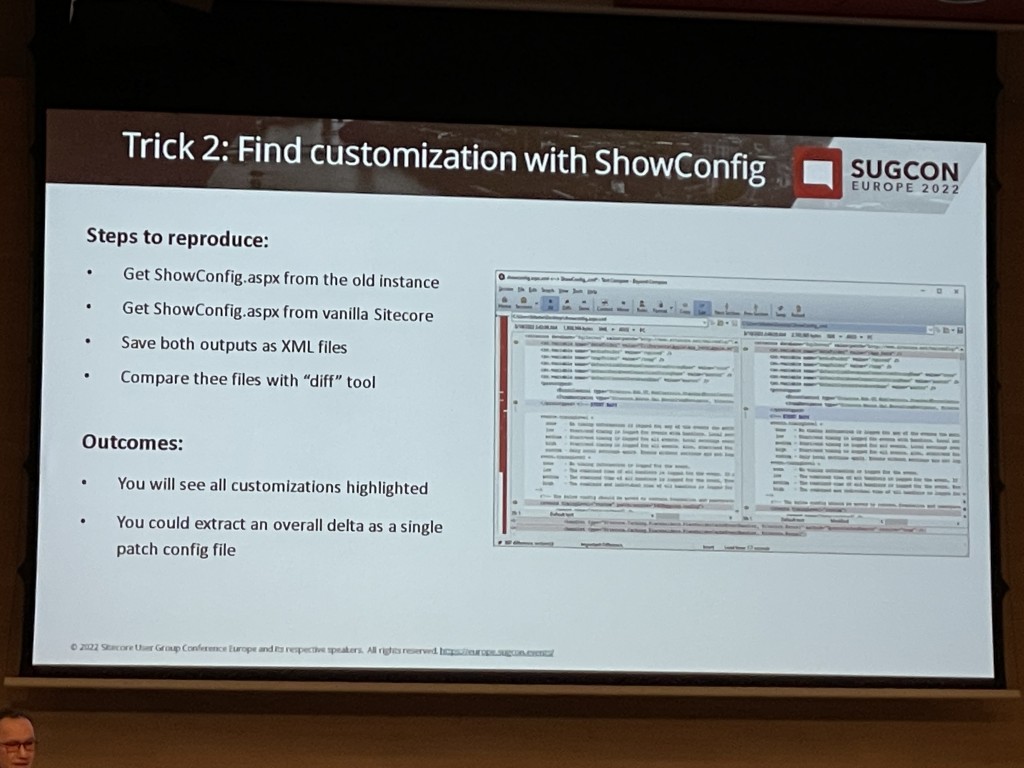
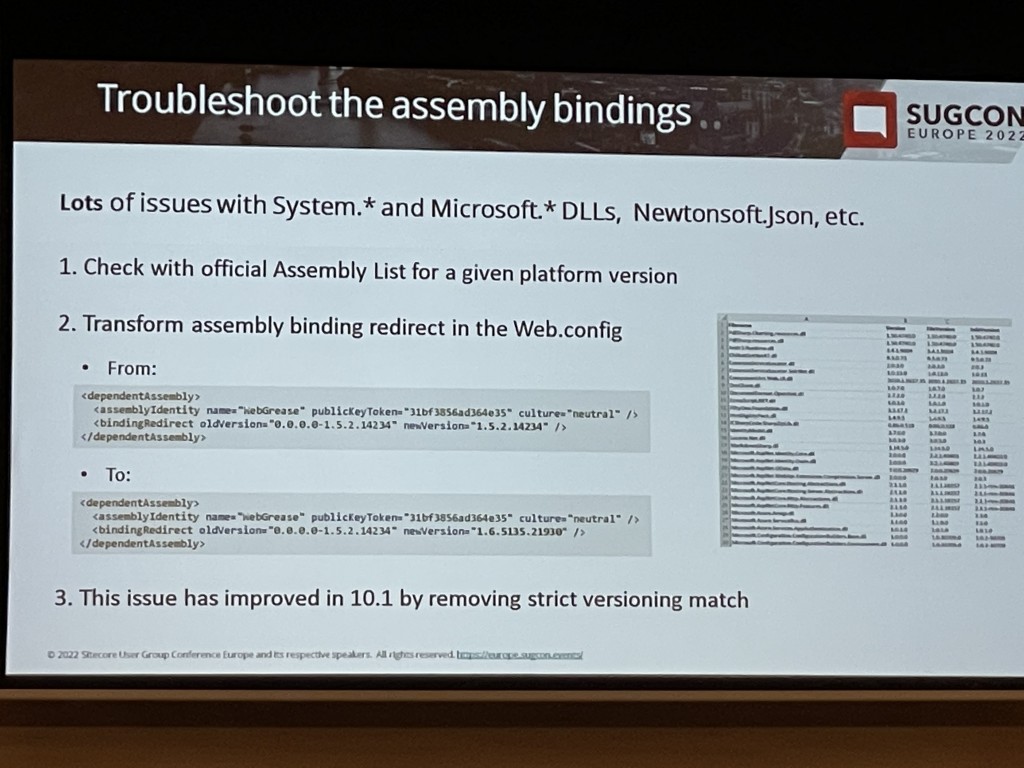
Tip 2:
This was one of the most time consuming issues I had with my last Sitecore upgrade :-(.

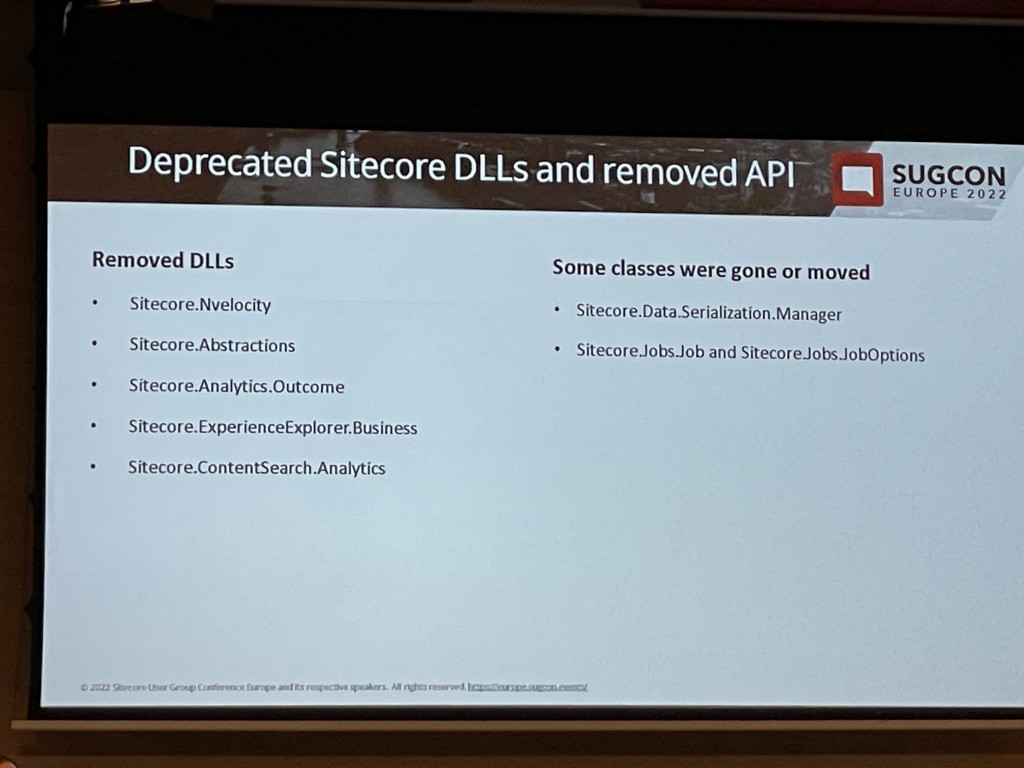
Those DLLs that have been removed changed will need re-writing/updating:

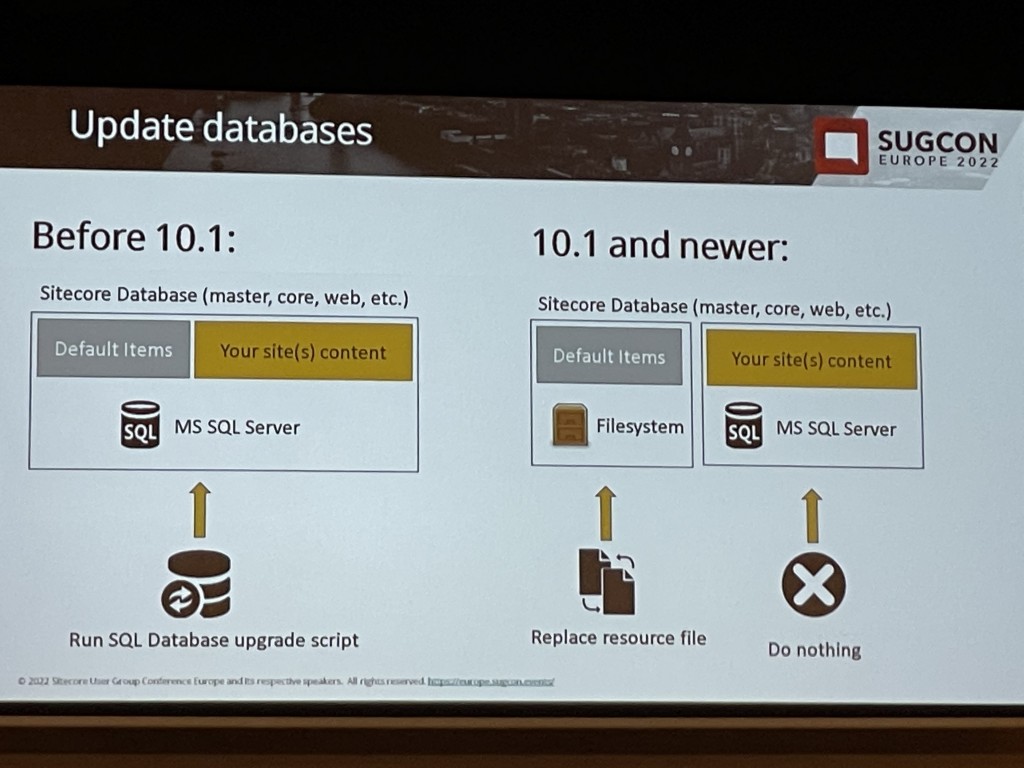
I blogged about Items as resources at the end of last year but if you upgrade to 10.1 or newer then the upgrade is simplified as the default Sitecore databases are empty now.

End Of Day 1
And with that Day One at the conference came to an end. It was time for Dinner, the Awards ceremony, Quiz and Drinks.
Later I went into Budapest with some friends from the Sitecore community to explore and have a few drinks. If you’ve not been to Budapest before the Ruin Bars were pretty cool.
Scooters back from the pub were kind of entertaining.
Day 2
After breakfast I headed down to the first session of the day that I wanted to catch.
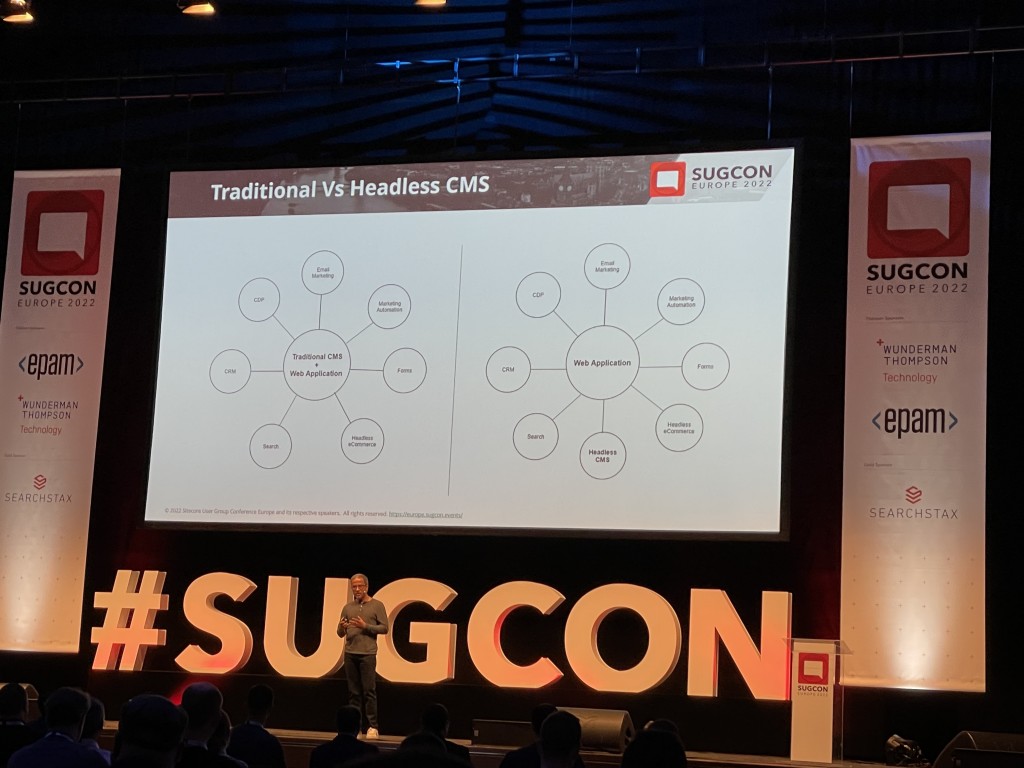
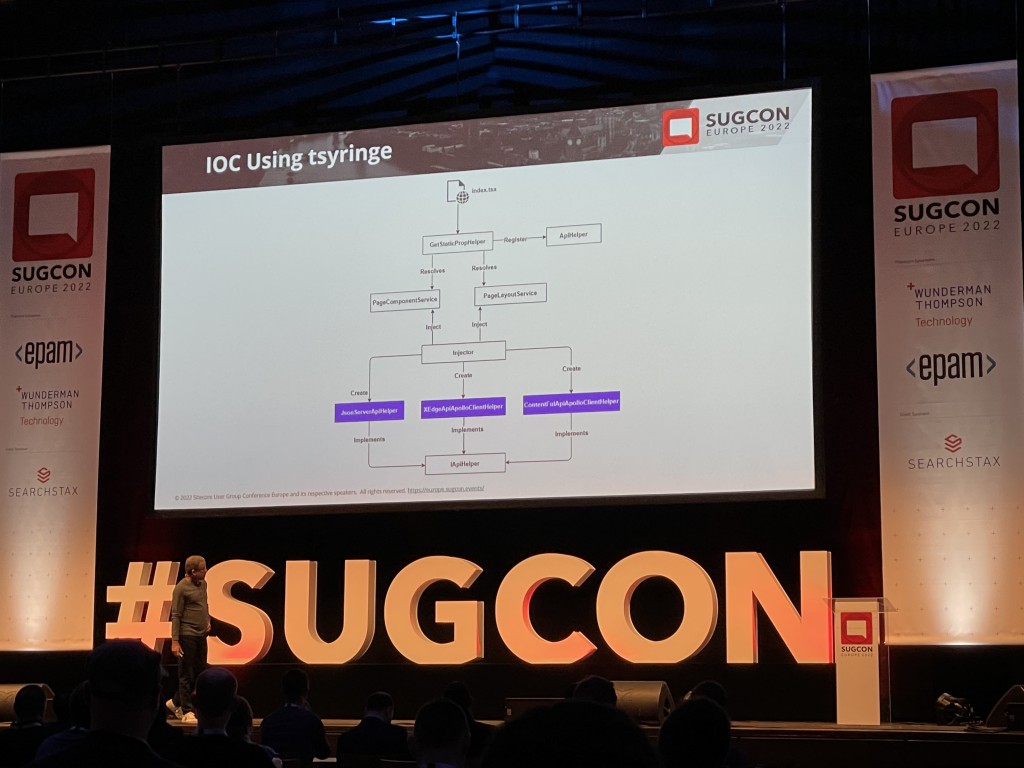
Himadri Chakrabarti – Frontend First Architecture for Headless CMS
Himadri’s session was an interesting lightning talk on how to create a decoupled architecture using front-end.
I’d not really thought about IOC from the perspective of front-end so it was cool to see how this works with Next.js and typescript and how TSyringe can be used to integrate with a Headless CMS and switch between them.
Useful links from this session:

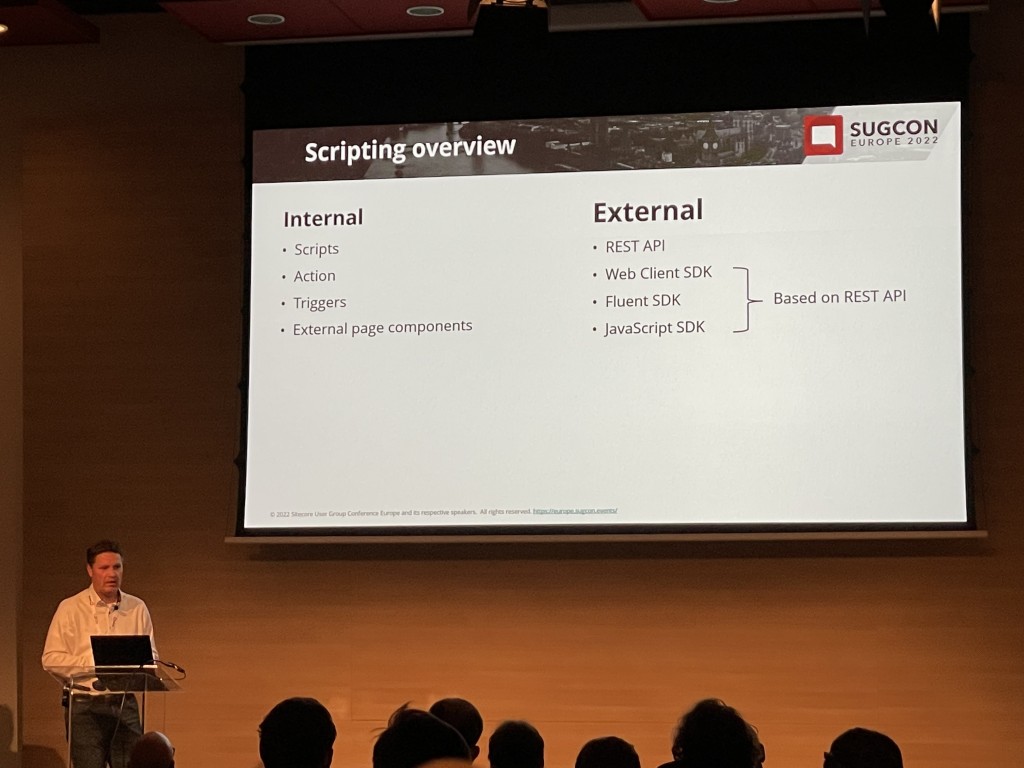
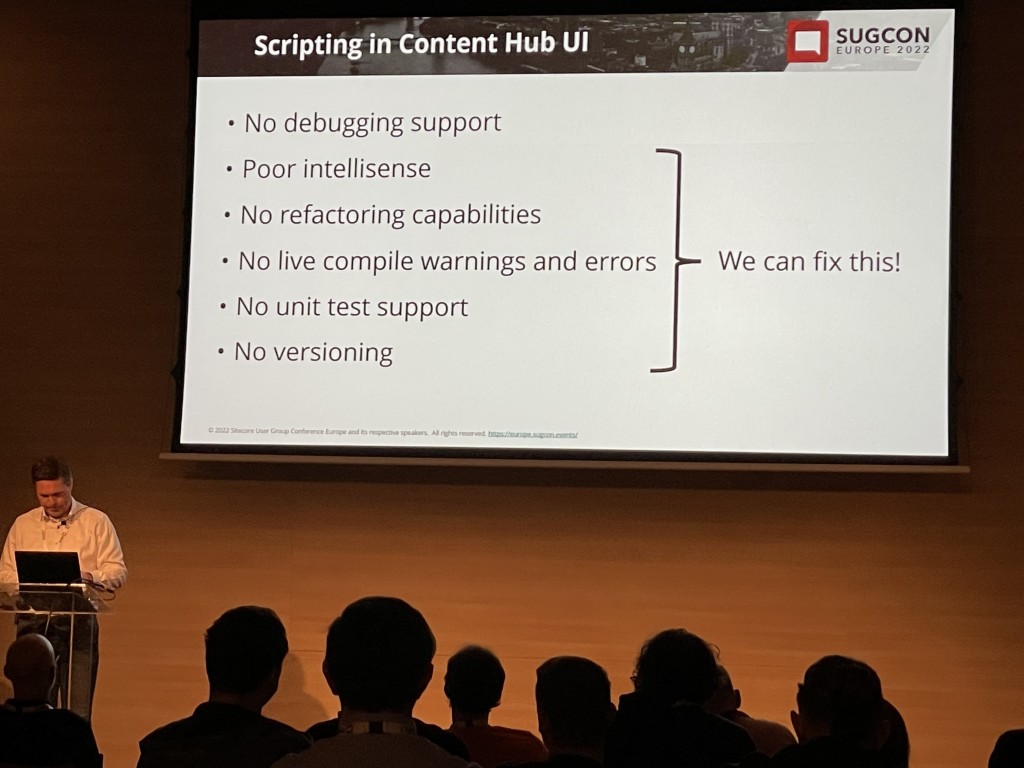
Ronald van der Plas – Content Hub Scripting as a Professional
My next Lightning talk was on Content Hub Scripting. I’ve not really done much with Content hub yet so I was interested in finding out more.
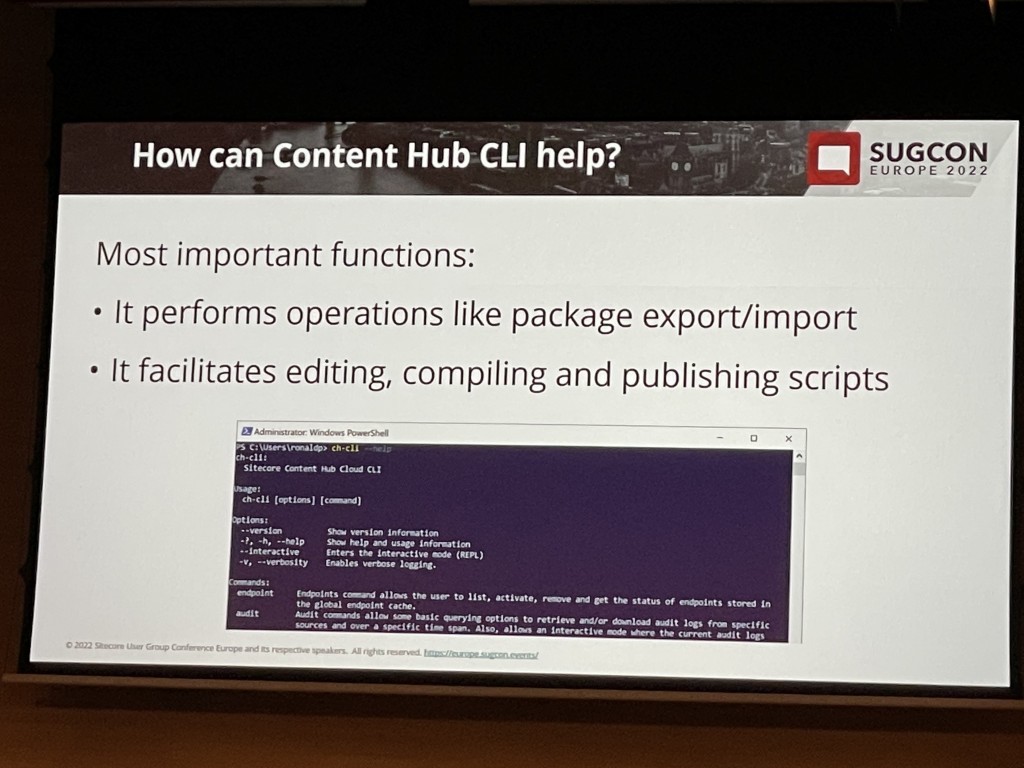
We were shown how the built-in C# scripting capability works and it’s limitations but also how to work-around these with the CLI.

The Content Hub CLI support a number of operations and can be run from the command line.

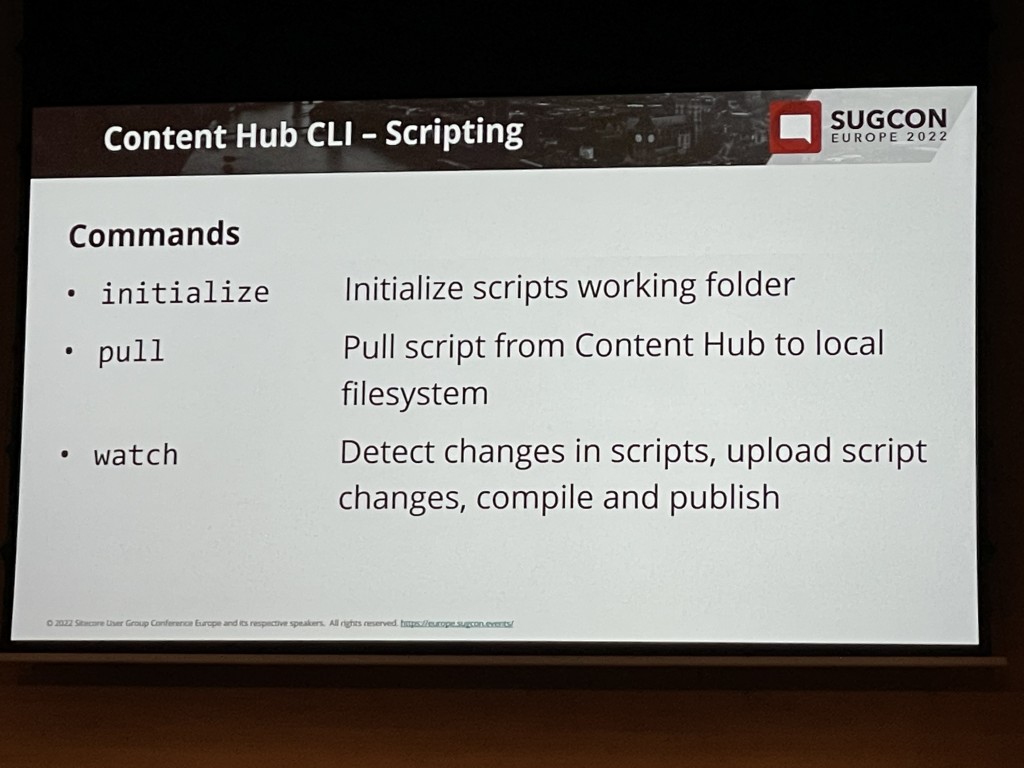
Core Commands

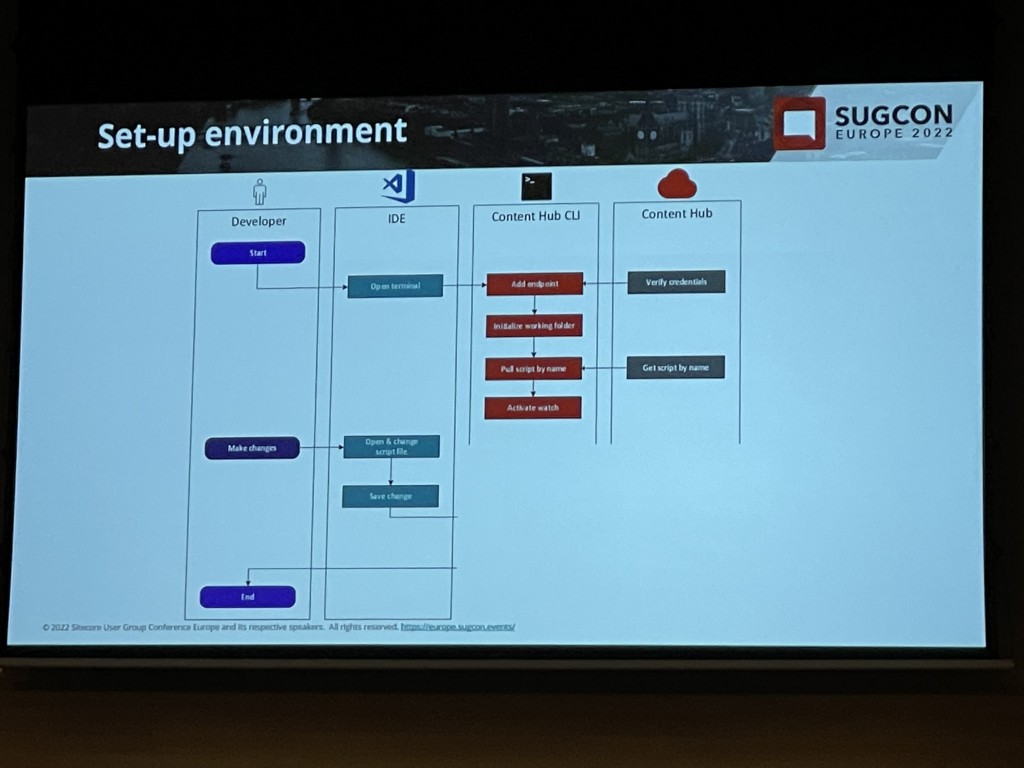
Environment Setup. This allows developers to sync scripts between Content Hub and their local machine and to run unit tests too.
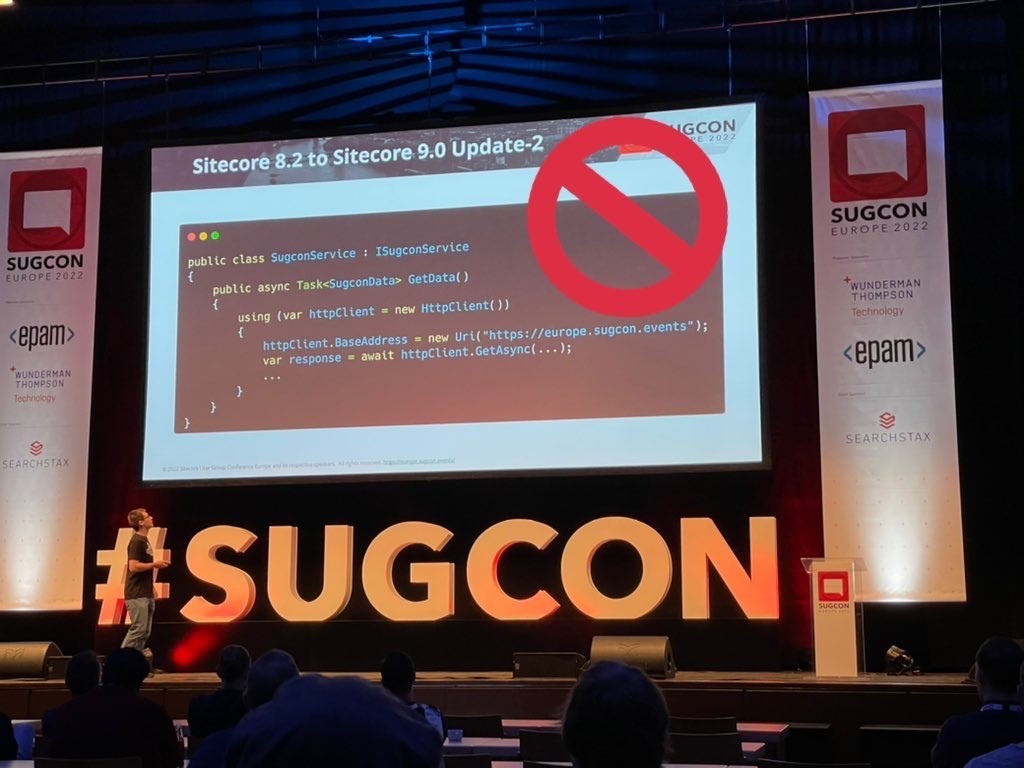
Corey Smith – Stop Worrying and Love the HttpClient
The last lightning Talk was by fellow MVP Corey. He’d hit this issue with the HttpClient causing issues with socket exceptions on nearly every client project he’s worked on and wanted to share his learnings.
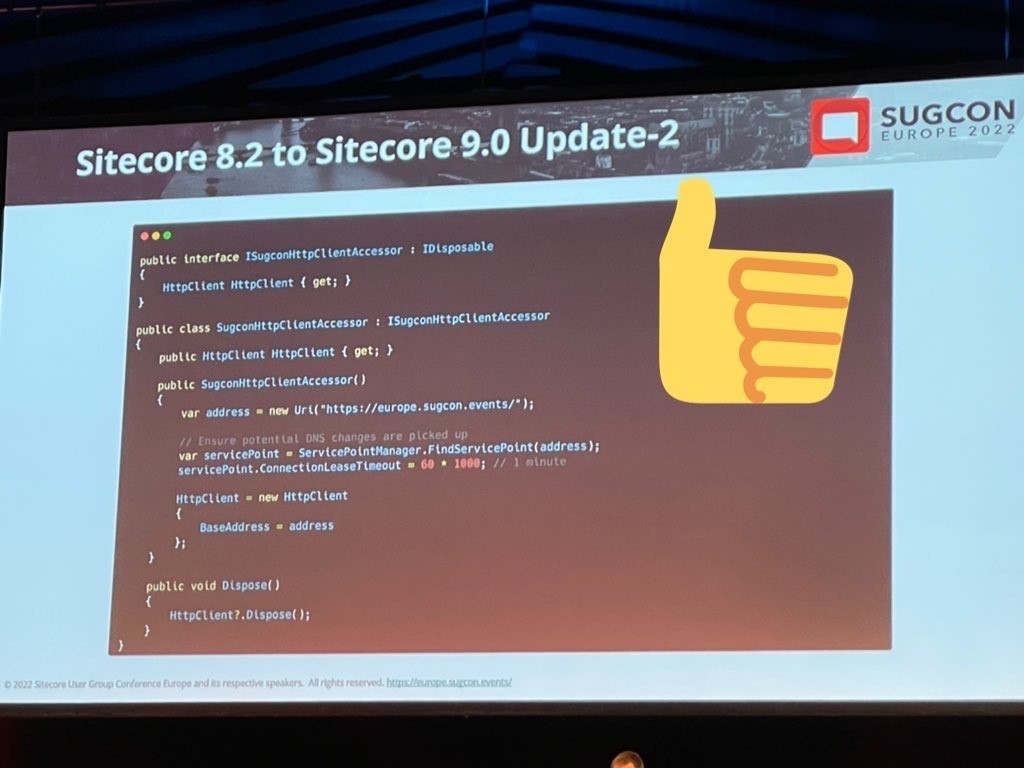
If you’ve ever done this on a Sitecore 8.2 – 9u2 project then your basically doing it wrong:
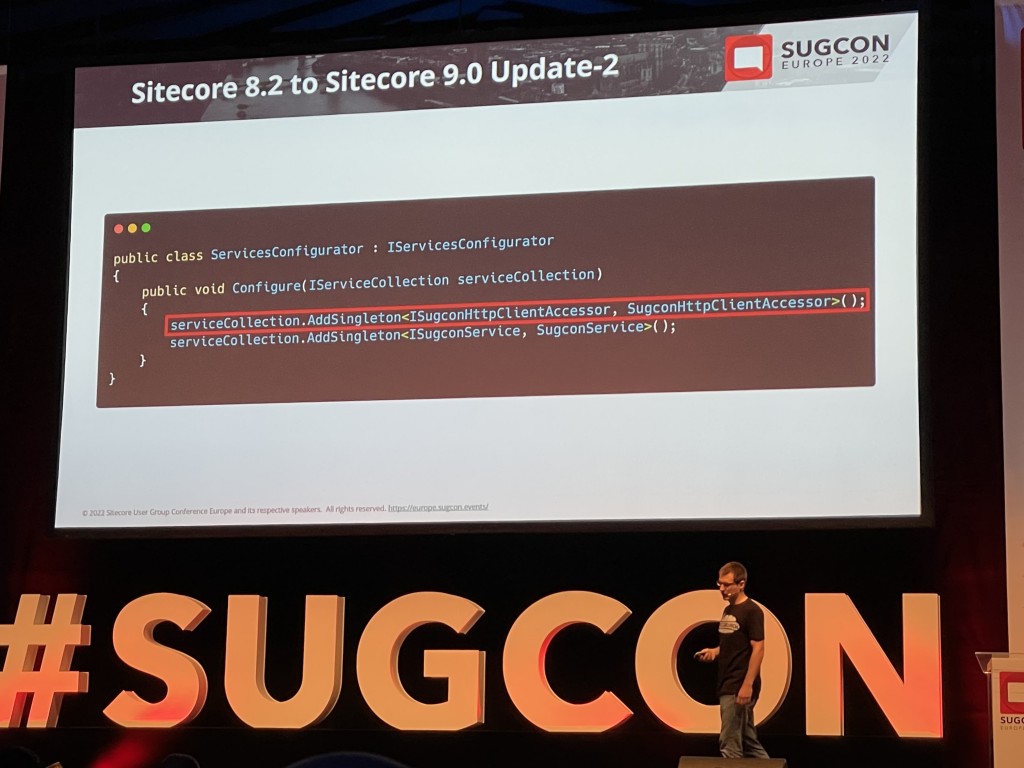
This is how you should be doing it. The important bit is the Connection Lease Timeout.

This is how you would use the Client Accessor:
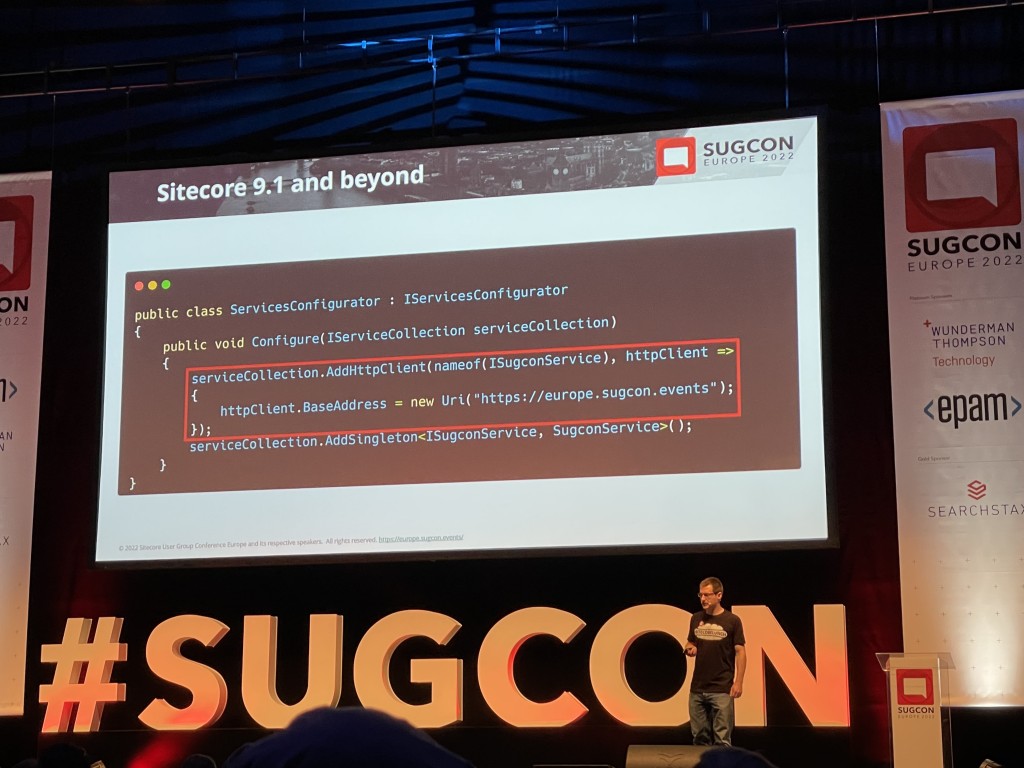
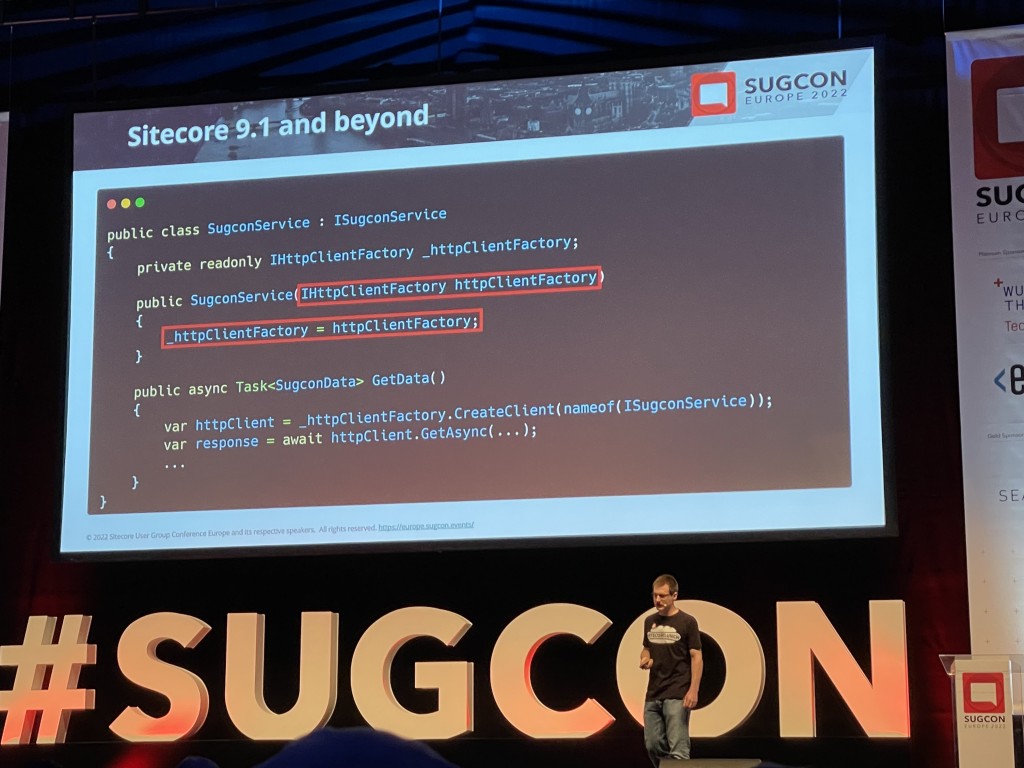
For Site 9.1 and beyond there is a slightly different approach which you should use.


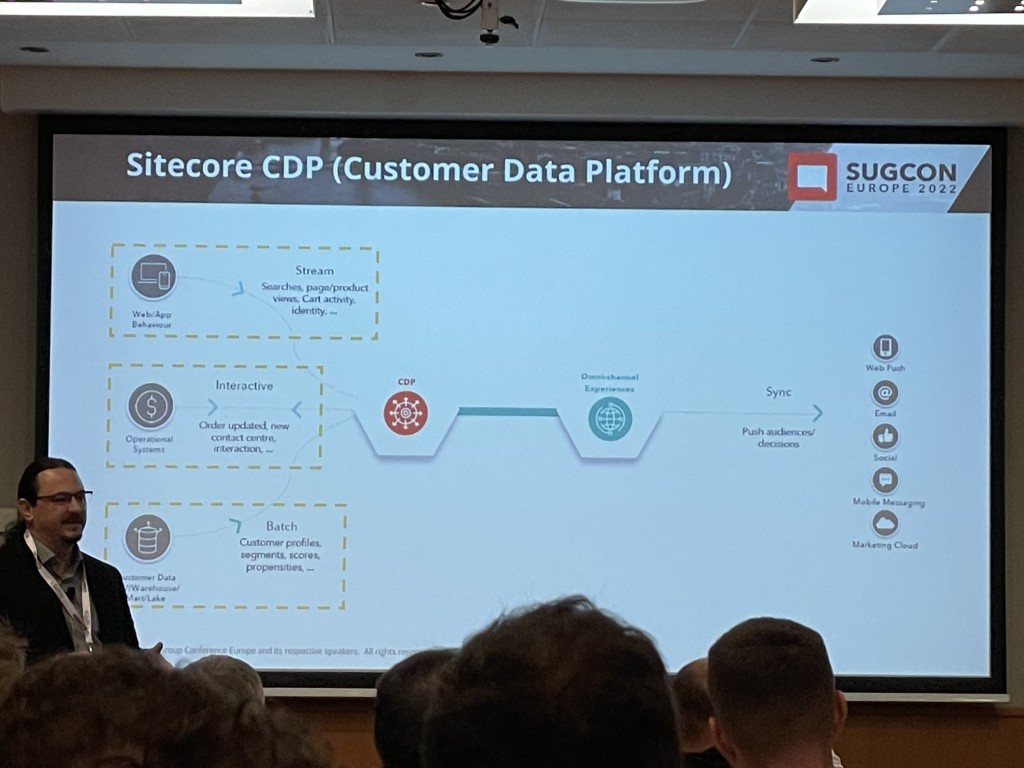
Rodrigo Peplau – CDP & Personalize for Sitecore XP fanatics
After lunch I decided to go to Rodrigo’s session on CDP & Personalize as I’ve read a lot about Boxever / Sitecore CDP but I’ve not used it yet.
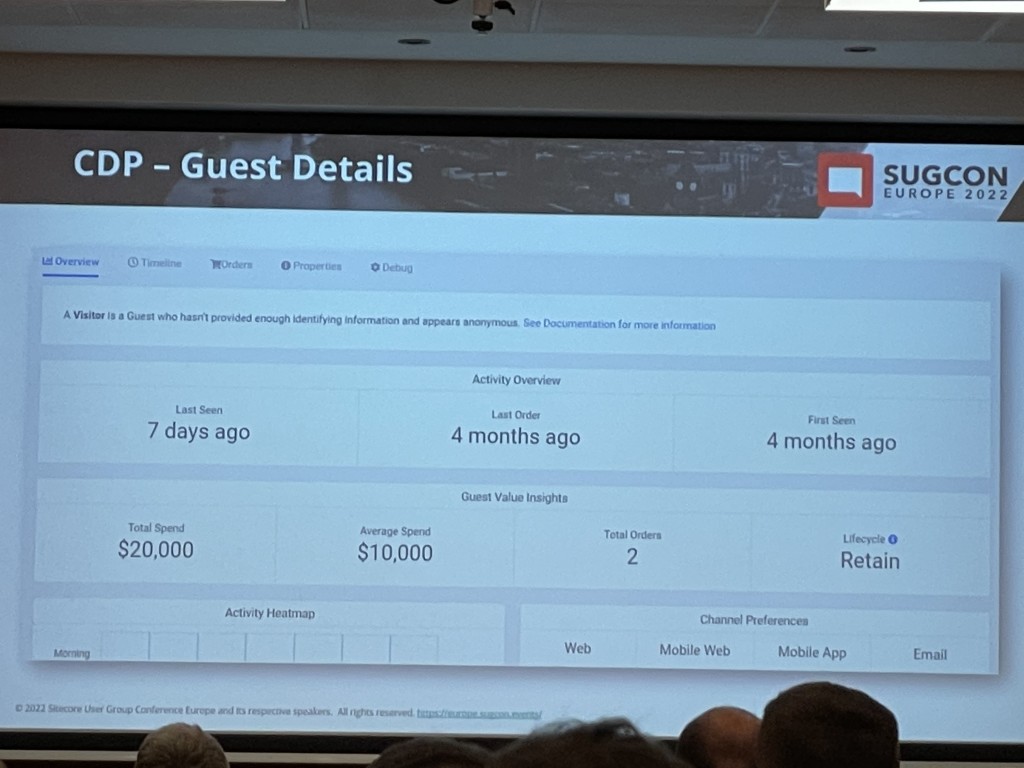
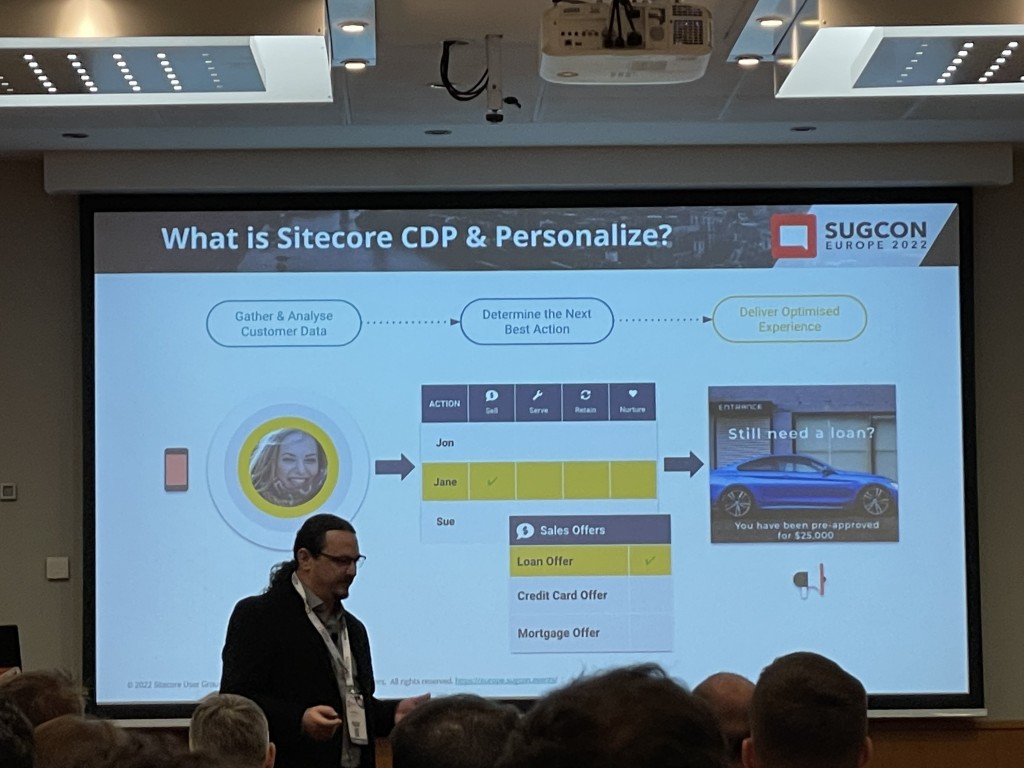
Rodrigo did a great job of drawing comparisons with Site XP during his talk, calling out similar features we are comfortable with.

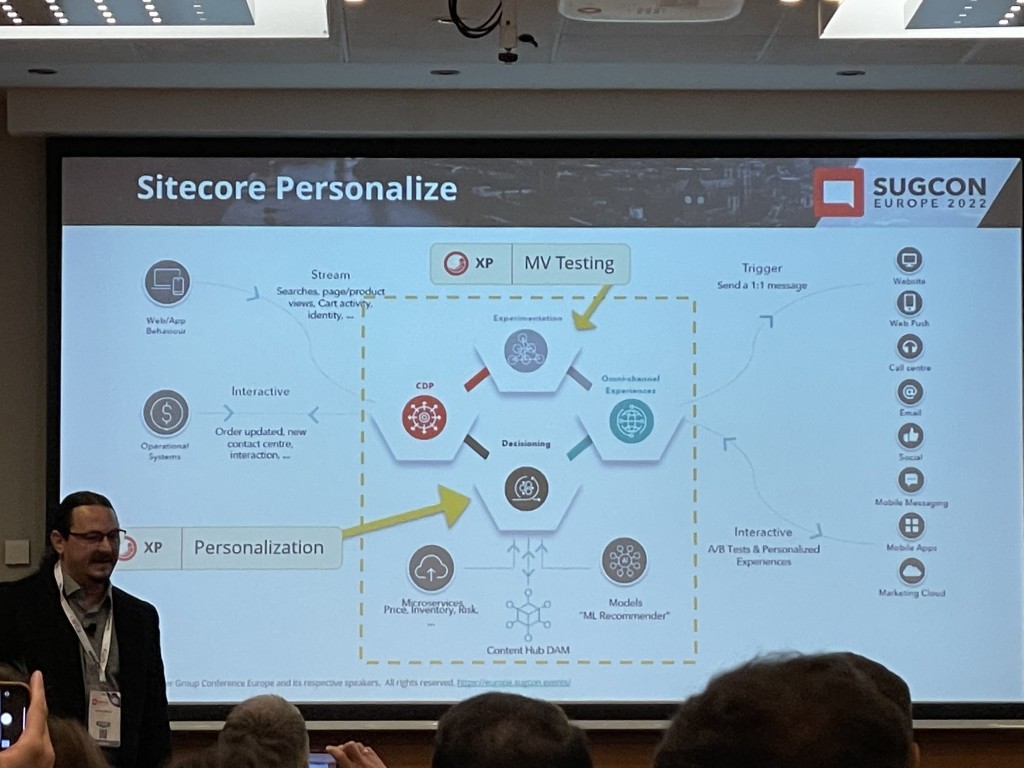
Concepts such as Personalisation and MV Testing and their counterpart in CDP were explained with examples.
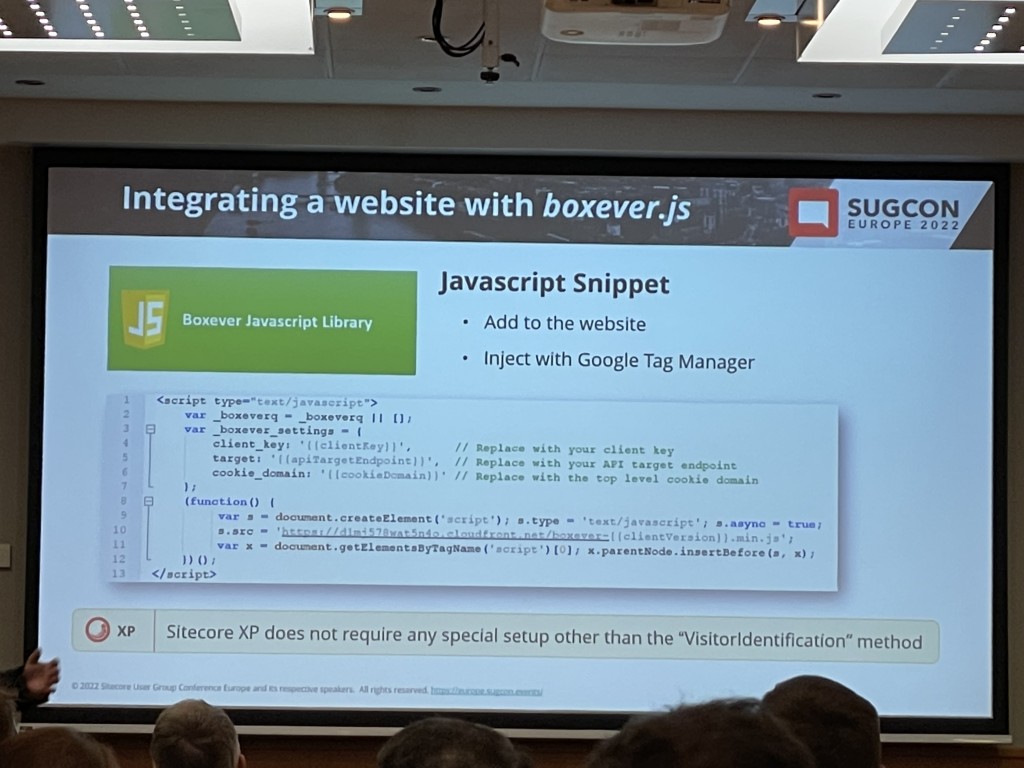
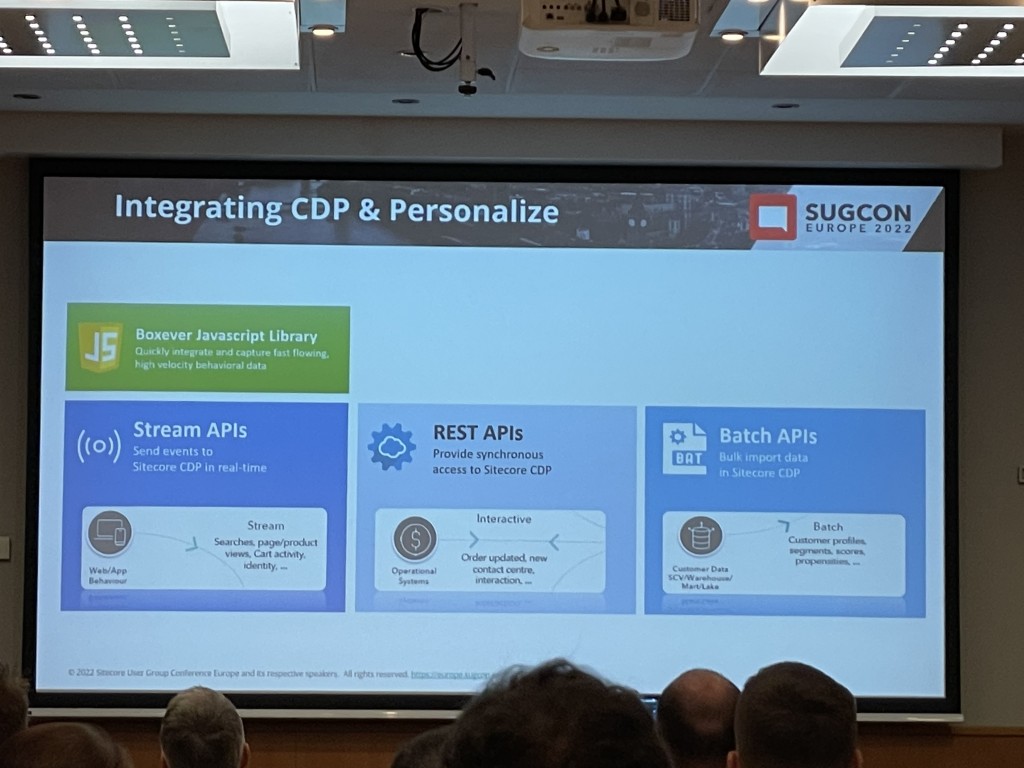
An overview of how to integrate with CDP and Personalise was given.

The Boxever JavaScript looked pretty straight forward to integrate and powerful too.
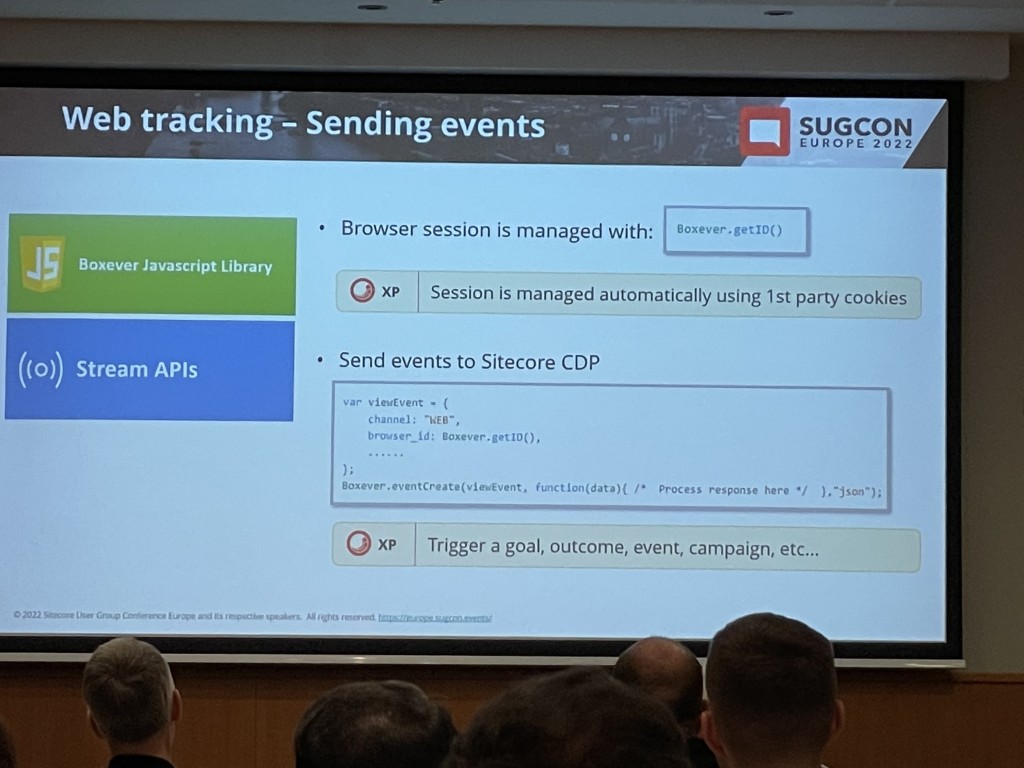
Sending events to Sitecore CDP using the JavaScript works as follows:
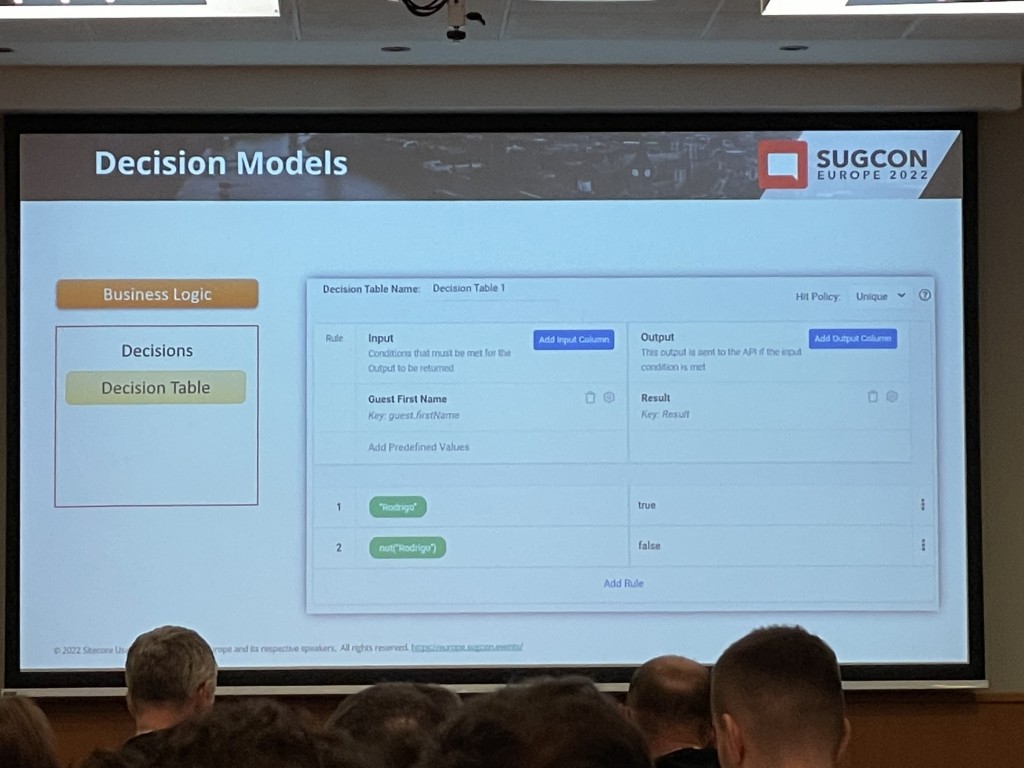
Decision Models are used to create business logic in the CDP

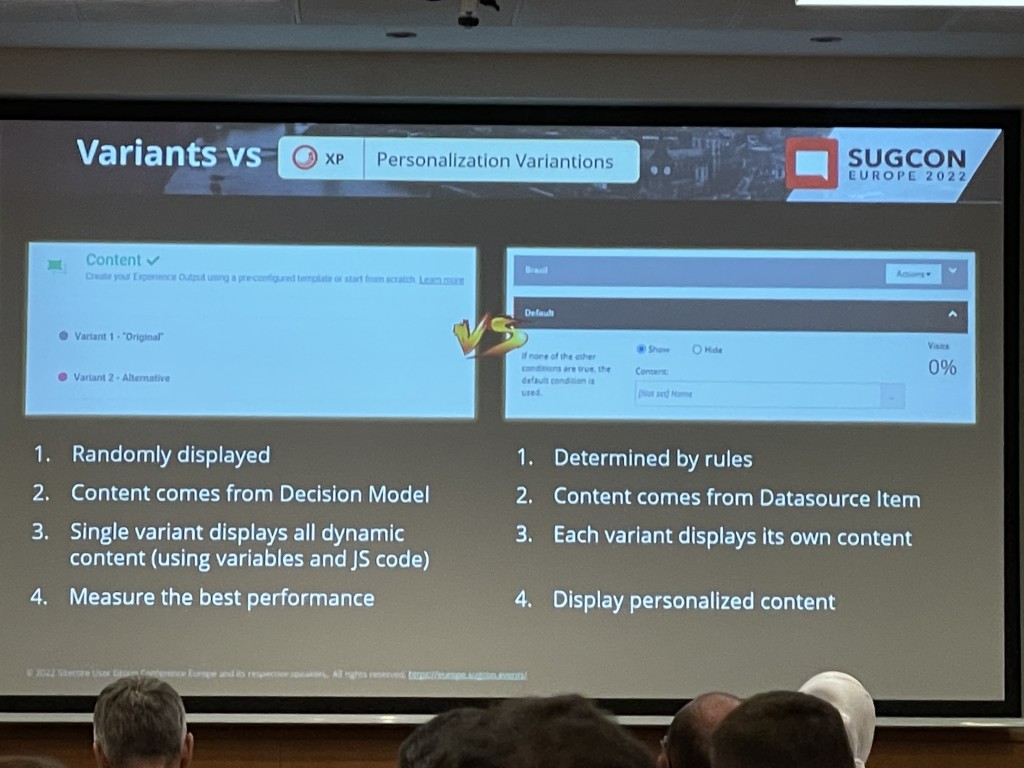
This was a nice comparison of Variants in CDP vs Variations in XP

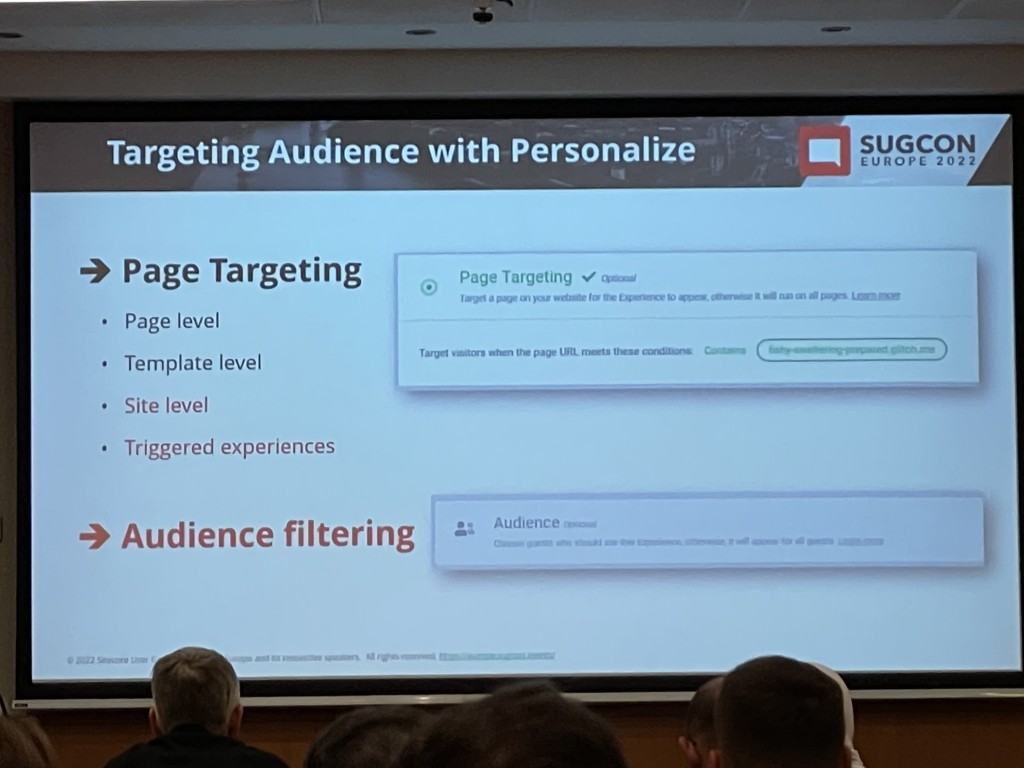
Audiences can be targeted with Personalize in a number of different ways

All in all this was a really insightful session and helped me better understand how CDP works and what you can do with it.
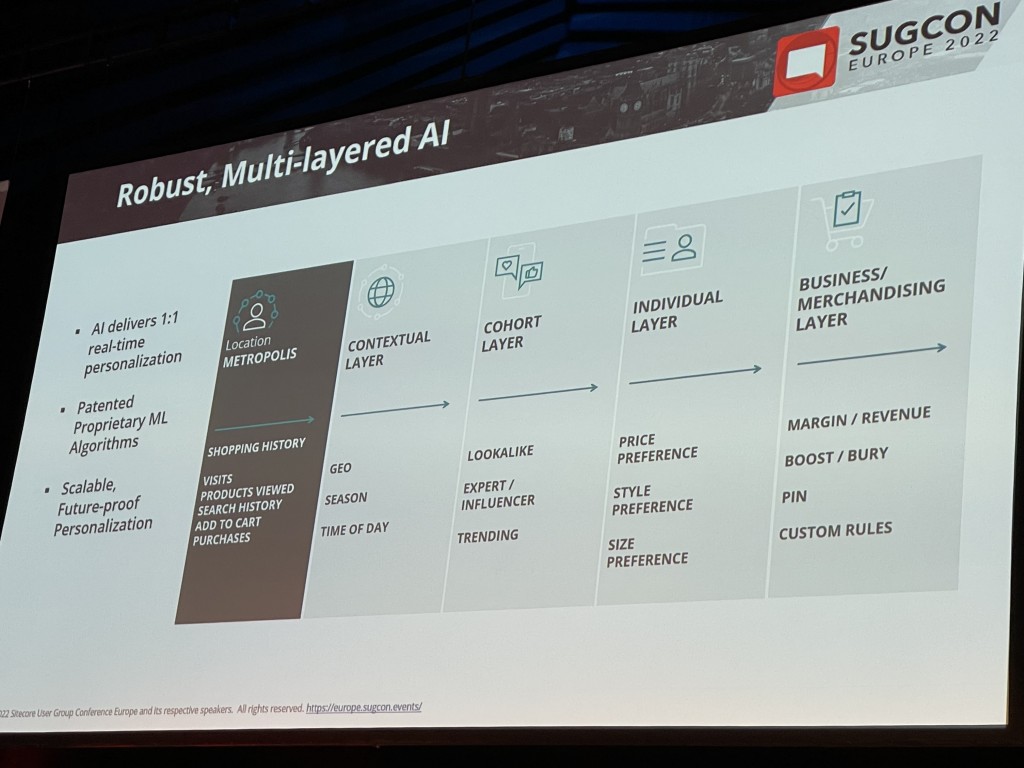
Marc Ramer – Sitecore Discover – real-time intelligence for product search and merchandising
After a break I attended a session on Sitecore’s Search Platform acquisition (Reflektion). I’ve heard very little about this since it was purchased so was intrigued to learn more.
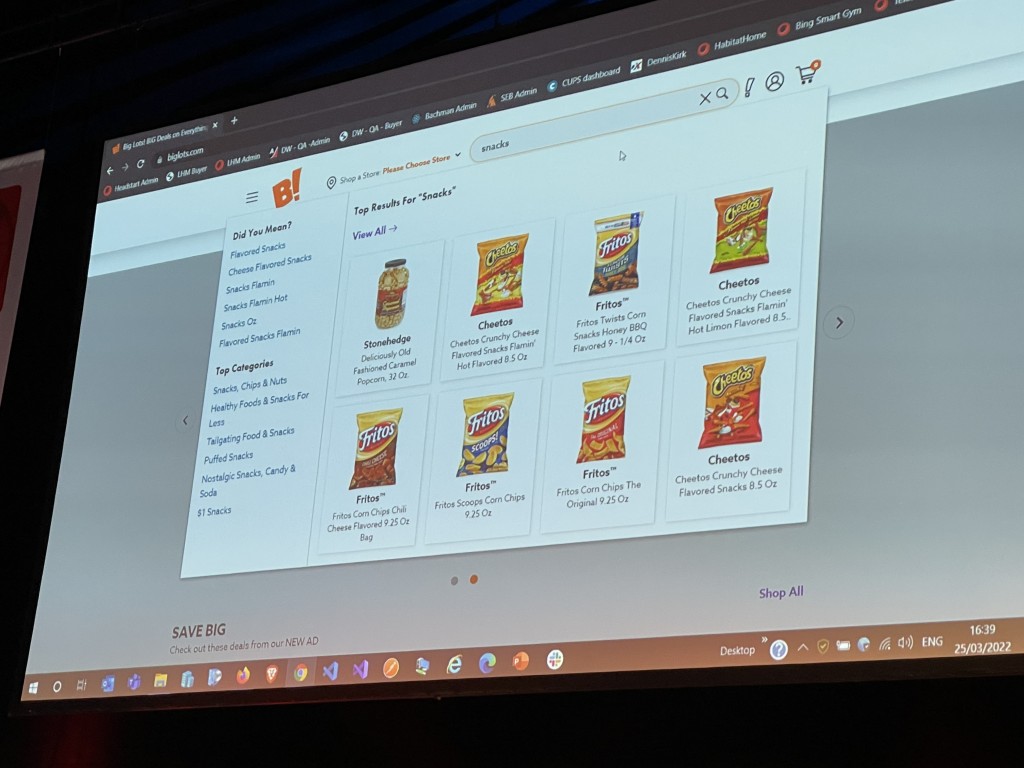
We saw a live demo of Sitecore Discover in action on a website selling products.
We were then shown the API details
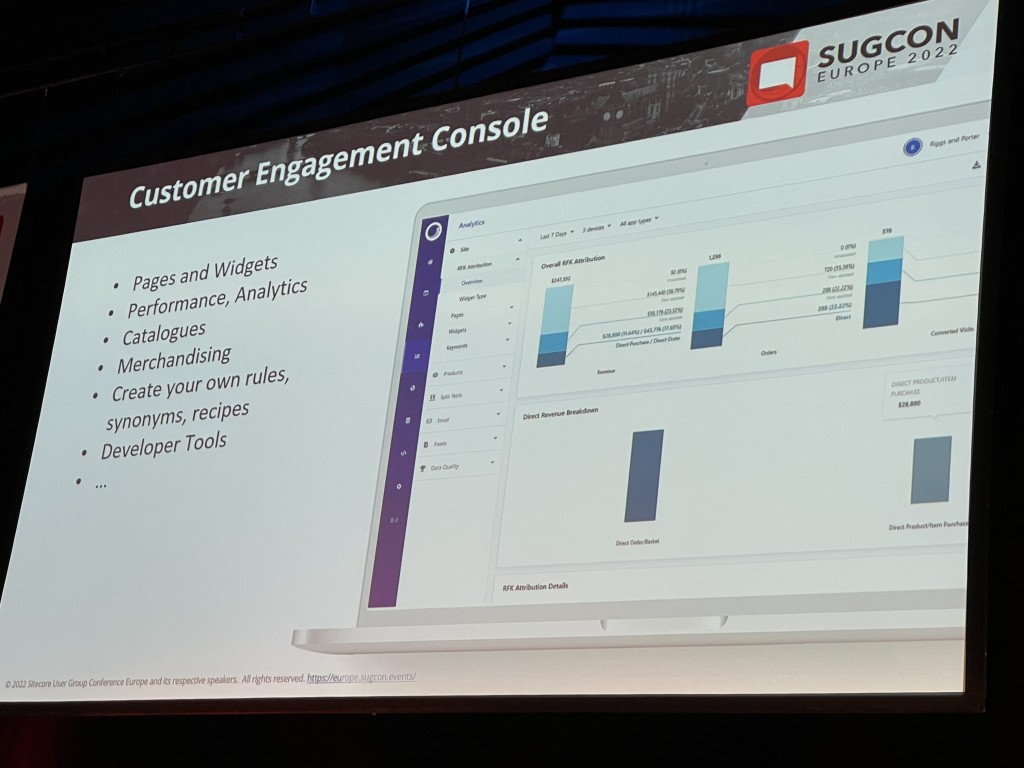
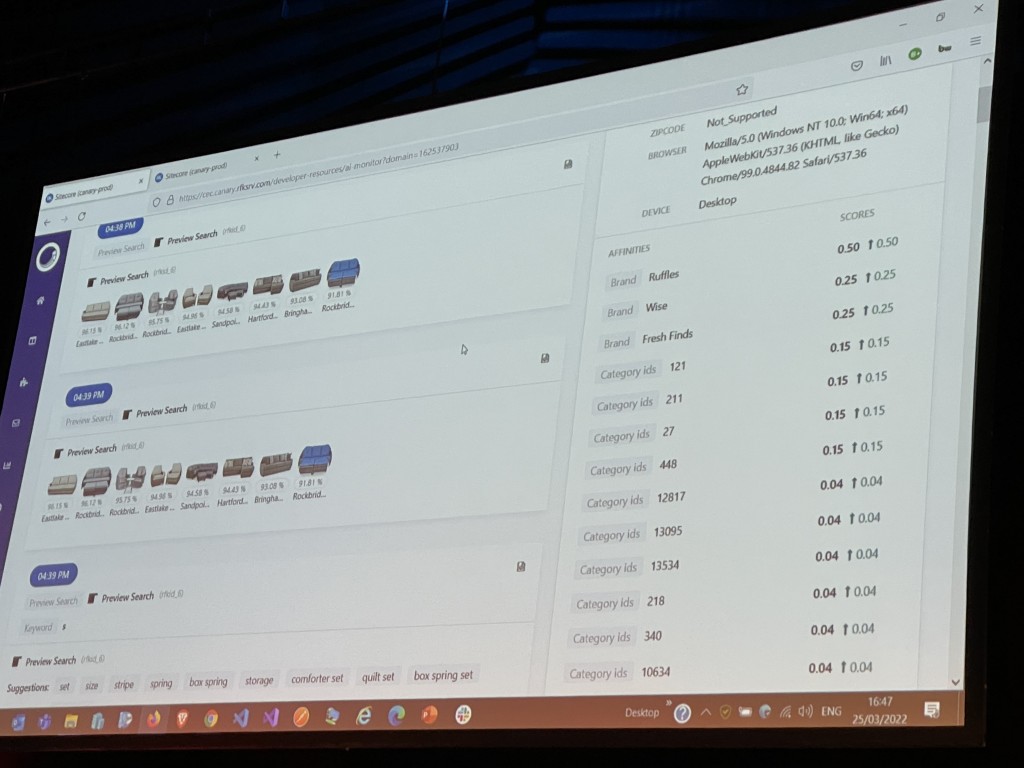
The Customer Engagement Console also seems to have a lot of powerful options
Here are some analytics showing in the Console.
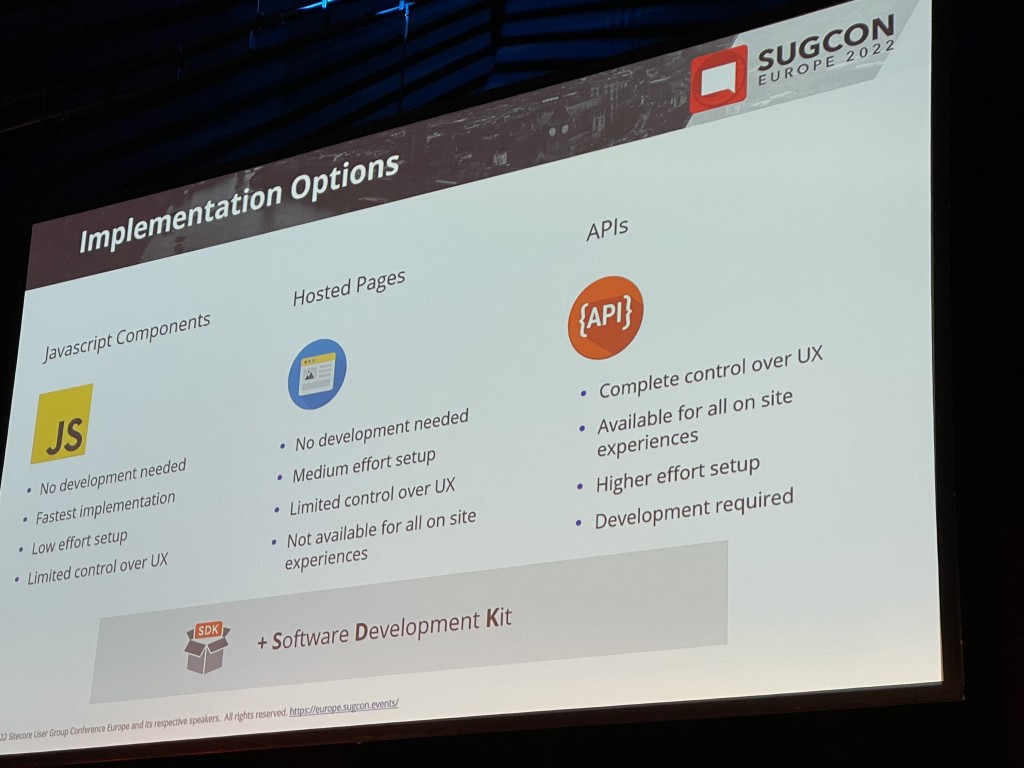
There are also a lot of Implementation options to pick from.
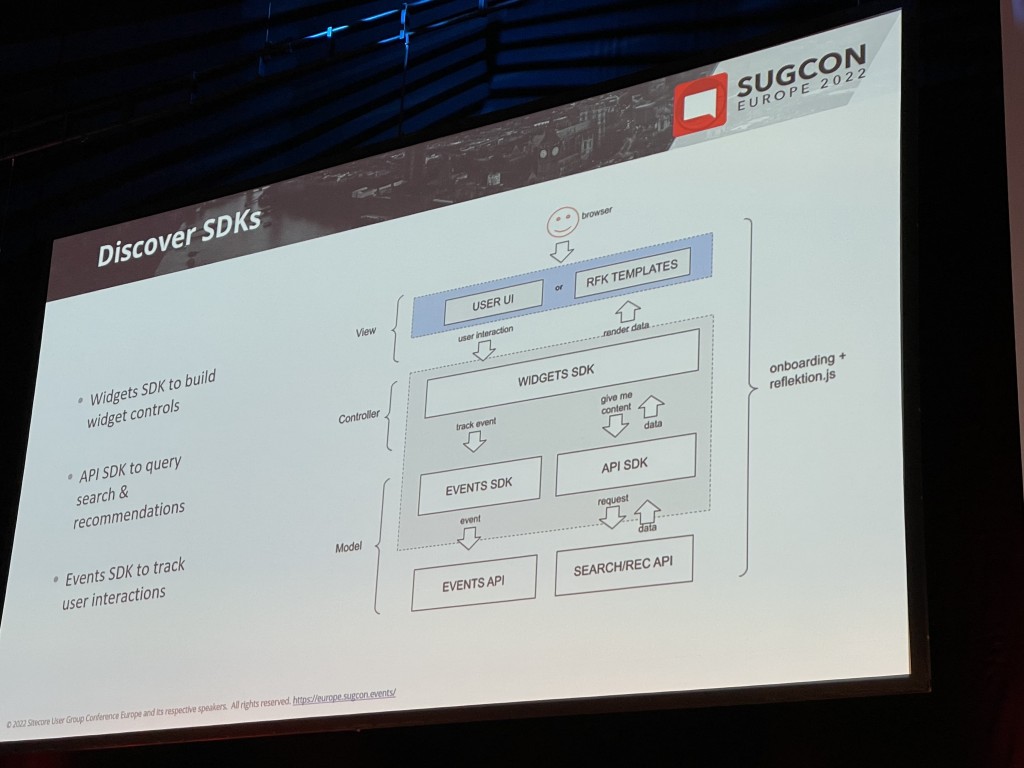
We were also given some info on the Discover SDK
Jake Hookom and Roger Connolly – Detailed Product Roadmap – Closing keynote
It was now time for the final session where we found out what was on the Roadmap for Sitecore from Jake and Roger.
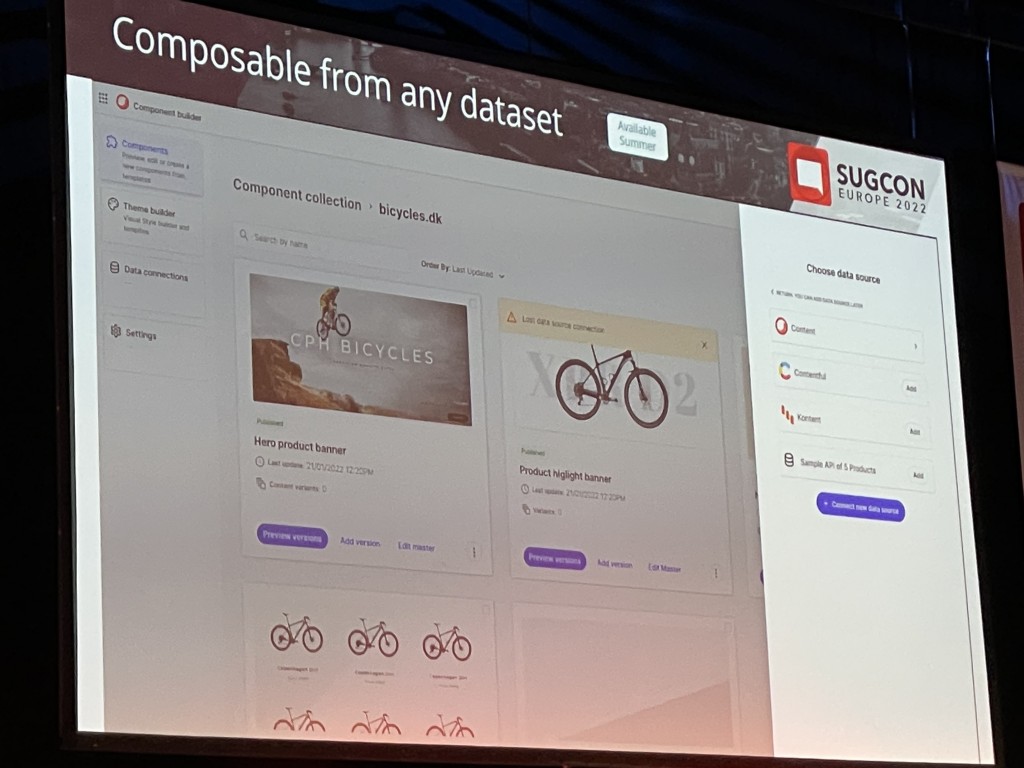
There was a lot of cool information (and surprises) in this session so I’ll share some of the key slides on XM Cloud, Sitecore Pages, Sitecore Components, Composable from any datasource!, Webhooks and the main Roadmap too.
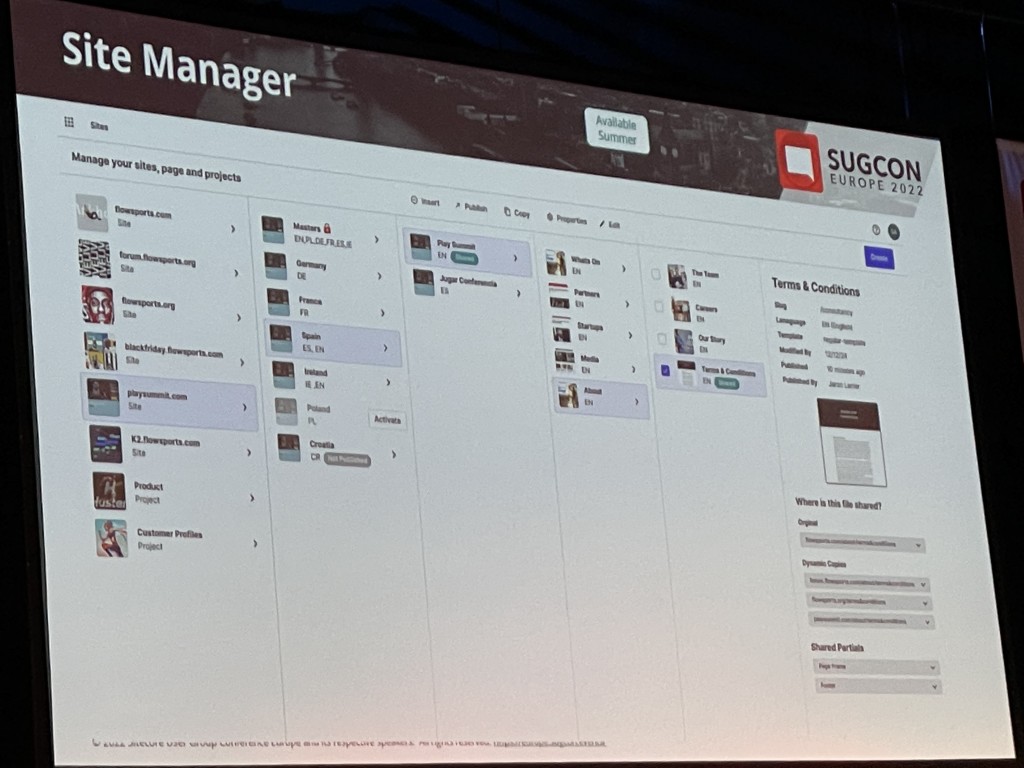
Sitecore Manager Looks interesting
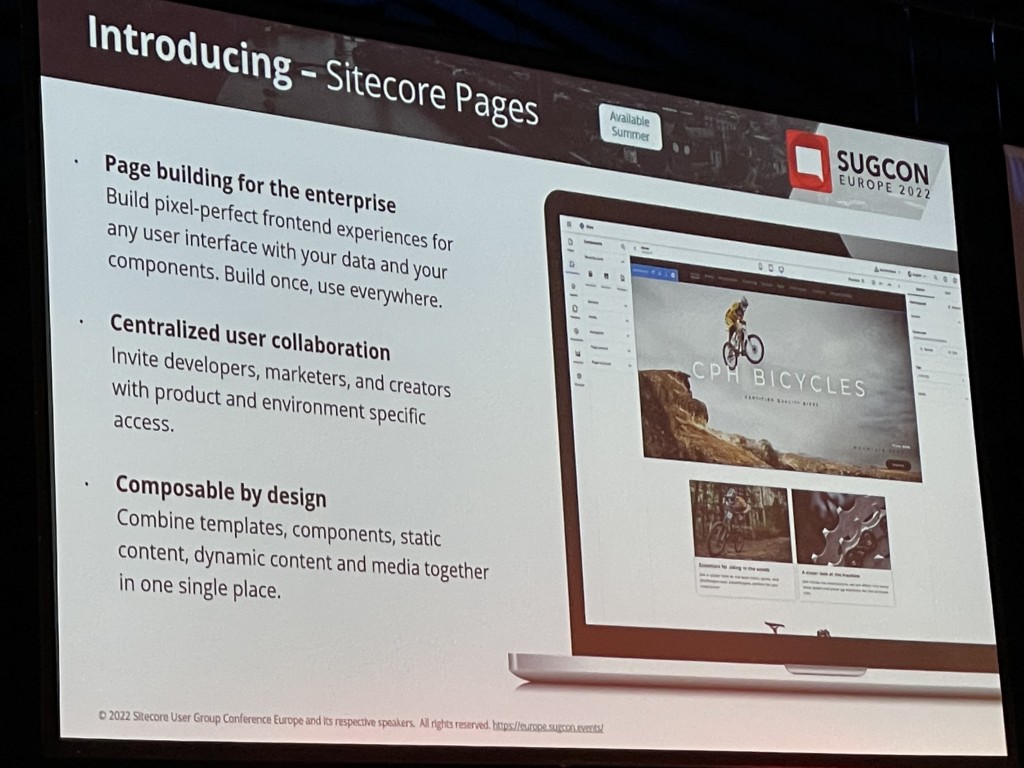
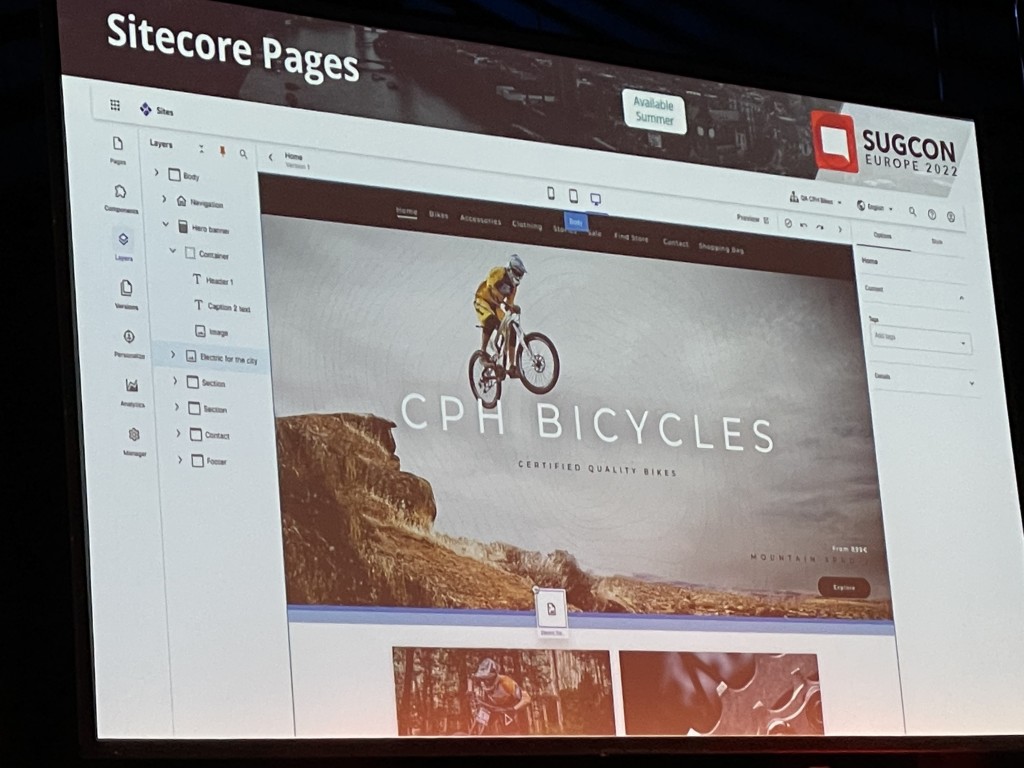
Sitecore pages will be in XM Cloud and looks impressive.
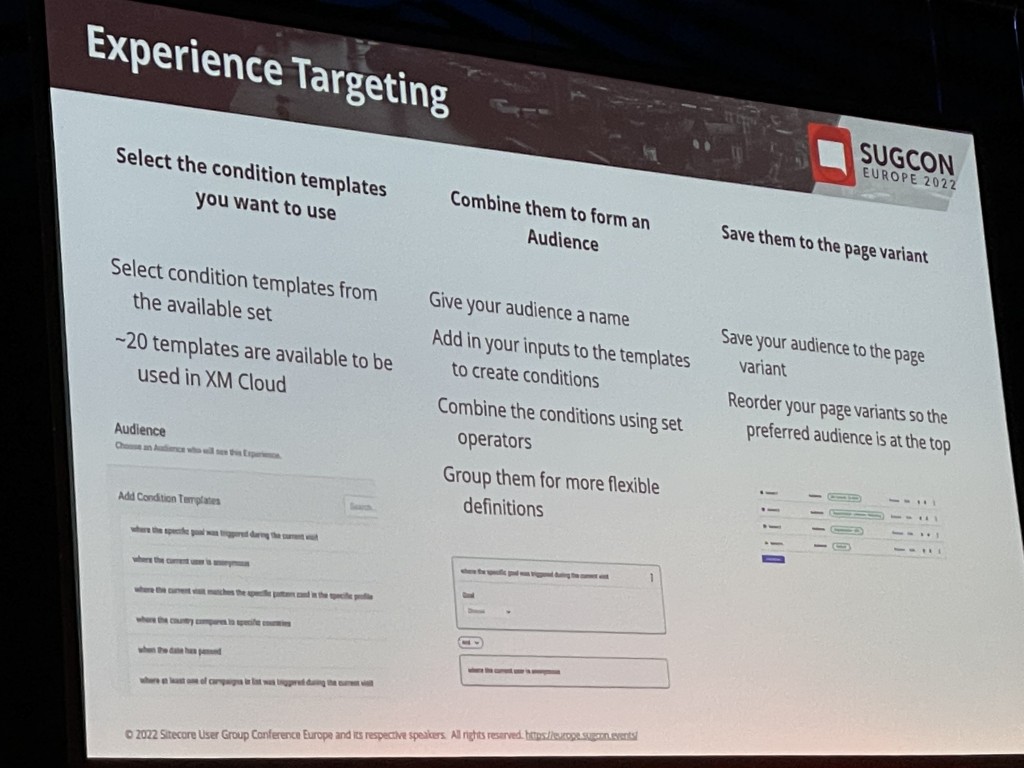
XM Cloud Personalisation
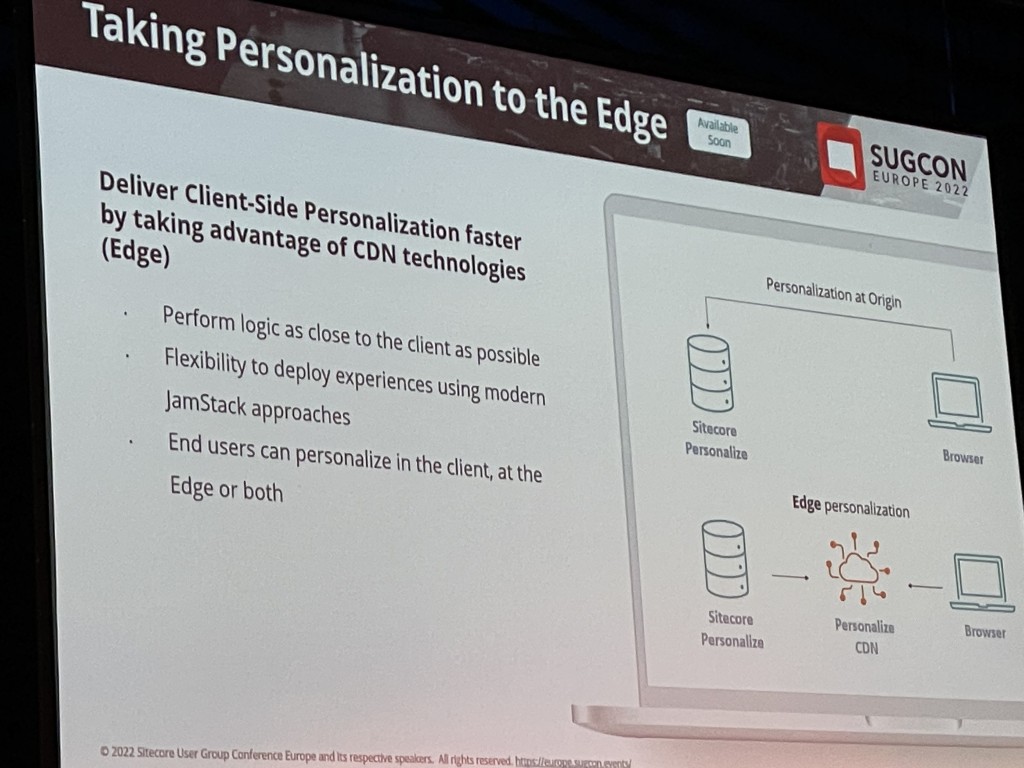
Personalisation on the Edge in XM Cloud
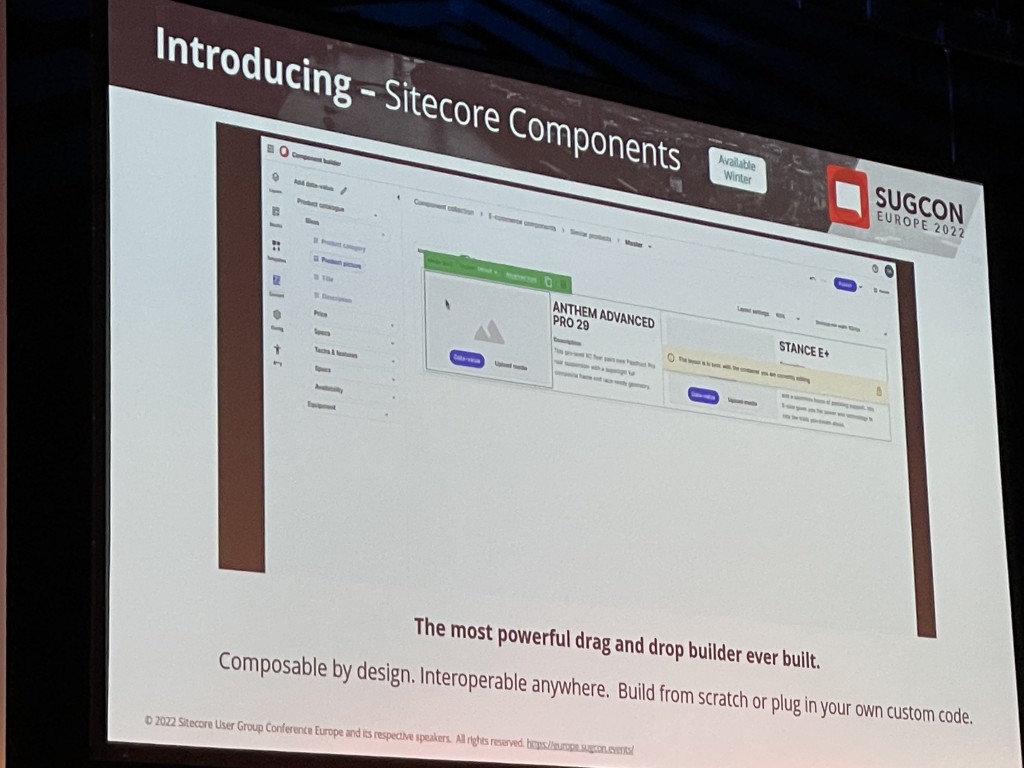
Sitecore Components in XM Cloud
This slide was a Game changer, Sitecore allowing data sources from Competitor CMS platforms such as Contentful and Kentico. Who’d have though this would every happen a few years ago.
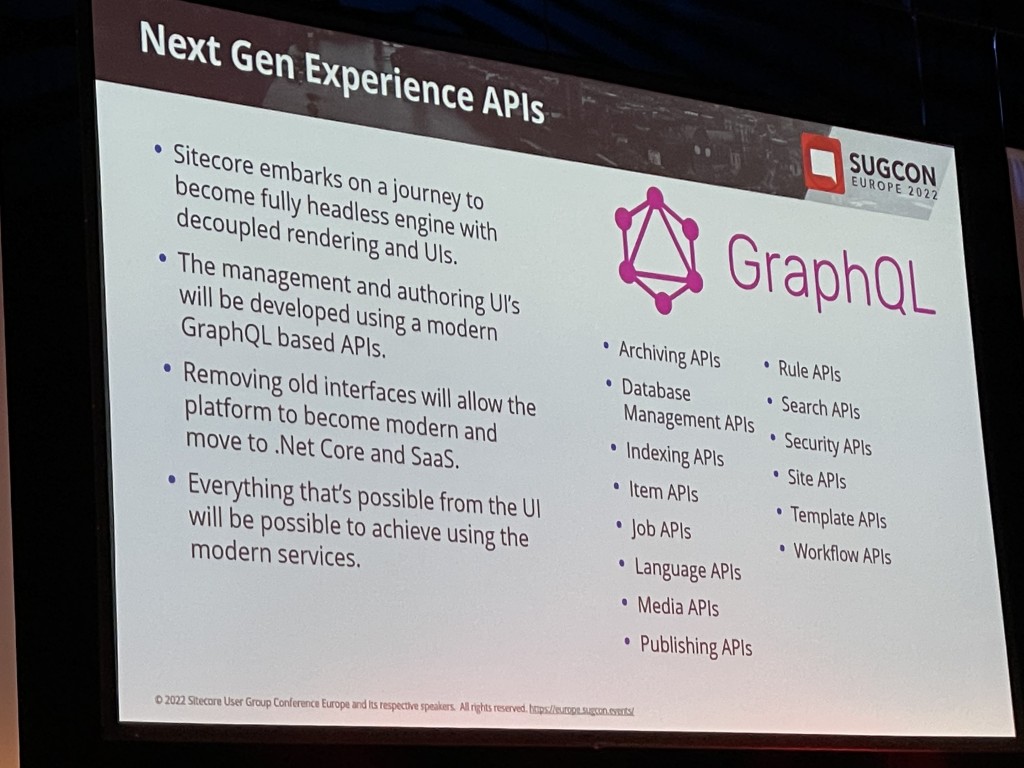
Awesome Roadmap around APIs
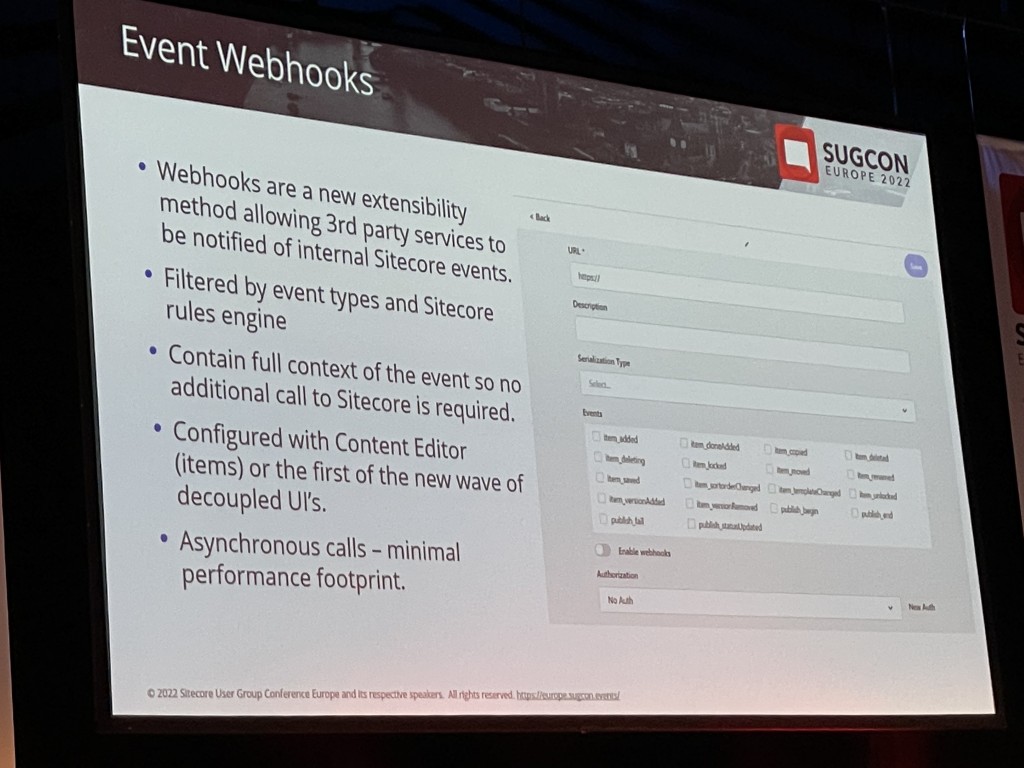
Event Webhooks allow extensibility in an Composable world.
Here is the detailed 2022 Roadmap (Borrowed from Twitter as my photo has poor contrast):
Closing
And with that the first In-Person SUGCON in 3 years was over and it was time to head to the airport for my flight home.
It was a very enjoyable SUGCON where I learn a lot and got to catch-up with a lot of friends and people I know in the Sitecore Community. Well done to all the organisers on putting together such a awesome event and to all the speakers for the great talks. There is certainly a lot to digest and mull over here, but the future looks bright and (dare I say) exciting for Sitecore developers in 2022.